Welukaで記事を書く工程の作業動画を撮りました。これを見ればWelukaがなぜWEB知識0の初心者におすすめのワードプレステーマと言っているのかが伝わると思います。やってる事は単純でも出来上がりのクオリティは侮れない!
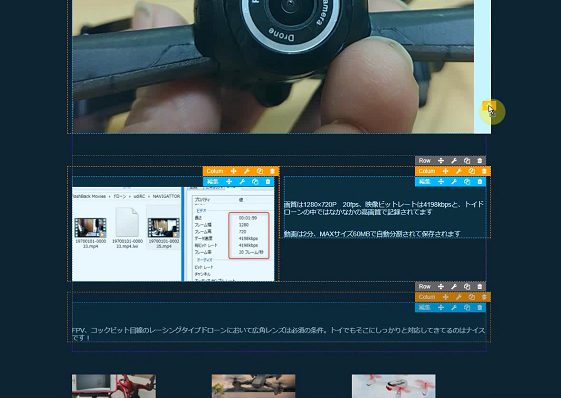
実際にWelukaを使って記事を作る流れを動画で解説
地味に凄いのがこれ・・(゚Д゚;)
コンテンツのレイアウトをその場組み換え自由自在

今までどんなワードプレステーマ(賢威・TCD・Digipress)を使ってきてもこんなシステムありませんでした。そのどれもが最低限のWEB知識、HTMLやCSSの知識に加え、ワードプレス特有のショートコードを推奨し、あらかじめテーマ側が用意したレイアウトパターンを使って作りなさいという
「型を利用するスタイル」だったからです
当然、3列用のレイアウトパターンに当てはめて作ったコンテンツを
一瞬で2列レイアウトのコンテンツに変更するという芸当はできるはずもありません
Welukaにしてみれば、個別のコンテンツを独立させて入力するからこそ、それらをパズルのピースのように自由につなぎ合わせて、前後左右、書きはじめの文章と終わりの文章の時系列に囚われず
文章の読みやすい順序、伝えやすいレイアウトを考えて構築する事ができます
そして、モバイルユーザービリティへの対応も完璧なので、スマホからの見え方を意識する事なく、各ブロックごとにコンテンツを充実させて作っていけばいいだけ
基本ツールボックスからドラッグ&ドロップで・・
- タイトルなら見出しを選んでデザインを決める
- テキストなら文字を入力する
- 画像なら写真を選んで表示方法を決める
- 動画なら表示したい動画のURLを入れる
- あとは、レイアウトや順番を好きなように入れ替える
これで最新のHTML5環境で重要なSectionタグも自然に使いつつアウトライン構造まで構築できる。意識しなくても意識した以上のクオリティの作業ができてしまう
それがWelukaというWEB知識をほとんど必要としない
頭空っぽのほうが夢詰め込める初心者向けのワードプレステーマです(*´▽`*)
>>プログラミング不要!WEBサイト作成ツール【weluka】
ちなみに脳みそぎゅうぎゅう、HTML独学叩き上げでやってきた効率重視派の私は
Welukaを初めて触った時・・マジで吐きました(((|||_ _)ノ∥WC
それはまた今度話しましょう・・












Manohiroと申します。
ブログランキングから訪問させて頂きました。
>Weluka
コンテンツのレイアウトの変更は
自由自在ですね。
あまりの凄さにまいりました。
作業性のアップは抜群です。
Manohiroさん いらっしゃい
モバイル端末対応のレスポンシブWEBデザインの上にレイアウト変更自由自在は便利ですね。SEOを意識して同じ記事を何度もコンテンツ編集・追加する際も追加コンテンツの並びをブロックで入れ変えたり作業効率は抜群にアップしますヾ(*´∀`*)ノ