「ページのレンダリングに遅延が発生しています。」・・と言われてもねぇ、何をどーすればいいのかさっぱりわからない素人がGoogle翻訳片手に問題を解消する奮闘備忘録

前回検証したペナルティ要素はこちら
ページレイアウト分析アルゴリズムのペナルティについて考察
このページレイアウトアルゴリズムの上部スライドバナー要素として
head内のスクリプトデータのレンダリング遅延が問題となっている可能性について

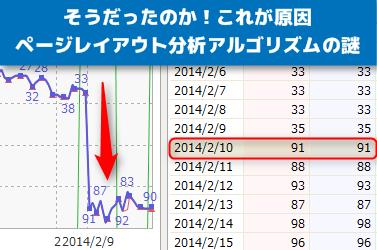
PageSpeed Insightsで調べて発覚したのだけれど・・
実際の所、「じゃ、どうすればいいのか?」
ひとつの決断として、嫌なら見るなのテレビ理論と同じで
ペナルティ怖いなら使うな!という結論が出たけど
それでもスクリプトやアニメーション等の技術は使いたいので
指摘された問題点をクリアする方向で今回は奮闘してみる( ゚∀゚)ノ
レンダリングブロック JavaScript を削除してください
この表示をクリックすると、英語だらけのサイトがでてくる訳で・・
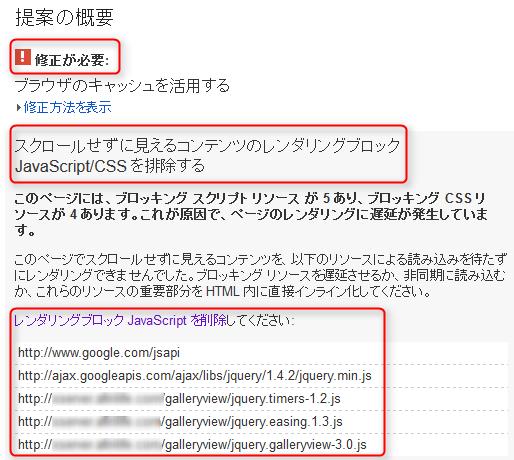
とりあえず日本語訳したのがこちら

うん?まぁ・・途中おかしい翻訳のところがあるが気にするな(笑)
さて、状況を書き出す前にこれをまず知っておこう
補足:レンダリングブロックとは?
ページを読み込むのをブロックしている事。この注意書きがでるという事は
JavaScriptがページを込みこむのをブロックしているという意味

もっと簡単に言えばこんな感じ
スクリプト「俺が先だε=(ノ゚Д゚)ノ ∥WC∥」
ページコンテンツ「(;´∀`)あー・・(長いんだよな~)」
つまり、このスクリプトさんがトイレから出てくるまで
ページ本体は待っててね~という状態になる
||wc||<<ブリブリブリブリッ (^ ;;(^ ;;)キコエテマスケド・・・.
このスクリプトさんの横暴を許すな!
というのがレンダリングブロック JavaScript を削除してください という提言
これには二つの対処方法があるが、まずはひとつめの考え方
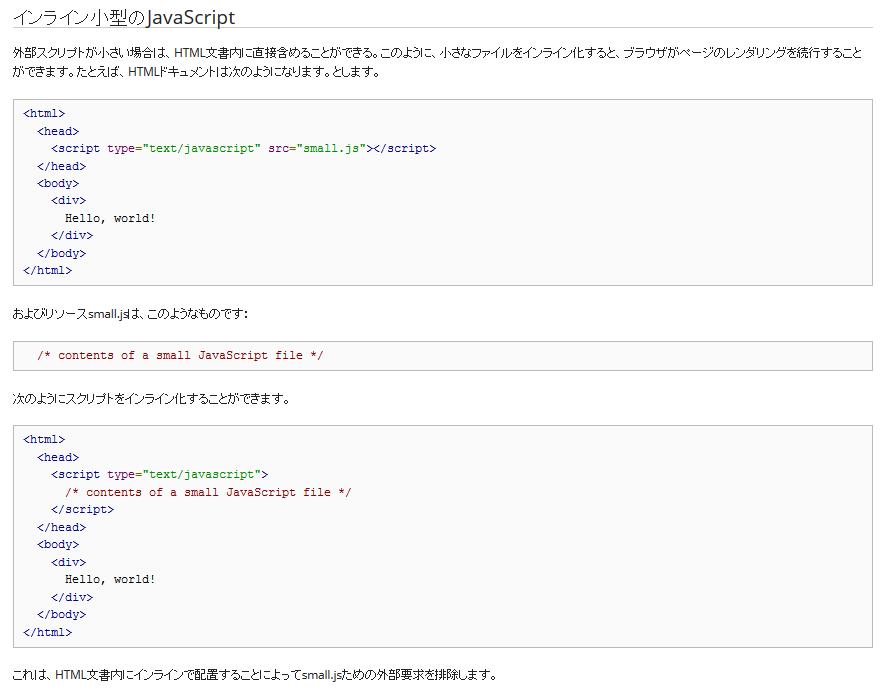
小型のJavaScriptのインライン化

