賢威7で先行公開されたテンプレートの中からスタンダード版のHTMLテンプレートをベースに、HTMLソースからCSSの細部までいろいろ徹底検証してみた結果、驚く事が判明したのでレビューします
賢威7に多数のテンプレートデザインが追加された!
賢威7のテンプレートデザインは、初回に先行公開されたスタンダード版以外にも多数登場しています
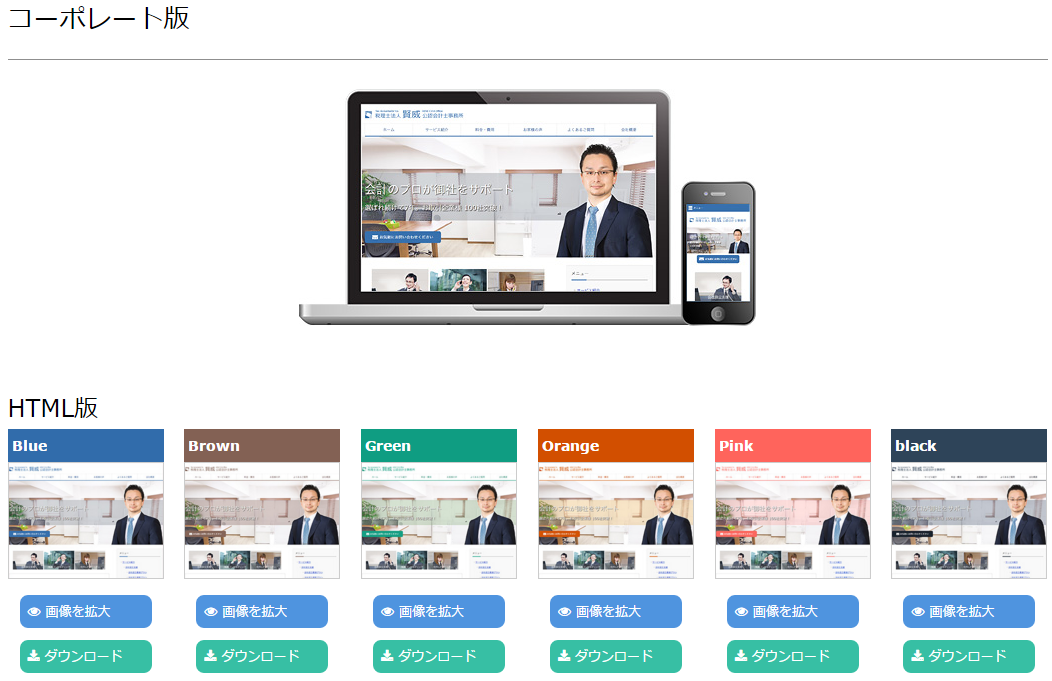
コーポレート版

