Welka(ウェルカ) それはあなたを成長させる画期的なWPシステム。HTMLやCSSを知らない人ほど使いこなすのが早い!、知識も経験もないスポンジ頭こそ夢詰め込める画期的なWordpressテーマ「Welaka」をご紹介します
Welukaというワードプレステーマにハマってます
ワードプレスやホームページの作り方等のWEB知識をまったく知らないリアル店舗を持つ友人に「ワードプレスでブログやってみれば?」と薦める事を考えた時、従来のワードプレステーマの場合、最低限の予備知識が必要だという事を思ってぞっ(((( ;゚Д゚)))としました・・
(とてもじゃないが、それを教えきるには途方もない時間拘束されるだろう※本人のやる気などもあるだろうし)
でも、たぶんWelukaなら大丈夫でしょ(゚∀゚) Σ(・ω・ノ)ノ!
>>プログラミング不要!WEBサイト作成ツール【weluka】
Weluka 初心者でも直感的に使える解説
Welukaはワードプレステーマと専用のWelukaプラグインと連動するシステムテーマで以下のような事が直感的にできるのが魅力です。以下の記述はあくまでも私が、まったくWEB知識がない初心者の友人に教える体で説明しています
完成イメージを確認しながら記事・ページを作れるWelukaビルダー

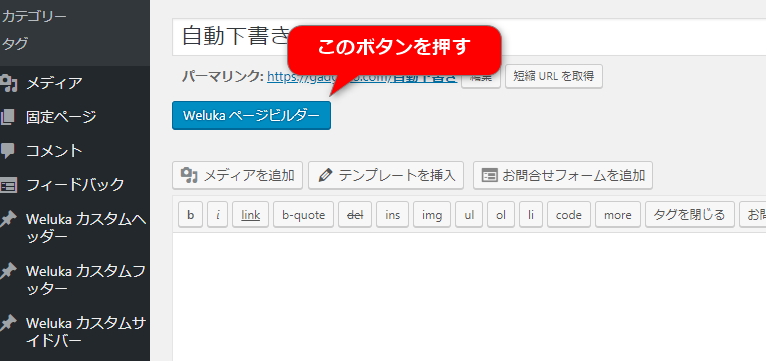
「いいかい?まずはこの画面を出して、ここに記事を作っていくよ?」と簡単に説明から始められます。Welukaビルダーとは読んで字のごとく、Welukaにしか存在しないWelukaテーマの心臓部でもある機能です。
見出しタイトルを簡単につけられデザインの変更もできる

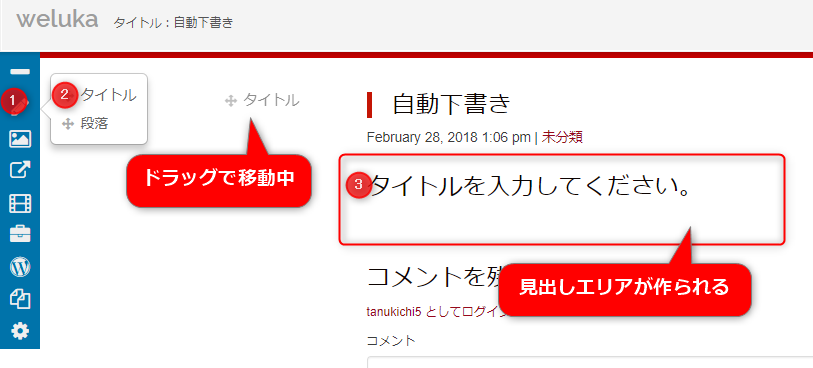
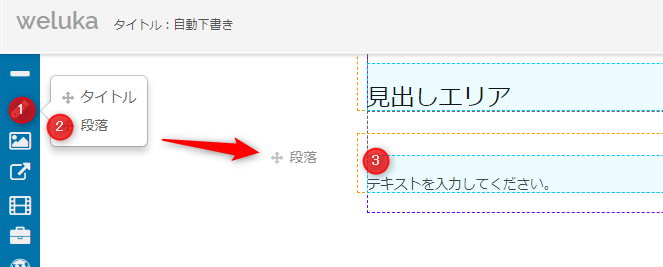
「じゃ、まずは記事のタイトル決めて見出しデザイン決めよう」と、画面左側にあるコンテンツ選択パーツをクリックすると、「タイトル・段落」と出てくるので、タイトルをドラッグしておきたい場所にドロップすると、見出しブロックが自動的に作られます
注:WEB知識がある人向けの補足

