div・p・spanをよく理解してなくても、なんとなく選択するだけで、手打ちよりも遥かに早く作業ができる!便利なブロック要素にアイテムタイプを挿入する機能について
Schema.Orgのアイテムタイプやプロパティを利用してマークアップするには、基本的に、範囲を指定するHTMLタグ(div・p・span)に対し、classを利用するように導入します。
<div itemscope itemtype="https://schema.org/Review">ここからレビューするよ~
<p itemprop="itemReviewed" itemscope itemtype="https://schema.org/Product">レビュー対象製品だよ~<span itemprop="name">製品の名前だよ~</span></p>
</div>
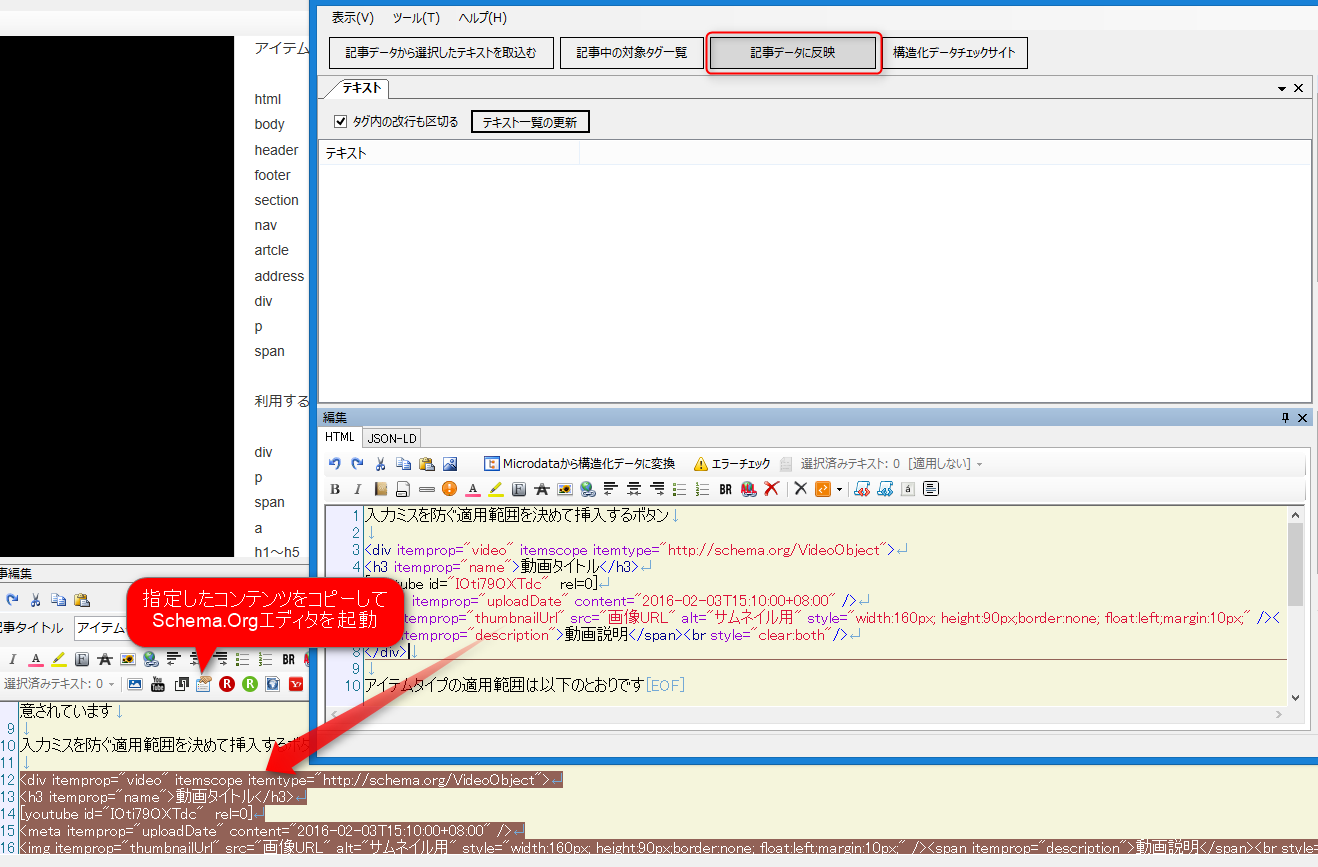
したがって、HTMLの基本がわかってない初心者にとっては、用途にあわせて、div・p・spanのどれを使えばいいのか?などの選択で混乱し、よりschema.orgの敷居が高くなる・・というのが普通なんですが、このツールは開発段階からそこを入力支援する、入力ミスを防ぐ適用範囲を決めて挿入するボタン式になっています
実際にただのテキスト状態からマークアップの作業の流れをお見せします
Schema.Org対応エディタ「S.O.E」機能解説6 実際にMicrodataマークアップを行ってみよう
 「S.O.E」の機能解説1~5までで紹介してきた機能を利用して、製品に関するSchema.Orgマークアップを解説しながら実践し、最終的なチェックまでの作業の流れをお見せします※動画の中では手打ちで/divを挿入していますが、現在は適用範囲の挿入でできます。
「S.O.E」の機能解説1~5までで紹介してきた機能を利用して、製品に関するSchema.Orgマークアップを解説しながら実践し、最終的なチェックまでの作業の流れをお見せします※動画の中では手打ちで/divを挿入していますが、現在は適用範囲の挿入でできます。
すでにあるタグに挿入するカーソル位置に挿入
カーソルで指定した範囲をブロック要素で囲む・・という使い方以外に、すでにあるブロック要素の中にアイテムタイプやプロパティだけ挿入する事ができます。
アイテムタイプの適用範囲は、div・p・spanなどのブロック要素以外に、HTML5の構造レイアウトタグに対し適応する事も可能です
- html
- body
- header