特徴:前面に表示される人物や背景のオフィスの写真を入れ替えれば中小企業や会社のフロントページに即使えるテンプレート
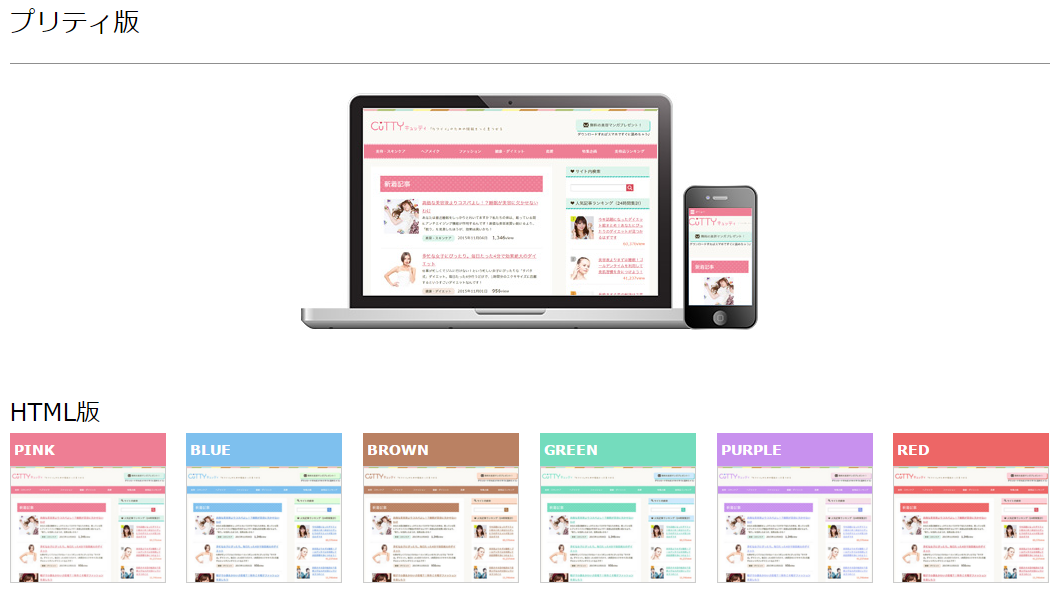
プリティ版

特徴:パステルカラーな色合いが女性ウケがよさそうなテンプレート。美容・化粧品・サプリメントなどを扱うサイトを創るのに向いてる
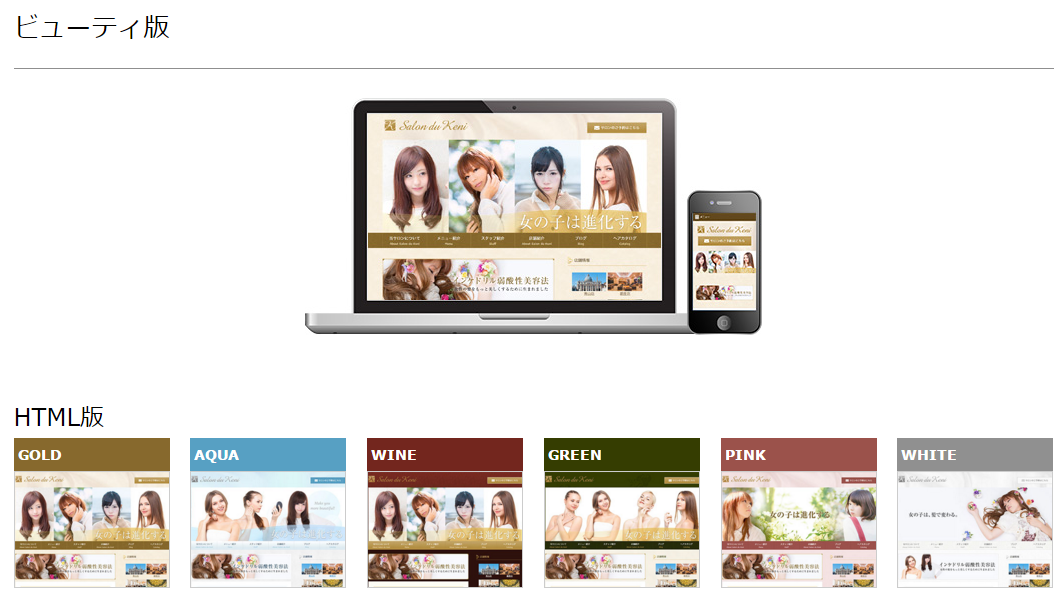
ビューティ版

