賢威6のテンプレートデザインにプリティ・ヘルシー・マネーが
新たに追加されそれらを簡易的に利用できるようになった
賢威6専用のテンプレートメーカーが公開!

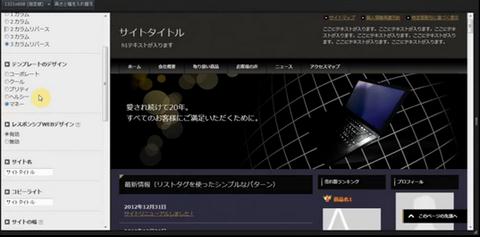
テンプレートのデザインは5種類ありますが
利用者によって見た目が変わるポイントが
賢威テンプレートメーカー
どんな物か簡単に動画で説明します
オリジナルのテンプレートを作成できる
テンプレートメーカーでは、レイアウトやデザインを選択し
共通のテンプレートデザインをベースにダウンロードして利用します
その際に、簡単に各見出しや線の配色を変更するだけで
見た目の差別化を行えるのがポイント
動画内でも見せたとおりメイン画像を入れ替えるだけでも
サイトの視覚的なイメージが変わります
作成したテンプレートをどう利用するか?
WordPress版テンプレートを出力した際は
以下の方法で簡単に利用できます
参考記事:Wordpressにテーマを簡単に追加する方法
その後は通常のWordpressの設定や操作を行って
日々の記事更新をしていくだけというお手軽さ
Wordpress操作に慣れてる人なら5分かからずテーマを利用できます
ただ、HTML版のテンプレートはそんなに簡単にいかない
HTMLテンプレートの編集は手入力
HTML版はダウンロードしたテンプレートデータを解凍して
中身のHTMLページを個別に手作業でカスタマイズしなければいけません
サイトタイトルやコピーライトの入力は終わっていても
各種見出し内のテキストやグローバルメニュー項目など
色々と利用前に変更する作業が確実に必要となります
その際に、最初から設定をされているHTMLタグなどを確認しながら
レイアウトを崩さないようにテキストを入力していく
これが賢威が初心者には難しい・・と呼ばれるゆえん
参考記事:賢威は難しい?簡単?ふたつのレビューが同時に存在する理由
それをHTMLがよくわからない初心者でも
直感的にカスタマイズできるのがこのツール
参考記事:賢威6対応HTMLテンプレートエディタ
※ちなみにリンク先はレスポンシブ対応の賢威6HTMLテンプレートです
全てのHTMLテンプレートのカスタマイズに対応!
プレデタは賢威テンプレートをベースに開発されているため
実はどんなテンプレートも自由自在にカスタマイズできます
ちょっとした実績ですが昨年コンテストに参加しました
その際に作成したテンプレートがこちら
参考記事:プレデタでスマートフォンサイトを作る!実機動画付き
その結果がこちらです
参考記事:匠の技が光るHTML賞(賞金5000円)頂きました
リンク先で他の方のも含めて授賞したテンプレートがダウンロードできますのでどうぞ
この結果ってテンプレートの力ではなく
自由自在にカスタマイズできるプレデタのおかげです(^^ゞ
ちょっとかっこいいデザインのテンプレートを拾ってきて(無料)
プレデタ上で画像素材とテキストを入れ替えただけという暴露(笑)
テンプレートメーカーでは変更できない部分まで
しっかりと詳細にカスタマイズを行いたい!
そのために仕組みを理解してもらうための特典をしっかりと用意しています
参考記事:賢威 購入特典












たぬきちさん、こんにちは♪
ようです(´∀`)
ブログが表示されない件では、お世話になりました(__)
今回の教訓を記事にさせていただきました。
賢威の名前は、よく耳にします。
動画を拝見すると、とても便利ですね。
これだけ簡単に、テンプレートを変更できたら、
時間を他のことに使えますね。
ツールのことは詳しくないので、
大変勉強になります(^^)
応援です♪
ようさん( ゚∀゚ )ノいらっしゃい
賢威はテンプレートメーカーである程度
デザインを設定してから出力できるので便利ですね
Wordpressテーマの場合は、簡単に利用できるので
おっしゃるとおり、即記事を書いて投稿など
時間を有効利用できると思いますね(^^ゞ
ツール全般に詳しい訳ではないですが
紹介してるツールはしっかりと理解してますので
気になるツールがあればお気軽にどうぞ( ゚∀゚ )ノ