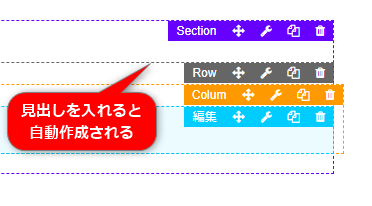
自動的に作られる見出しブロックはSectionタグ及びレスポンシブ・グリッドが自動的に作成されます
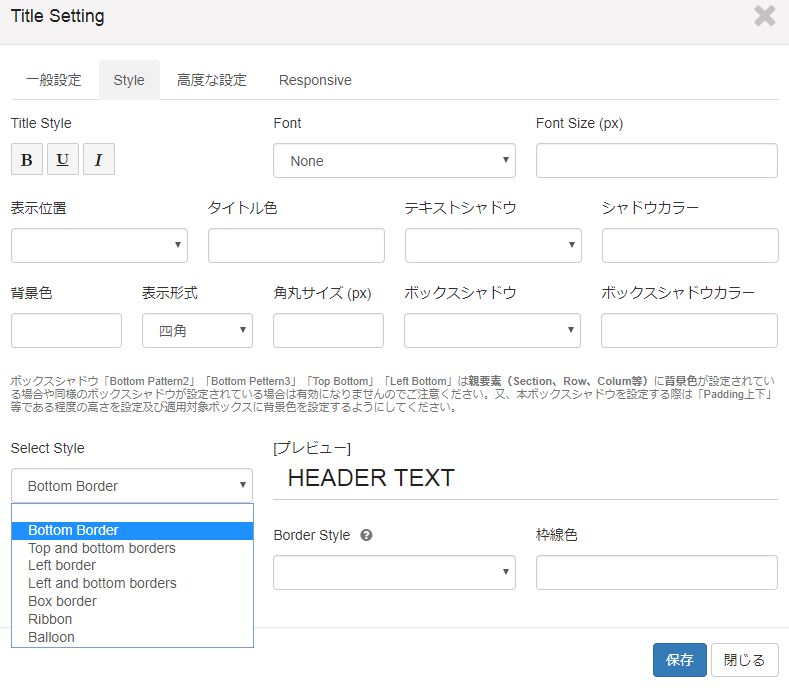
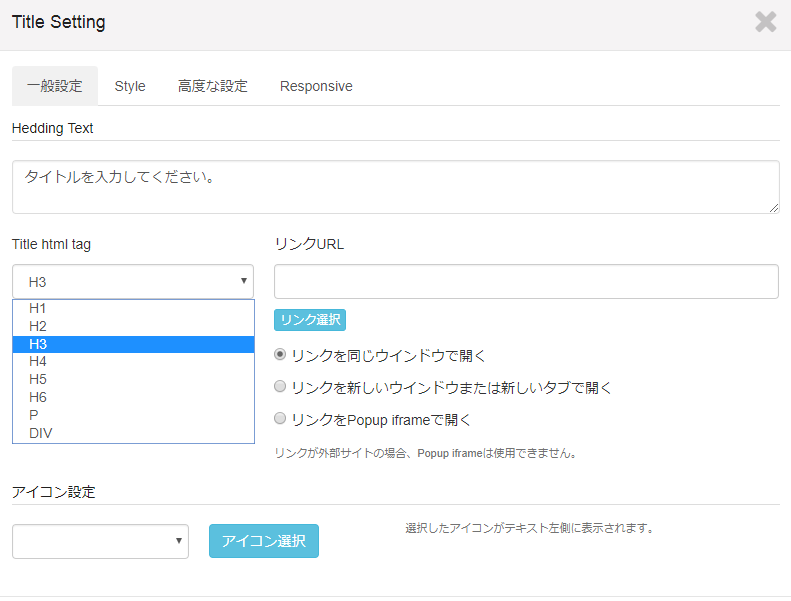
「この見出しも大見出しや小見出しって変更できるから」と見出しサイズを指定する事ができます。タブを切り替えれば、見出しのデザインもバルーン型やリボン型など装飾を変更でき、カラーも好きな色を指定する事ができます

注:WEB知識がある人向けの補足

H1~H6、divやpのブロックタグも選択可能。ドロップメニューからパターン変更、アイコンの挿入や見出しリンク化もここでできます
文章を書くための段落を挿入しよう