特徴:エステ・美容等、人物や写真を全面的に押し出す情報サイトに適しているテンプレート。こちらもどちらかといえばゲーゲットは女性
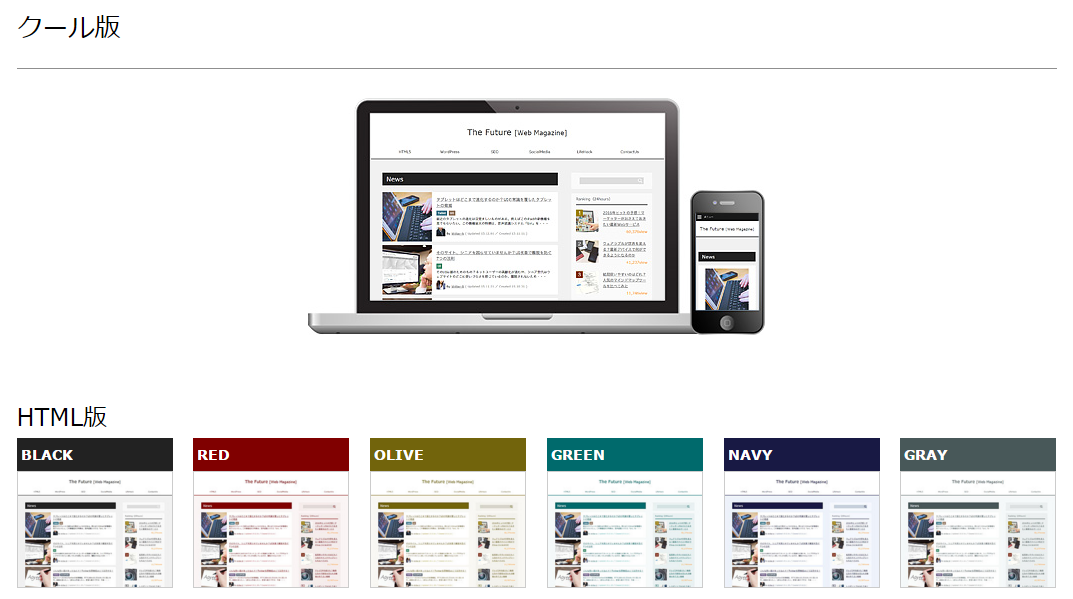
クール版

特徴:ビジネスニュース、新聞のように必要な情報をきっちり受け取りたい、比較的年齢層が高めの人に好まれそうな落ち着いたデザインのテンプレート
これらの中で、シンプルでHTMLやCSSの構造をチェックしやすいのがスタンダード版です

基本的にどのデザインであっても、ベースはスタンダード版が基準になっています。カラーバリエーションは5色用意されています。見た目は質素でも中身は最先端技術のオンパレードだったと感じた部分について徹底的に技術的なレビューします
シンプルで大胆!主なCSSがひとつに統一!それって良いの?悪いの?どっちかな?
従来の賢威シリーズのCSSの構成はこんな感じでした
- advanced.css:文字の位置調整・回り込み・余白の調整
- common.css:ブラウザ・表示の制御・レイアウトの初期設定
- layout.css:1・2・3カラムレイアウトの調整
- mobile.css:モバイル用のデザイン設定
- etc
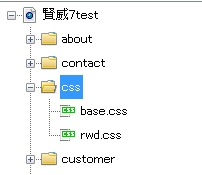
・・と多種多様な用途別のCSSに分けられていたのがシンプルに二つだけになりました

