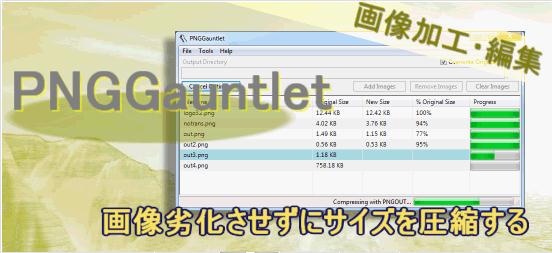
イラストを大量に利用する人必見の
画質を落とさずサイズを縮めるフリーソフト「PNGGauntlet」をご紹介

最近、こんな質問がありました
たぬきちさん はじめまして Mといいます
ここ1週間ほど前から訪問させて頂いてますが
イラストいっぱいで楽しく読めますね
私も絵を描くのが好きなので、こんな風に
イラストをいっぱいで作りたいですが・・
これだけ画像をはって表示重くなったりしないのは
何か特殊なプラグインなどあるのでしょうか?
差し支えなければ教えてください
イラスト画像いっぱいで重くなる・・
うん、私もある程度覚悟してました(笑)
だけど、これを使い始めてからは全然気にしなくなりました
これはずっと以前に作ったので動画内では
あまり良い評価をしてませんでしたが^^;
圧縮かける画像にも関係があるようですね
※動画内の画像は色が大量で劣化限界が高かった^^;
PNGGauntletは画質を落とさずサイズを落とす
このフリーソフトの一番のポイントは
画質が劣化しない範囲を自動判断してくれること
様々なサイズ調整ソフトはありますが、画質無視して
指定したサイズに変換されて、劣化画像ができてしまう・・
こういった問題が多かったんですけど
PNGGauntletを利用し始めてからは気にしなくなりました
超絶にサイズが小さくなるという訳ではないですが
サイズを圧縮して小さくしてくれることに変わりはないので
このフリーソフトでイラストのサイズを小さくして利用する事で
極力表示速度に影響でないようにしてます
ただ、このフリーソフトの名前のとおり・・
PNG形式の画像じゃないと対応しませんので注意^^;
私は基本、PNG画像で色々作成してるためこれを選択しました
ダウンロードはこちら
補足:画像の形式について
非可逆圧縮と呼ばれ、圧縮前と後ではデータが全く違うものになる
可逆圧縮と呼ばれ、圧縮しても画質は変わらない
単純に表示させる画像サイズを小さくすれば
表示速度には影響を与えないというだけの話ですので
表示速度を意識するのであれば
出来上がった画像は画質を落とさずサイズを落とす
という作業を忘れずに行ってください(^^ゞ
Wordpress環境の場合、画像加工系のプラグインもありますが
便利だからといってなんでもプラグインに頼ってはいけません
参考記事:WordPressのプラグイン多重利用の危険性












こんばんは、ゆーすけです。
いつもお世話になってます。
これはまたドラッグ・アンド・ドロップで
簡単圧縮とは便利なツールですな。
私も画面キャプチャーふんだんに使ってるから
重いよなぁ・・・ってずっと試行錯誤してるんですよね。
ちょっと使ってみます^^
最近WordpressDBから送られてくるバックアップファイルも
3M超えてるし(圧縮後)汗
ゆーすけさん( ゚∀゚ )ノ
キャぷ画がPNG形式ならばっちり使えますよ
初めて使う時は多少、動作遅いな~と思うかもしれませんけど
慣れてくれば、それで圧縮してサイズ小さくなるならwと待てるようになります
というか、記事で使う画像を圧縮かけながら、記事を書くのもひとつの方法(笑)
バックアップファイルは運営長くなればどうしても大きくなりますよね^^;
そればっかりはどうしよーもない( ゚∀゚ )ノΣ(゚Д゚)ヒラキナオリ