「じゃ、文章を書いていこうか」と段落コンテンツをドラッグしてドロップ。これで文章を書く枠ができます。編集を押せば、WPの記事エディタが開くのであとは文章を書くだけ
注:WEB知識がある人向けの補足
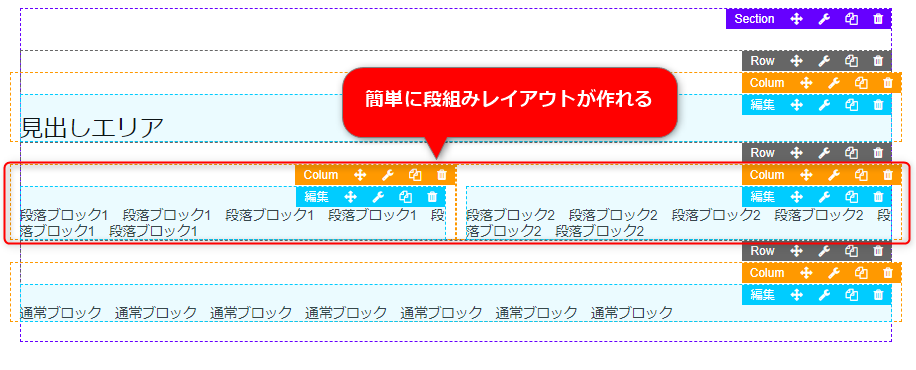
段落コンテンツを設置すると、Sectionタグ内にテキストエリアが自動的にレスポンシブグリッドで仕切られます。

Columブロック内にてグリッドレイアウト幅12(100%)として挿入されていますが、段落を横に追加する事でレイアウト幅6(50:50)の2列レイアウト、さらに追加する事でレイアウト幅(33:33:33)の3列レイアウトなどを直感的に構築できます。

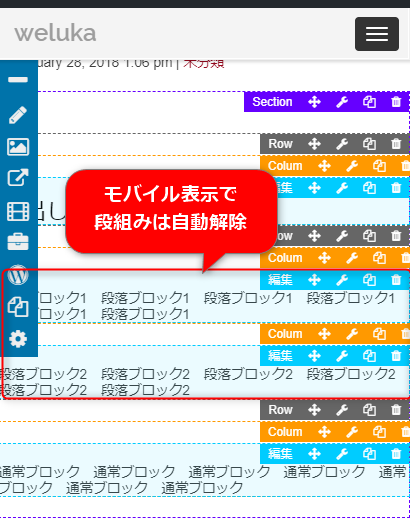
さらにそれらのグリッドは最適なレスポンシブ幅で自動調整(画面が小さくなったら横幅100%)されるため、いちいちタブレットサイズ・モバイルサイズと指定する必要がありません
写真や画像はドラッグ&ドロップで記事に追加できる

