個別ページ、個別記事のブロックレベルでパターンや記事レイアウトを選んで簡単に使える初心者向けワードプレステーマ Welukaの便利なサンプルセレクト機能についてご紹介
Welukaビルダーの便利なサンプル機能

何もない真っ白なキャンパスにコンテンツを作っていく楽しみ・・と思えるのは慣れている人だけ。初めての人や慣れていない人は、まずはウィザードというか作業ガイドという雛形があるとうれしいものです
そこでWelukaには初心者にうれしいサンプルデザイン機能があるんですが、これがまた色々と便利です
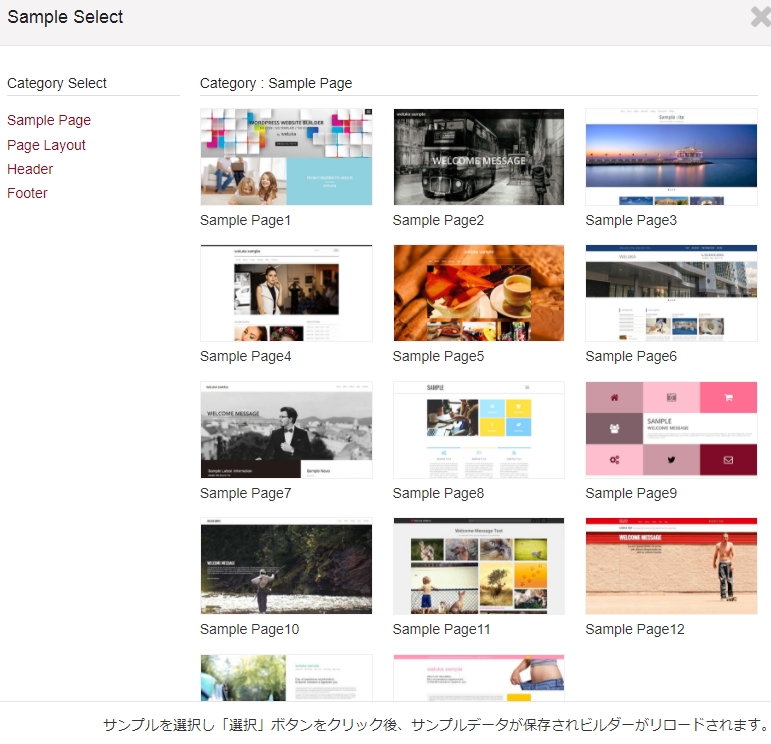
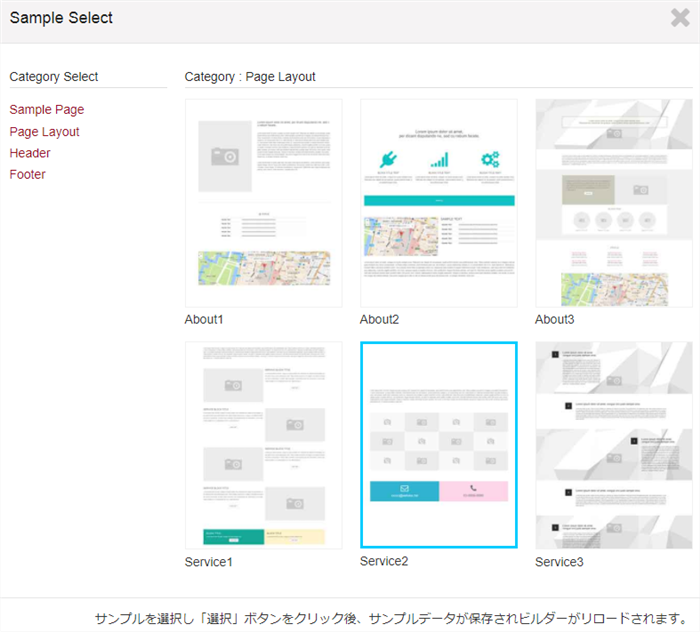
Sample Page

サンプルページは1・2カラムレイアウトでヘッダー・フッター・サイドバー・記事コンテンツ内のブロックなど、すべてのパターンが出来上がった雛形レイアウト。いわゆるサンプルテンプレートデザインを全体に適用させる事ができます

そしてここが凄いんですが、各ブロックごとに置換するだけなので、気に入ったデザインを適応したら、テキストであればテキストを入れ替えるだけ、写真であれば写真を入れ替えるだけで見た目どおりのコンテンツが出来上がります

WEB知識がない初心者でもあっという間にプロ級のデザインのサイトが出来上がります。もちろん、各ブロックはグリッドレイアウトで作られているため、モバイル端末でのレスポンシブWEBデザイン表示に対応。

メリットとデメリットについて
このページ全体に対するサンプルを適用した場合、個別ページのヘッダーからフッターまですべて置き換わり、1ページ単体構成になります。従って、ブログ形式で作っていた場合、他のページとのデザインにズレが生じます。
しかし、逆にページ単体を独立させるPPCやランディングページの作成においては非常に作業がしやすい雛形ページをまるまる作りだせるというメリット機能でもあります
Page Layout

