Schema.Orgによるマークアップを正確に記述しても構造化テストツール上でエラーになる・・またはエラーがでない状態だけど、正確に情報が伝わっていない・・。そういった問題をミス状態から修正するポイントについて解説
構造化テストツールはガイドラインを守っているかの確認だけ
Google構造化ツールテストでは、これは何のデータなのか?という書き方(必須項目)さえ間違っていなければ、データの確認でエラーはでません。しかし、こちらが伝えたい情報がうまく伝わらないケースがあるという事を実感しました
この記事は、前回の記事で紹介した動画をベースに改善していく話なので、まずは前回の動画をみて下さい
※以下、前回の続きの状態から

パッと見た感じ、エラーがあるのが問題のように見えますが、大事なのはそこではないです
- 製品の情報ですね(ふーん)
- 価格はいくらなんですね(へー・・)
- 平均評価が~で、個人のコメントがねぇ(ほー)
Google「このページ、何について書いてるの?」
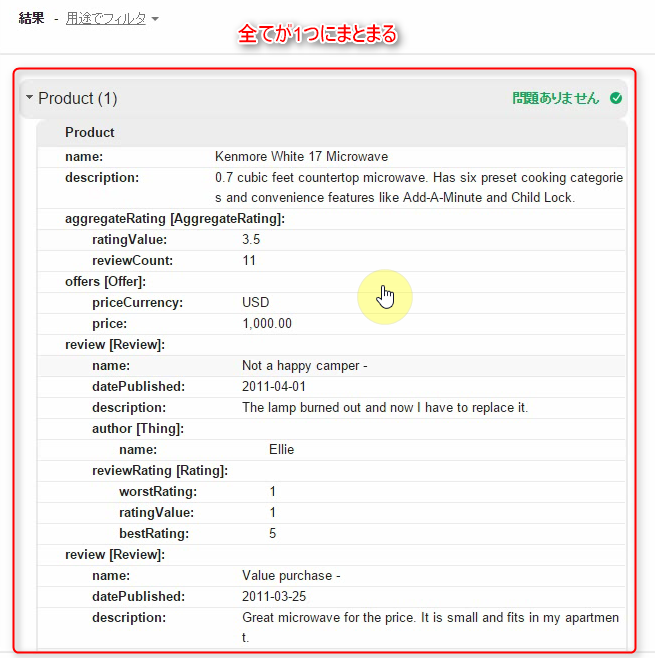
構造化テスト上では、Schema.Orgの記述のルールに沿って、価格、評価、レビューなどを正しく伝える事はできているけれど、それぞれが独立したカテゴリグループとして伝わっているため、検索エンジンが正しく構造を理解できてない状態です。これを1つの大きな情報として紐づいてまとめるとこうなります

Product1つに全ての情報が収まります
サンプル構造をそのままコピペで利用すると、最初からこの正解の形式になるのですが、自分で1から構築していくと落とし穴になかなか気づけない・・。その失敗からのリカバリーを動画で説明します
Schema.Org対応エディタ「S.O.E」機能解説7 構造化エラーからの修正解説
 前回の「S.O.E」機能解説6の動画でマークアップした状態で発生した構造化エラーを実際にエラーが発生した原因を解説しながら1つの構造化にまとめてみました
前回の「S.O.E」機能解説6の動画でマークアップした状態で発生した構造化エラーを実際にエラーが発生した原因を解説しながら1つの構造化にまとめてみました
itemscope itemtypeへのitempropは代入と考えよう
itemscope itemtypeへのitempropを利用すると、その親に関連付けした情報として認識されます
例:製品~に関する集計評価
<div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating"> ← 子
なんでもかんでもitempropとして利用できる訳ではないので、itemtypeごとに利用可能な記述を確認する必要がありますが、SOEならアイテムタイプごとに利用可能なプロパティのみ抽出されるので簡単です!
マークアップの簡単さと、後から修正する作業、かゆい所でまで手が届く!
それがSchema.Org設定エディタというツールです
購入や特典について詳しく知りたい方は無料動画メールセミナーもやってますので
詳しくはこちらのサイトをどうぞ
Schema.org.設定Editer S.O.E解説サイト












LEAVE A REPLY