画像張るのでソースは書かずに解説
要は、外部ファイルとして読み込むのではなく
「その場に直接ソースを書け!」というもの
こうすることで上から下へ流れるように同時に読み込みが行えるため
指摘されたポイントは解消されるのだが・・
小型のJavaScriptのインライン化の欠点
あくまでもソース例に記載されているように
小型=少量のちょこちょこしたデータであれば問題ないが
基本動的なアニメーションやらJQERYのデータの場合
そんな1、2行ソース書いて動くってレベルじゃないっちゅー話(;´Д`)
つまり、この手法ではほんとに少ないファイルだったら
いちいち外部から読まんでも、ここで書いたらえーやんという提言
なので、ここはもうひとつの現実的な方法を模索
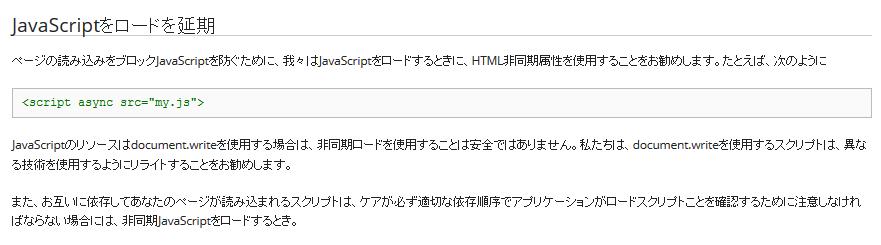
JavaScriptをロードを延期

