WPのショートコードを作成できる雛形があったので、賢威7のデザインを応用してみた。モバイルユーザービリティ(タップターゲットの明確化+スクロールを止めさせる目を惹くポイント)+内部リンク構築(クローラビリティ+ユーザーの直接誘導)に便利です
サムネイル付きの内部リンクを作るショートコード
ショートコードというのは、HTMLタグなどを使う事なくURLや投稿記事のidを入力するだけで、あらかじめ指定してあるデザインを呼び出せるコードをいいます※利用するテーマによってはあったりなかったり・・
私がこのブログで利用しているDigipressテーマには、アイキャッチ画像+タイトル+説明分を内部リンクとして表示するショートコードがあり、内部リンクしたいURLを入力するだけでこんな感じで表示されます
このブログの記事の内部リンクは徐々にこれに変更していっていますが、アクセス解析で見ていくと、これを経由したユーザーのリンク移動やクローラーの過去記事への誘導も確認しています
これ凄く便利だよな~と使い慣れてたんですが・・賢威7にはありません
そこで、Digipressをベースに参考にして・・と思って中身を見てもさっぱり(笑)
色々調べたらこちらのサイトにショートコードの作成について書かれているのを発見
WordPressショートコード共有!過去記事リンクをデザインしてSEO対策とPVアップ
記述されているコードをそのままコピペすれば、正常に動作しますが、ただ、そのまま利用すると、ぜんぜんサイトデザインにあわないので、前回の自作の賢威3カラム同様、作成してみました

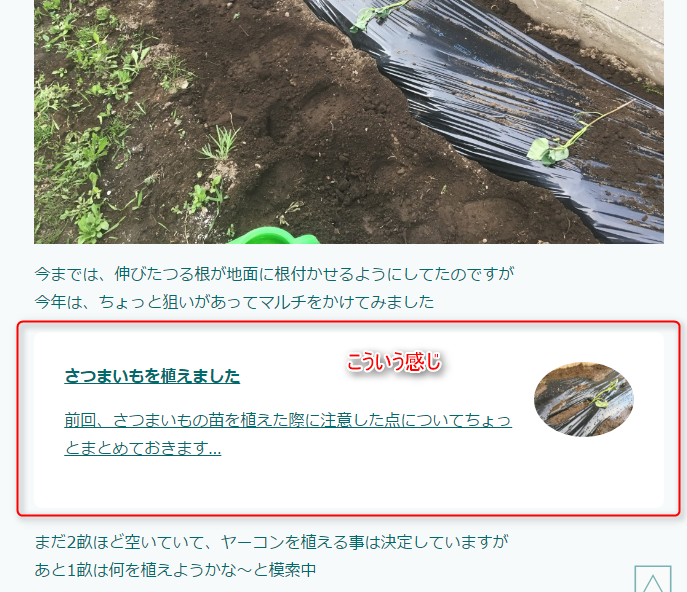
ベースデザインは、賢威7のスタイルガイドに記載されている「登場人物紹介デザイン」をもとにテストしてみたものです。他にも、「写真右デザイン」をベースにしたものがこちら(アイキャッチを楕円表示に変更)
メインのコンテンツを読み進めてもらうという意味では、若干控えめでありながら、しっかりと内部リンクという用途はクリアできるので私はこっちが好きな感じで実際に使ってます

ショートコードの便利性とデメリット
ショートコードにはメリットとデメリットがあります
ショートコードを利用するメリット
ショートコードは、自分で手入力した静的なHTMLソースとは違い、動的に変化します。タイトル・アイキャッチ画像・説明文など、参照元の情報が更新されれば、ショートコード掲載先に表示される情報も最新の状態に変わるので、メンテナンスいらずというのが最大のメリットです
ショートコードを利用するデメリット
利用するテーマ内に作られたルールなので、別テーマに切り替えると、記事内に設置したショートコードがすべて動作しなくなります。これはCSSで指定しているclassなどもそうですね。
ただCSSの場合は、参照元の定義がない場合は、デザインが表示されないだけで影響はないのですが、ショートコードの場合、裏方で設置したコードがテキスト化されて見えるようになってしまうため、気軽にテーマを変更できないというデメリットが大きいです(-_-;)
※このブログにはDigipress用ショートコードが多数利用されているため変更ができない(笑)
タップターゲットの明確化+確実に興味を惹く目的とは!
タップ、つまりはモバイル端末から見ている人を対象にした考え方ですが
テキストリンクなんてあっというまにスクロールで読み飛ばされます
- 本当はこの記事読んでる人にはこれも読んでもらいたい・・とか
- この説明については、前にこっちの記事で書いてるので・・とか
PCからマウスカーソルをあわせて操作する時は問題なくても
スマートフォンなど、指一本でしたーん!したーん!とスクロールする場合
リンクは目立たないと、まったくクリック(タップ)されません(-_-;)
これ、一番困るのが逆パターン
新しい記事へのアクセスに過去記事を参照させるではなく
過去の記事に集まっているアクセスを新しい記事へ誘導する際です
内部リンクはSEOの観点からも重要ですが
生きたアクセスを直接誘導する意味でも非常に重要!
そういう意味で、誘導目的の内部リンクにはインパクトが必要
アイキャッチ画像や確実にリンクとわかる形式で表示すると
したーん!したーん!・・ん?(;´・ω・)今何か画像が・・ と動きを止められる(笑)
それを簡単に設置できるのがショートコードという訳です
おまけにショートコードのメリットでお伝えしたように
一度掲載すれば、内容は自動的に更新されますからね
内部リンクを可視化(アイキャッチ・タイトル説明文)する事で、モバイルユーザビリティガイドラインのタップターゲットを明確にするという点もクリアできるので、モバイルSEO効果にもなります
冒頭で紹介した賢威7用にカスタムしたショートコードの例は、賢威7のどのデザインでも応用が利くようにしているので、こちらも賢威7購入特典に追加しておきます
おそらくこれからも、こんなのあったらいいな~と思ったら自作のショートコードに取り組んで、動作確認ができたら特典に追加していくと思います
賢威7購入特典はこちら












こんにちは
ショートコード便利ですよね
最近はカードリンク型にできるテーマもありますけど
ちょっと古いものなら自作しないとダメですもんね。
ただ使い過ぎるといずれテーマ変更したい時に困るのは辛いところです。
僕はテキストリンク派ナんですけど言われてみれば確かに
スマホの時にしたーん!としてたらわかりづらいですね。
目からうろこでした。
オグリンさん はじめまして
そうですね、このテーマと心中してやる!と覚悟決めないと
ショートコードは後で修正が大変ですね(;^ω^)
モバイルユーザビリティのタップターゲットの考え方が入ってきてから
レスポンシブを意識するとバナー画像よりテキストリンク・・と
リンクの概念がいっぺんに変わったので、難しい所
特にASPの固定サイズのバナー・・あれレスポンシブ対応してくんねーかなと(笑)