賢威7の3カラムって必要?と思ったけれど、自分の作りたいブログのイメージ的にやっぱりほしい!と思ったので3カラムテーマを自作してみた・・んだけど、改めて賢威テーマの凄さを感じた・・
賢威7には3カラムのWPテーマ・HTMLテンプレートがない!?
賢威7で提供するテンプレートは1カラムと2カラムのみで、3カラムレイアウトに関しては廃止にするという事を、先行公開の時点から言っていたし、ユーザーフォーラムの質問でも完全に明言されてました
「3カラムについてはテンプレート構造を大きく変更する必要があり、変更箇所も多岐にわたるため、もしカスタムするにしてもサポートの対象外です」
正直、最初はどーでもよかった(/・ω・)/ Σ(゚д゚lll)ガーン
3カラム?別になくても困らないよ?と思っていたのだが、アフィリエイトブログという用途ではなく、プライベートなブログの作成となると、デザインを凝りたくなるし、いろんな表現をしたくなるし、それでいて賢威7の便利なシステムも使いたいという事で・・結局3カラムあったほうがいいな~と思い・・
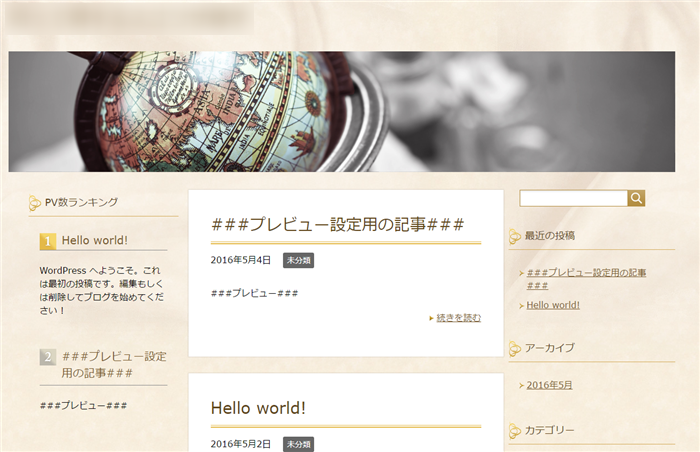
賢威7の3カラムを作ってみた

- PCでは両サイドにたっぷりコンテンツを分散できる3カラム
- ちょっと小さいモニターやタブレットサイズは2カラム+サイドバーが下に回り込み
- スマホでは両サイドバーが記事下に回り込む1カラム
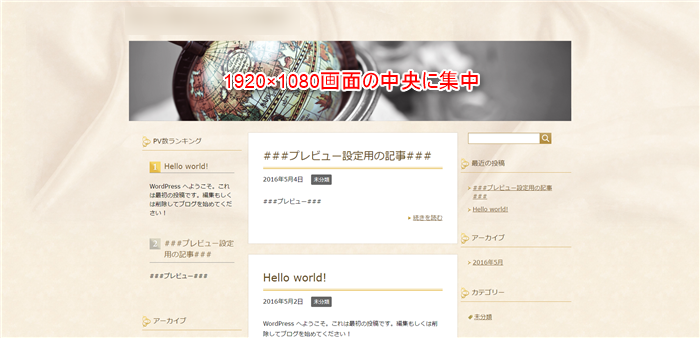
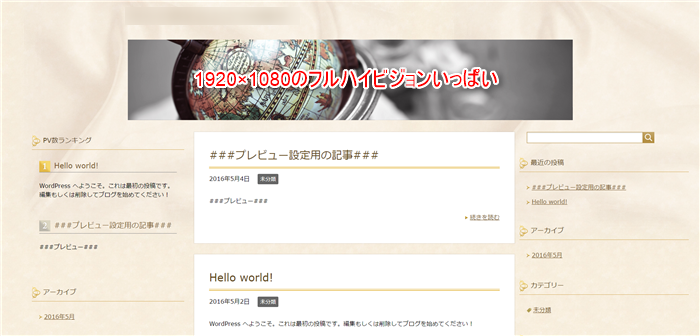
普通の3カラムだと、1200pxという、昔のPC画面が基準で、現在のフルハイビジョンのモニターで見ると横がスカスカでもったいないと感じていたので、ついでに画面いっぱいを使うリキッドデザインにしてみました。