- base.css
- rwd.css
bace.css内に「デザイン調整用のスタイル」という部分があり、今までの賢威6シリーズではadvanced.cssやcommon.cssなどにあたる余白やマージン、文字定義調整がそこに統一されました。賢威7では、どうやらデザインとレイアウト・共通適応のCSSが1つにまとめられている構成のようです
いろんなCSSに割り振られていたものが、ひとつのCSSの調整で済むというカスタマイズユーザー目線から見ればやりやすいという考え方もできるけれど、逆に、普段は頻繁に変更する事がないマージンや余白の定義だからこそ、レイアウトやデザインなどのCSSとはきっかりと分けて、いままでのadvanced.cssと同様分けてしまったほうがいいという賛否両論ポイントでもあります
rwd.cssはPC以外の画面サイズになったら・・というレスポンシブWEBデザインに関する分岐条件をまとめたCSSです。・・だからR(レスポンシブ)・W(ウェブ)・D(デザイン)
賢威6の頃のようなに通常のdesin.cssの中でメディアクエリで分岐をいれるやり方に比べれば独立したCSSとして、スマホ・タブレット環境でのレイアウトや表示の調整ができるのでうれしい配慮
- bace.css:PC用レイアウト・デザインの調整
- rwd.css:スマホ・タブレット環境でのレイアウト・デザイン調整
動くリンク?hタグ(リンク)にトラジションが設定されている
ページ切り替えの読み込みが起きる際に、若干の時間をおいて文字の大きさが変わるというCSS3のアニメーション技術が使われています。PCからの閲覧の場合であれば、カーソルをあわせるとぴょこって動くみたいな視覚効果も有効ですが、残念ながら、スマートフォン上ではカーソルをあわせたらという条件が使えません
そこでスマートフォン上でここがタップポイント!と明確に伝える意味でのアニメーションとして、あまり重要なものではないけれど、一瞬目を引く事ができる技術として導入されているようです
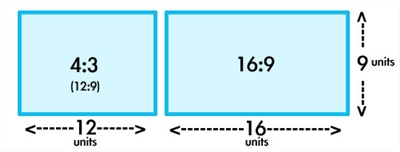
レイアウトは1200pxとワイドなデザイン
従来の980pxとか1024pxではなく、どどーん!とワイドに1200pxで構成されている賢威7のレイアウト。というか、そもそもの話980pxとかを基本にサイト幅を決めていたのは画面比率が4:3の時代の名残であって、現在は基本16:9のモニター(1280×720~1980~1080px)を使ってるのが普通。

したがって、1200pxでも左右の画面は余るくらいなんですけどね。また、画面幅にあわせてレスポンシブ対応するので、根本的に1200pxのワイドで見れるのはPCユーザーのみ。それ以外は、メインの本文エリアは全体の65%、サブ・サイドコンテンツは30%。当然、スマートフォンは横幅100%と画面の大きさにあわせて自動伸縮する構成
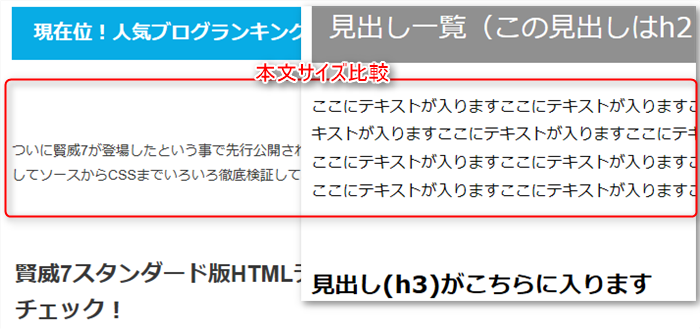
文字サイズは結構大きめ平均2em以上で見やすい

通常、1emというのがフォントの基本サイズです。そこを若干見やすいように・・と1.2emや1.5emというのはざらにありますが、賢威7では2emから3emと文字が従来のテンプレートよりも巨大に表示されるようになっているので非常に明確で見やすいです。これは横幅を1200pxと広範囲で使えるメリットと、PC・タブレット・スマートフォンという機種別にフォントサイズを調整するというメリットをめいっぱいに活かしてる部分だと思います。
ヘッダー背景がCSSで埋め込み表示に!background-size: cover
賢威7のLP専用1カラムテンプレートではデフォルトでヘッダー背景画像はCSSで組み込まれているようです。そのヘッダー画像に対してのCSSプロパティでおもしろい発見。「background-size: cover」と指定することで、縦横の画像比率を維持しつつ背景領域をちょうど覆う最小サイズになるように自動的に拡大縮小をするという定義のようです