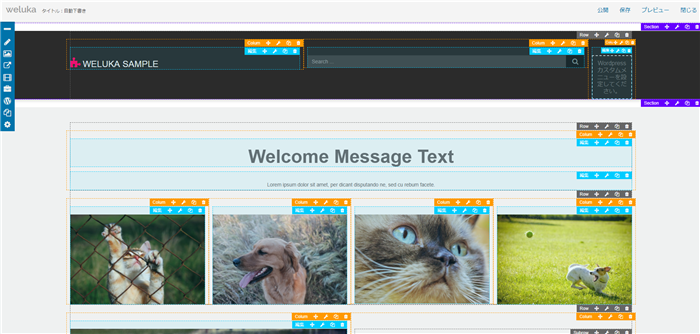
さて、ページレイアウトのサンプルの場合、ヘッダー・フッター・サイドバーなどのコンテンツレイアウトはそのままで、記事内のレイアウトパターンを選んで適応させるため、ブログ形式で運営する場合に最適な雛形です

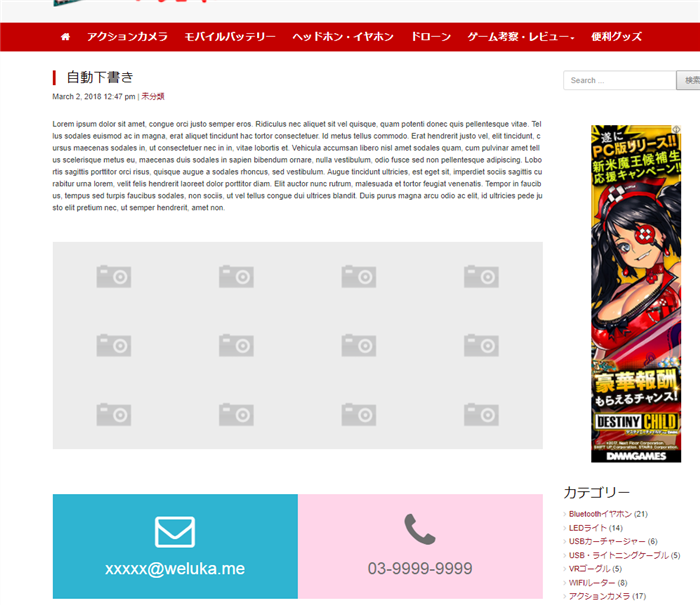
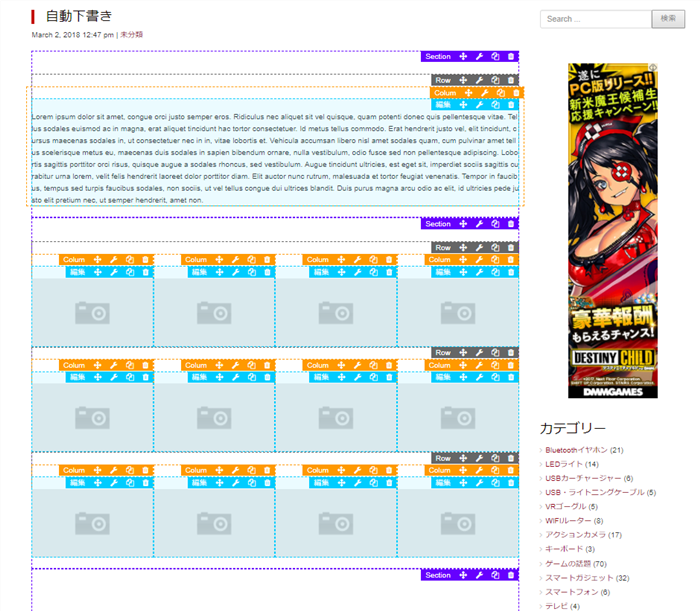
こんな感じで、何もない白紙の記事エリアに文章・写真などを設置するサンプルが埋め込まれます。あとは、このサンプルブロックを選択すると、こんな感じで各部位のコンテンツを入れ替えるだけで、WEB知識がない初心者でも完成イメージに沿ったレイアウトが作れます