これこそ、まさに3カラムを利用する最大のメリットですよ!2カラムで広げたら無駄だらけ
まぁ・・PCからのアクセスしか恩恵はないんですけどね(笑)
でも、WPテーマのカスタムはそう簡単じゃなかったんですよ・・(ノД`)・゜・。
賢威7WP3カラムカスタムに潜む罠 単純ではなかった・・
挑戦して初めて気づく事ってあるもんですね・・なんせこのカスタム・・
変更点はめちゃくちゃあるし、賢威の心臓部にめっちゃ手を突っ込んで奥歯ガタガタいわして
ピノコの命を救うブラックジャックの手術みたいな事してます

「お前は3カラムになりそこなったテーマのかけらだ」
「俺の手で組み立てて3カラムに仕立ててやるぞ」
「お前はさいわいヘッダーからフッター、ファンクションまで揃ってるんだ」
「たりない部分はこうしてピー!で作ってやった、これとあわせれば・・」
成功するまで、何度テストWPブログが白紙になった事か_| ̄|○バックアップシテテヨカッタ
そら、公式もサポート対象外にするわな(;´・ω・)
それでもなんとかこーにか、安定版3カラムレイアウトの構築に成功
そして、気づく・・賢威7の使いにくいポイント・・フッターエリア_| ̄|○ソンナアナガ・・
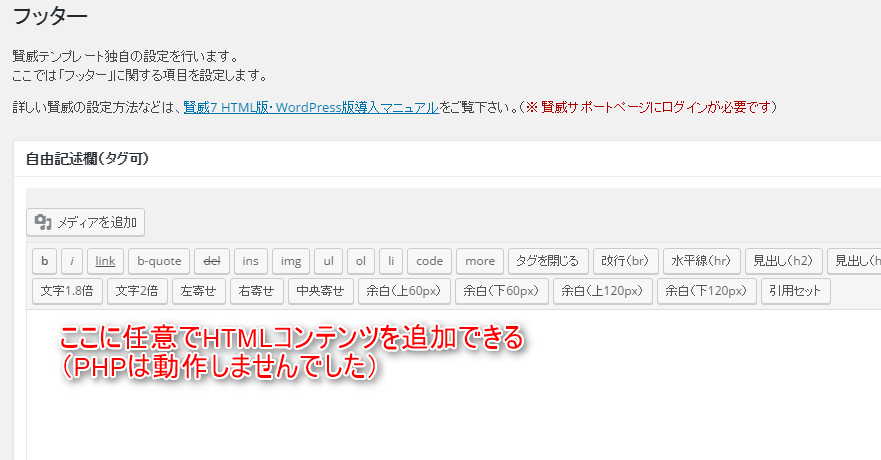
フッターエリアが使いにくいのでウィジェット対応してみた

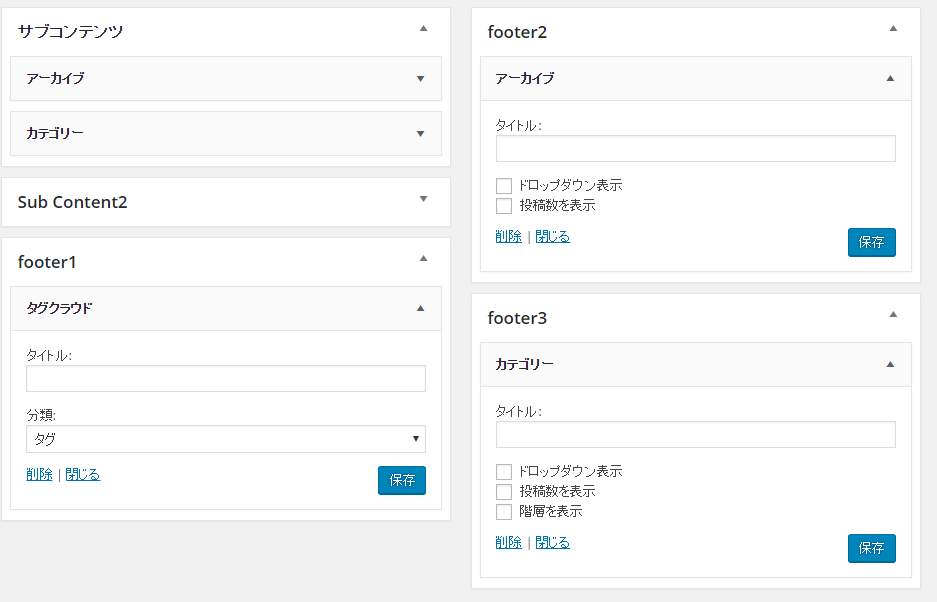
賢威7はフッターエリアに関して、管理画面からHTML記述を推奨しているのですが・・正直使いにくい!例えばカテゴリーやタグクラウドなどのWPデフォルトのウィジェットコンテンツをフッターにさくっと入れたいとかもできない(;´・ω・)
コンテンツをさくさく気分で入れ替えできないのがこうもまどろっこしいとは!と感じたので、フッターコンテンツをウィジェットで導入できるようにカスタマイズしてみた