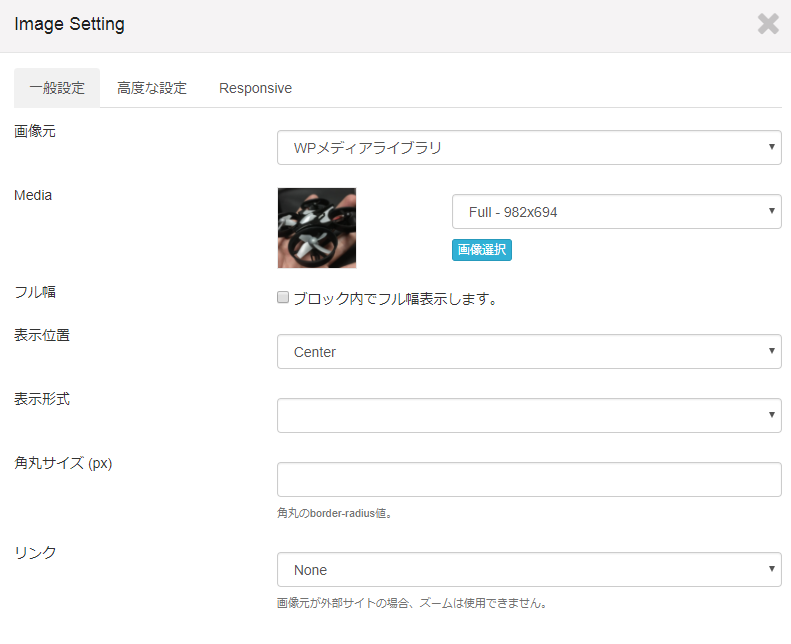
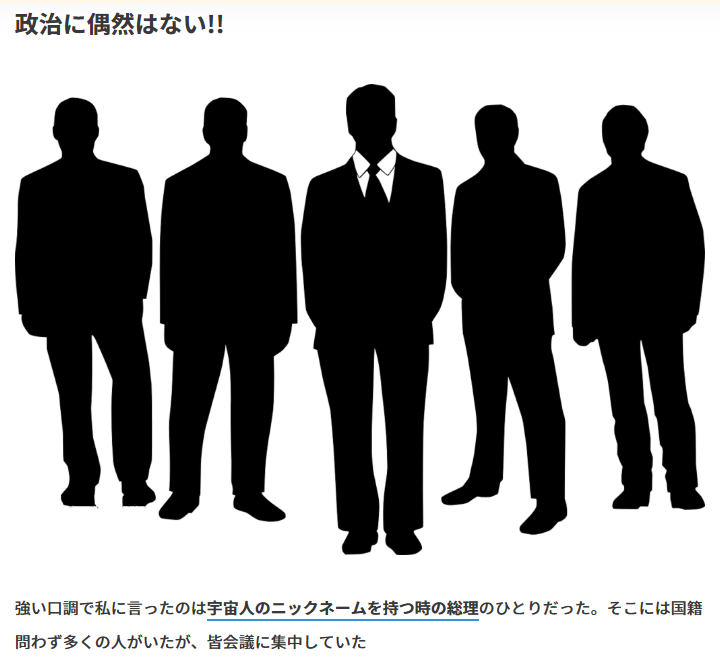
「じゃ、写真を追加してみようか」と、画像アイコンを選択してドロップすると、WPにアップロード済みのメディアライブラリから写真を表示させる事ができます

注:WEB知識がある人向けの補足
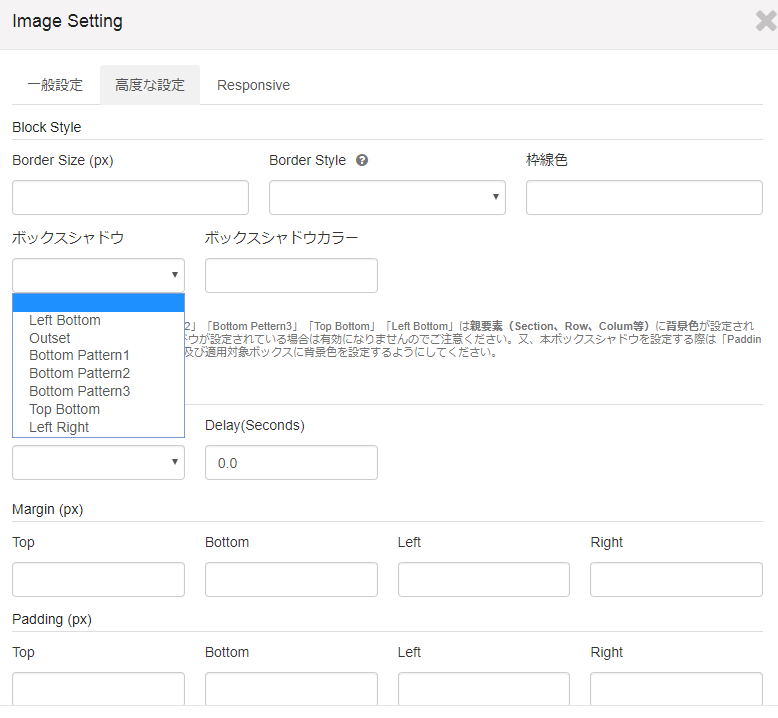
記事エディタ上からメディアの追加でも同様の事ができますが、並びやサイズの調整しかできませんが、Welukaの画像設置パーツでは角丸の角のサイズやonカーソル時のアニメーション、背景枠デザイン、色や位置のpx単位の微調整など細かい設定を行う事も可能