ポイントはこの「async」「defer」というコード
実はHTML5環境から新しく増えたコードで
async:文書の読み込み中にそのスクリプトが利用可能になった時点で実行する
defer:文書の読み込みが完了した時点でそのスクリプトを実行する
というようなスクリプト単位で読み込みのタイミングを指定ができる
つまり、気配りができるスクリプトさんになる訳だ
asyncの場合:本文優先読み込み、コンテンツと連携
( ・∀・)つソロソロイーカイ? d( ^ω゚ )イイヨ!!
deferの場合:本文+コンテンツ優先読み込み 自分は後から
( ・∀・)つオサキニドーゾ (b´∀`)サンキュ!
こうすることで、訪問者にはまず本文やコンテンツが表示されて
その後に、動的なスクリプトなどが読み込まれるので
PageSpeed Insightsで指摘された
レンダリングブロックの問題を改善できる
・・が!Σ(´∀`;)
いかにも完璧に感じられたこの「JavaScriptをロードを延期」にも
実は「致命的な罠」が仕掛けられていたのであった
気になる翻訳内容:document.writeを使用する場合は・・
画像をみる限りふざけた日本訳のように感じたけれど・・
よくよく読んでみると、これは知らないとえらいこっちゃになる!
という内容、それがこちら
「document.writeを使用する場合は、非同期ロードを使用することは安全ではありません」
上記の「JavaScriptをロードを延期」というのは
外部ファイルを読み込むことが前提
わかりやすく言えば、こんな表記になる訳で
外部スクリプト読み込み順序の例
4番目:<script src="example.js" defer></script> ← 最後に
5番目:<script src="example.js" defer></script> ← 最後に
3番目:<script src="example.js" async></script> ← 読み込める時
1番目:本文+コンテンツ
要は、本文の読み込みを最優先しつつ、外部に置いてある
「jsファイル」を読み込む順番をコントロールするよ!という話なんだけど
document.writeを利用する場合
「その場で読みこむインライン化」になる
インライン読み込みの例
<script>
<!–
document.open();
document.write("なんかプログラム~");
document.write("~のプログラム~");
document.close();
// –>
</script>
<script src="example.js" defer></script>
<script src="example.js" async></script>
「async」はそのスクリプトが利用可能になった時点で読み込まれる
という事はその都度、読み込みの順番が違う訳で・・
あれを読み込んでから、これを読み込むなどの
順番があるプログラムの適切な読み込み順序が確保できなくなったら・・
安全性はないよ? ※予期せぬエラー
たぶん、そういう事を注意してくれてるんだと思うので(;^ω^)
もし、この「JavaScriptをロードを延期」を使うのであれば
外部ファイル読み込みのみで使ったほうがいいと思われる
今日の話はかなり技術的で難しい話だけど
結局本気でSEOに取り組んでいくなら向き合わないといけない
じゃないと、いつまでたっても、情報教材やら商材やらを売る
詐欺師に情弱呼ばわりされて、カモにされるだけ
検索エンジンが求める
「こうすれば、あなたのサイトはもっと良くなるよ!」
これに答え続けることが
SEO=検索エンジンの最適化
サイトオーナーにとってWEBマスターツールは
自分のサイトをGoogleに採点してもらえる利点と思ったほうがいい
今回説明したこの「JavaScriptをロードを延期」を実行するasyncやdeferは
「HTML5環境でしか使えないタグ」
今回の記事を読んでなるほど!俺もやってみよう!
・・と思っても、HTML4やXHTMLのテンプレートでは使えない手法
こうやってGoogleは最適化のアドバイスの中に
「当たり前の事」のように
「HTML5じゃないとできない事」を突っ込んでくる
逆に言えば、それだけHTML5にはこれからのメリットが豊富って事
HTML5マークアップツール Schema.Orgエディタ
今後はHTML5を本格的に学ぶことをおすすめする
WPもデフォルトがHTML5になっている今・・
今後もSEO的には・・ただちに問題ない!っていう古いテンプレートを使うのか?
HTML4 → XHTML と3~4年の間に変わってきた訳で
時代の流れに乗り遅れたら・・後でついてくるのが大変だよ~(;´∀`)
完全HTML5対応テーマ:Digipressレビューはこちら
HTML5に関係する当ブログ記事まとめ
Google新アルゴリズムを考察 結局何がどーなるの?
HTML5環境でしか使えない技術を勉強中
WordPressテーマをHTML5に乗り換える際の問題
MatureテーマがHTML5に完全移行












たぬきちさん
こんばんわ!
iBSAクロウです。
内容濃いのに、トイレネタで心を鷲づかみされたので、
最後まで読んでしまいました^-^
いや、アレですね。前々から思ってましたけど、
>「当たり前の事」のように
>「HTML5じゃないとできない事」を突っ込んでくる
ですよね~^ ^;
なんだか共感しまくりの10分でした。
いい記事をありがとうございます!
応援です!
クロウさん( ゚∀゚)ノ
∥WC∥ フゥッ♪~ヽ( ´ー`)ノ はトイレって書いて変換したら
出てきて、あ、これだ!って直感で追加しました(笑)
そう・・マジで!Googleはもう完全にHTML5推奨スタイル
従来のSEOも生かして・・とか言ってるけど
たぶん比重は「新しいアルゴリズムにかなり傾く」と思いますね
・・そして、前時代のSEOは緩やかに締め落とされるがの如く
幕を閉じる・・かも?(; ・`д・´)…ゴクリ