- footer
- section
- nav
- artcle
- address
- div
- p
- span
プロパティのマークアップで適応される範囲の場合、リンクタグや見出し、WEB上には表示されないmetadataタグにも挿入可能です
- div
- p
- span
- a
- h1~h5
- meta
この機能が最大現に役立つのが、すでに公開している記事などの修正にも利用できるという事です
例えば、SOEのWordpressPostプラグイン版の場合、記事をかきながら、連携ボタンを押す事で、SOE連携起動し、専用マークアップを行う事ができます。その後、「記事への反映」をする事で、元のWordpresspostエディタ上にマークアップしたデータを残す事ができます

特にWordPressPostの場合、相性抜群です
複数ワードプレスブログの切り替え(サーバーが別でも可能)
キーワードでブログ投稿済み記事を検索取得(動画解説あり)
※もっと詳しく知りたい方は、詳しくはワードプレスポストカテゴリをどうぞ
過去記事に文字装飾や見出しタグなどを指定している記事の場合であっても、カーソルの位置に適用を選択すると、itemtypeやitempropが追記されるだけなので、ブロックタグが重複するなどの問題もありません。さらに、構造化テストツールを使えば、後から追記するマークアップに問題がないかも即確認できますからね
SOEを検討される方で、すでにプレデストかワードプレスポストをお持ちであれば
プラグイン版だとスムーズな連携が可能になるので、おすすめです(値段は一緒です)
購入や特典について詳しく知りたい方は無料動画メールセミナーもやってますので
詳しくはこちらのサイトをどうぞ
Schema.org.設定Editer S.O.E解説サイト











こんにちは、take-yaです
ぼくは、インターネットビジネスの駆け出しです!
ブログをかいたり、アフィリしようとしているところですが
HTML言語も学ばなければならないところです
そんなときに、こちらのブログに訪問出来て
ありがたいです
大変勉強になりました
ありがとうございます
take-yaさん いらっしゃい
駆け出しは見るものすべて魅力的に見えると思いますが
実際は、伝えられた魅力に本当の価値はありません
take-yaさん自身が必要かどうか?を考えてから手に入れ
実践し、理解し、価値を理解できるようになってください
これからアフィリをする上で何回も挫折すると思うので
先にエールを送っておきます(/・ω・)/ガンバッテー