動画も簡単に記事コンテンツに追加できる

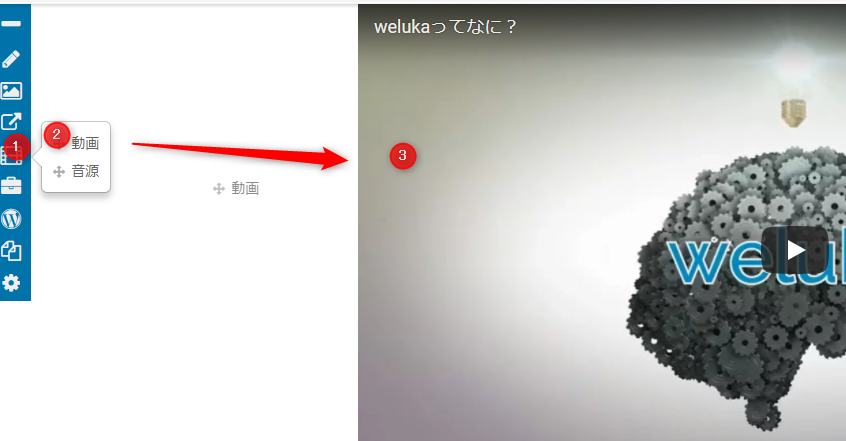
「動画もいれたいならこれ」と動画アイコンをドロップすると、動画埋込エリアが作成されます

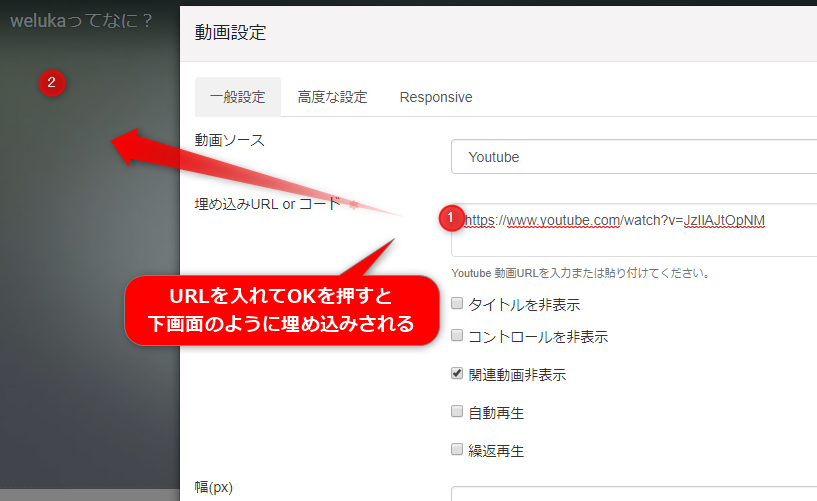
Youtubeの動画URLを入れるだけで簡単に埋め込みができるし、他の関連動画を表示させるかどうかなど好みで選択できます
注:WEB知識がある人向けの補足
埋め込める動画形式はYoutubeだけじゃなく、WPメディア、Ustream、niconico、vimeo、Dailymotionなど様々。動画プロパティ(タイトル非表示・関連動画のOFF・自動再生・繰り返し)、表示幅・高さの調整(指定がなければ100%※レスポンシブ自動対応)
「記事を書き終えたら公開を押してね。不安なら保存で」と完成したページをWEB上にすぐに公開する事ができます

さて、ここまで私はワードプレスに関する技術的な内容は一切、教えてませんが、まるでおもちゃの遊び方を覚えるように、楽しみながら、タイトルをつけて、文章を書いて、間に写真や動画を埋め込んで記事ページをさくっと完成させる流れが見えたと思います
実際の所は、上級者向け補足で語っているように、これを知識でやろうした場合、HTML5環境なので、見出しを切り替えたら<header>タグや<section>タグを加える事になるし、記事構成の中でいきなりグリッド(段落組)を作り、それをレスポンシブ対応させるためにdivでブロックを組んでレスポンシブのclassをつけて・・
┐(´д`)┌ヤレヤレ めんどくせぇって話です
それと同等な事が画面上にドラッグアンドドロップするだけで、レイアウト・グリッド・レスポンシブまできっちり自動対応してくれるので、使い慣れてきたらもうヤバしw
- 大事な事は一連の流れがスムーズにできる事
- 日々の繰り返し作業になるからこそ操作は簡単である事
それをスタイル化できるWPテーマがWelukaです
興味を持ったら、一度公式を見に行ってみてください
>>プログラミング不要!WEBサイト作成ツール【weluka】











LEAVE A REPLY