ちなみにサンプルで指定されていたlp-image.jpはフル画面用の1800×1198pxで容量は506kb
おいこら!いくらサンプルだからって・・そんなでけぇサイズだから若干読み込み重かったってことか!
という訳で画質をできるだけ落とさずサイズを落とした結果、506kb→246kbくらいに仕上がり。利用する写真にもよるけれど、フルスクリーンで開く系となると、元画像のサイズは結構表示速度の事を考えた対策が必要
Retina(高解像度)ディスプレイ専用のCSSが記述されている
Retina(高解像度)ディスプレイの時のみ選択される条件分岐のCSSが盛り込まれている。具体的に何がどう違うかといえば、高解像度の画面環境で画像が自動的に引き延ばされて劣化表示してしまう事があります。この問題を回避するために、あらかじめ大きめの画像と通常の画像を用意して、読み込み分岐をさせるという仕様のようです
例:
- 通常:bg-cast-box.png
- Retina:bg-cast-box@2x.png
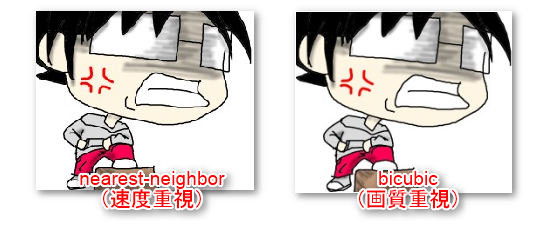
画像の拡大技術にバイキュービック法を適応