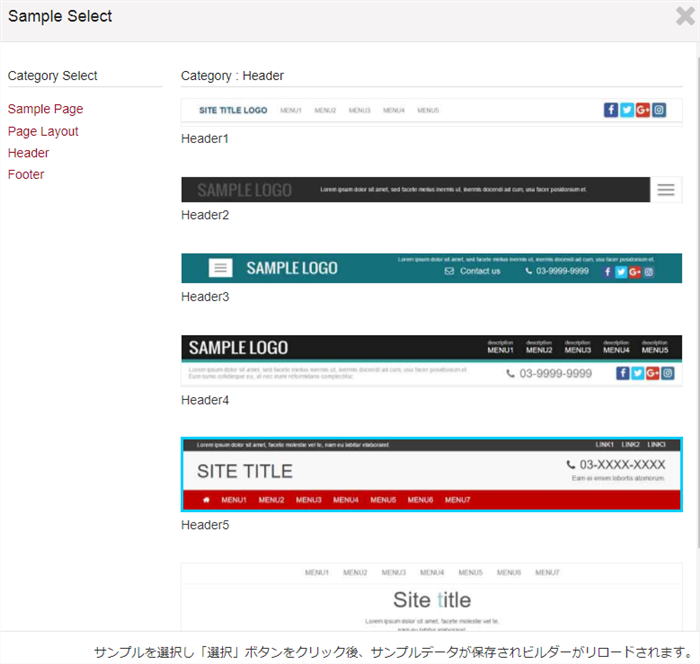
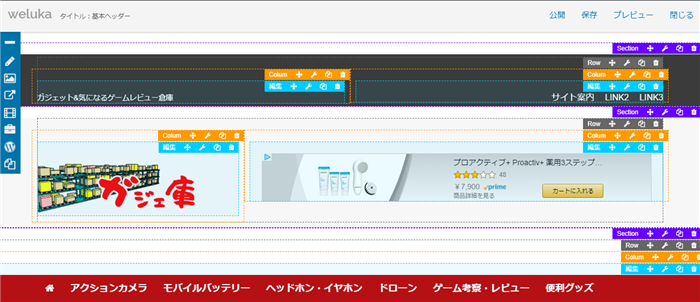
Header/Footer

ヘッダーフッターの雛形デザインを選ぶ事ができます。記事コンテンツの中で使った場合、そのページのみに適用するヘッダーデザインを作る事が可能になります
メリットとデメリット
Welukaにはカスタムヘッダー・カスタムフッターという機能があります。基本となるベースデザインを作って、設定でそれを標準として登録しておいた場合、デフォルトとして反映されています。
従って、ここでカスタムヘッダーを選択した場合、このページのみ適用という形になります。また、編集したオリジナルのヘッダー/フッターデザインをテンプレート登録し、カスタムヘッダー・カスタムフッター作成画面にて呼び出す事で作成のショートカットも可能。※カスタムヘッダー/フッターは個別ページ単位で変更できるメリットがあります
Welukaはとりあえずやってみるか!でも安心のシステム
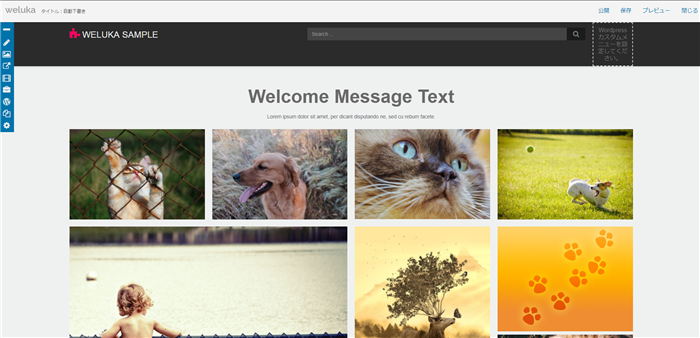
完成イメージ、投稿完了後の見た目が想像できない人であっても、サンプルで記事の完成イメージレイアウトが挿入されていれば、置換するだけなので簡単ですよね!
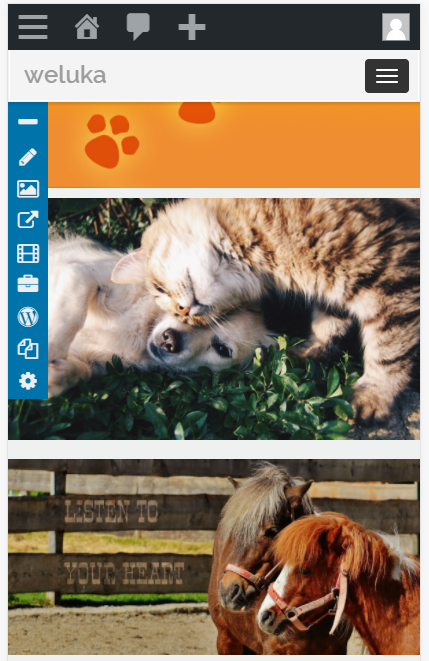
HTMLタグがわからない・・という人でもキーボードが打てるなら、編集エリアを選択すれば文章が書けます。写真や画像の挿入方法がわからないという人でも、写真エリアを選択して、メディアライブラリに入ってる画像を決めるだけで、最適なサイズでレイアウトに収まってくれるので安心です
今後もデザインが増えてくれるとうれしいので、要望を出してみようかなと思います( ̄▽ ̄)
>>プログラミング不要!WEBサイト作成ツール【weluka】












LEAVE A REPLY