いや~これはやりやすいwこれで今後もぽんぽんほいほいタグクラウドやアーカイブに入れかえたり、HTML記述ができるテキストエリアに入れかえて自由度ア~ップ(/・ω・)/ウィジェットプラグインにも対応
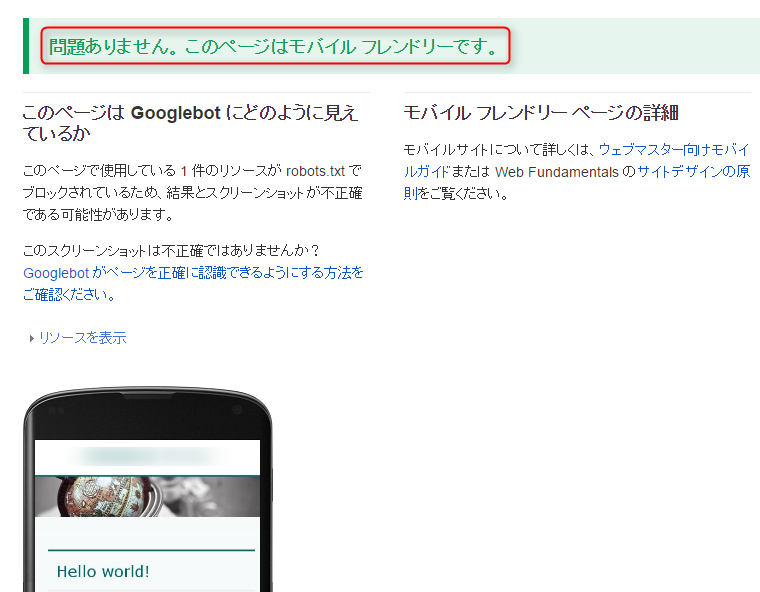
もちろんモバイルフレンドリーテストも問題なくクリア

3カラムにするにあたって気にするべき点は、見た目のレイアウト崩れなどではなく、モバイルSEOのガイドラインをクリアするためにレスポンシブWEBデザインが機能するか?という点ですが、無事問題クリア!
賢威7に3カラムがない理由
賢威6を使ってたユーザーからすれば、どうして賢威7では3カラムが廃止されたのか?「3カラムを使いたければ、賢威6を使ってください」と言われる事に、納得いかない人もいるかもしれませんが・・
ぶっちゃけレスポンシブ対応が当たり前の今の時代、それもPCよりモバイル・タブレット端末からのアクセスのほうが多い点を捉えると、画面サイズ(解像度)の問題から3カラムレイアウトの利便性はないです(きっぱり)
おそらくそういったアクセス層の違いから、取捨選択の末
3カラムを廃止する決断をしたのだと思います
が・・ただPCからのアクセスユーザーに対し一度に見せる事ができるコンテンツが多い3カラムというのは、自由度が高く、PCからのアクセスだからこそ!という遊び心全開にデザインできます
とはいっても、レスポンシブ対応させて、タブレットやスマホ用にも対策してしまえば、レイアウトなんてどれでも関係なく、最終的には1カラム(スマートフォン用)にできるしね(゚∀゚)アヒャ
要は見やすさとモバイルSEOも最低でもモバイルフレンドリークリアしてれば問題ないという話
・・だからどうして賢威7は3カラムを廃止にしたのかなんて、運営さんの大人の事情(カスタムサポートの手間)とか色々あるだろうし、気にしたってしょうがない!作らないなら、創りだそうって感じで
ちょっくら手間かかったけど作ってみたので、私からの賢威7購入者にはそのまま使えるようにカスタムしたものを特典としてご用意(全テーマ1種類ずつ)
さらに特典増えました!
当サイトからの賢威7購入特典はこちら
※さらにメリットがあります(詳しくは特典ページをチェック)
賢威+プレデスト購入者への限定特典
賢威3カラム作成手順動画解説
賢威+WordpressPost購入者への限定特典
賢威3カラム作成手順動画解説
その他部位カスタム動画










LEAVE A REPLY