「-ms-interpolation-mode」はIE7以降で使用可能なCSSプロパティ。値として以下のふたつがあります
- nearest-neighbor:常に最近傍補間モードを使用(速度重視)
- bicubic:常に高品質双三次補間モードを使用(画質重視)
賢威7で設定されているのは「bicubic」です
通常、画像を拡大していけばいくほど、四角いピクセル単位になっていきますが、「bicubic」の場合、四角のつなぎ目がギザギザではなく、なめらかな表現で見せる事ができるようです。おそらくこれがviewportでuser-scaleを指定しないで、ズーム操作を可能にさせる狙いかもしれません
viewportにuser-scale=noをつけないユーザービリティ狙い
user-scaleというのはユーザーサイト上でズームやズームアウトを可能にするかどうか?を指定するコマンド。デフォルト(記述しない)ではズーム可能なuser-scale=yesの状態。
ただ、viewportタグで initial-scale=1.0の時点で文字サイズはCSSで指定したスマホ適正サイズに統一されるので見にくいという事はないので、ズーム・ズームアウトによる文字の見えにくさの問題ではない
・・ではなぜわざわざズーム操作を可能にするのか?
それが上記で書いたとおり画像に対する賢威7のこだわりのように感じます
- Retina(高解像度)ディスプレイ専用のCSSを記述
- バイキュービック法でズーム時もなめらかな表示
- ズーム・ズームアウト操作を可能にする
焦点は、ズーム時の画像の引き延ばしによる劣化・・というのはユーザーに対しマイナス要素になる点。
そこで、その際に起きる画像の劣化への対応という形のユーザービリティなのかもしれない・・という深読み(笑)
折り返しを制御するCSSプロパティ「word-wrap: break-word」
幅の狭い領域(スマートフォンなどの画面サイズ)で長い英単語(URL等)の折り返しを制御する特殊なCSS。賢威7ではすべてのdiv要素に定義されているため、各本文やサイドバーなどのコンテンツ内でURLを記述する際の折り返しなどを考慮したものと思われる。・・実際、過去自作カスタマイズしてた時にこれがわからなくて非常に悩んだんだよね(黒歴史)
ただし、例外として以下の状況ではこれが適応されない
- shrink-to-fit width:widthの値がauto 幅を自動判断する状況
- table-layout:auto テーブル幅が指定されていない状況等
レイアウト幅を画面サイズに自動フィットさせる意味で、autoという値を結構多用するのだけれど、場合によっては「word-wrap: break-word」とかちあってしまう。要はテーブル内に長いURLなどを記述すると・・うまく表示されないなどの問題も発生するかもしれない
preタグ要素内の空白文字の扱いを決めるCSS
おそらくpreタグを好んで使う人はあまりいないかもしれません。
<pre>とはpreformatted textの略で、日本語では「フォーマット(整形)済みのテキスト」という意味
preタグは<pre>~</pre>の中であれば、連続で改行して空白を多めにとっても<br />タグが連続して入力されたという認識がされないという利点(HTML構文チェックで改行タグの連続によるマイナス判定がなくなる)があります。賢威7で指定されている「white-space: pre-wrap;」というCSSはそのpreタグ内限定に適応されるルールで、連続する空白(スペース等)はそのまま残り、改行等の縦の空白の場合もしっかりと残るという仕様です。
ただ・・そんな便利なpreタグですが、HTML構文的に利用にはpreタグ独自のルールがあるので、一読しておくといいでしょう。例えばpreタグの中では<p>タグが使えない・・とかね(意味深)
超細かいボタンへの配慮!「moz-focus-inner」
inputとbuttonに指定されていた「moz-focus-inner」というプロパティの意味を調べると、firefoxブラウザだけに起きる現象への対策のようです。ボタンをクリックした際に、リンクエリアを表示する囲み点線が表示されてしまってかっこ悪い・・それを解消するためだけのプロパティですが・・これは細かい配慮ですね。実際、初見がchormeだったので、気づきませんでした(笑)
賢威7のHTMLテンプレートをどう思うか?
ここまで詳細に書いている内容を見ればわかるとおり、細部まできっちりとCSSでルールが定義されて洗練されている反面、スタンダード版のデザインには力を入れてないようです。おそらく過去作でもそうですが、賢威サイドがどんなに気合い入れてテンプレートデザインを考えても、ユーザーは自分色にカスタマイズして使う事から、カスタマイズしやすいデザインレスのテンプレートを提供しよう・・というのがスタンダード版だと思います
そのスタンダード版をベースに独自カスタマイズした賢威7の3カラムがこちら
賢威7のHTMLテンプレートを使うならこのツールがおすすめです!
あなたがどれだけHTMLやCSSに詳しくても、使うためには作業が必要!という訳で、賢威カスタマイズをベースに生み出され、初心者でも簡単に操作できるように進化してきた正統派ツール「プレデスト」をご紹介!。初心者を卒業し、自分自身でテンプレートの構造を変えてしまいたいぃぃ!という上級思考の持ち主にも最適な機能が目白押し!
賢威7のWPテーマを使うならこのツールがおすすめです!
ワードプレスの場合、テーマを一度読み込ませれば、後は普通のブログを更新するのと変わりません。だからこそ、毎日のルーチンワークがつまらなくならないために、このツールをおすすめ!
今までの賢威シリーズは、時代に一歩遅れた形になっていた(個人的意見)ように感じましたが、正直、国産でここまでやってくれるテンプレートは他にないので、文句なしに有料の価値があると感じます
デザインについては簡単にできるように購入特典でカスタムポイントを解説します。
賢威7 購入特典の詳細についてはこちら












3カラム、なくなるんですかね。わたしの周りには結構多いんですが。
正式リリースを待ちますか。
応援完了です。
SANOさん いらっしゃい
レスポンシブなので3カラムにしてもタブレット表示だと中途半端に狭いし
スマホにしてみたらサイドバーが本文下に下がった1カラムスタイル
モバイルターゲットをPCよりも優先と判断したんでしょうね
公式が先行版公開初期から3カラムを廃止にすると宣言してたのも
その辺の意図がある事だと思うのでおそらく正式リリースでも3カラム対応はしないと思います
個々でのカスタマイズはできるのでPCは3カラム・タブレット2カラム・スマホ1カラムなど
用途にあわせてCSSをいじれば問題ないかと(/・ω・)/