テキストエディタって何のためにあるの?
という普通なんだけど、深い質問を頂いたのでシェア

先日、こんな質問が届きました
たぬきちさん 以前ツールを購入したKといいます
いつもメルマガ楽しく拝見させて頂いてます
特典サイトのテキストエディタ活用術を拝見して思ったことですが
テキストエディタってあれ以外にどんな活用理由がありますか?
教えて頂ければと思います
テキストエディタってどんな時に利用するか?
私がテキストエディタを利用するきっかけになったのが
かれこれ4年ほど前・・無料ブログデビューしたあたりでした
無料ブログの記事エディタ画面で
あーでもない・・こーでもない・・と頭を抱えて記事を書いていたその時・・
ぽち・・ログアウトだと!?Σ(゚Д゚)ガーン
ブログサービスの記事エディタって
一定時間の入力がないとログアウトしてしまいます
つまり、そこまで書き溜めた記事がパーでんねん
そんなこんながあり、当時なんかの商材を購入した人から
アドバイスとして、「記事はメモ帳に書きなさい」
という有り難い言葉を貰ったのがきっかけ
この時、普通に使ってたのが
PCのアクセサリにデフォルトで入ってるメモ帳機能

要は記事の下書きを保存しておいて
完成してから、記事エディタに貼り付ければ間違いないよ!という事
これがテキストエディタ(メモ帳)を利用する理由のひとつ
テキストエディタでHTMLタグ文字装飾を施す
メモ帳活用からときは流れ・・記事の中身だけでなく
その伝え方、魅せ方を意識し始めた頃
HTMLタグを用いた文字装飾に苦戦してました
つい最近アフィリエイトを始めた人って
文字装飾はボタンひとつでできるのが当たり前!と思ってる・・
でも、ほんの数年前までは、手打ちでのタグ入力が基本
文字の色ひとつ、大きさひとつ変えるというだけで
とてつもない量のHTMLタグを手打ちしなければいけなかった・・
それをもっと簡単にできないか?という観点から
今度は記事を書くテキストエディタに機能を求めるようになった
その時、利用するようになったエディタがCrescent Eve

無料のテキストエディタだけど、賢威4.0で推奨されていた高度なエディタ
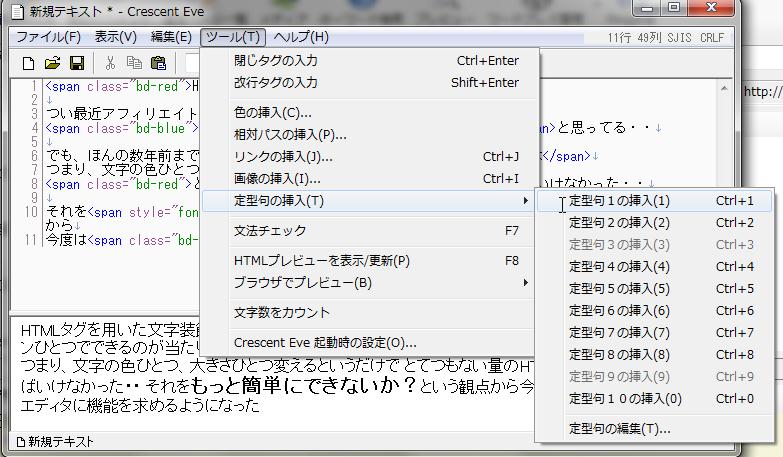
このエディタには、装飾タグなどを定形文として10個までセットでき
CTRL+数字でカーソルで囲んだ範囲の文字装飾が
簡単にできるという機能がある
この時、記事用メモ帳 → 装飾用HTML要素という観点に発展していった
読み込みデータで使い分けるテキストエディタ
HTMLタグの簡易入力等を覚え、HTMLソースを弄ぶレベルになると
今度はまたテキストエディタに求める要素も変わってくる
例えば扱うデータ形式や文字コードの違い
- .htmlファイルと.phpと.cssの違い
- また、utf-8やshift-jisやeuc-jpの違い
単純にテキストエディタで開けばいいという物ではなく
それぞれ、ファイルのデータ形式によって
利用するエディタを変更しなければ、致命的な問題を起こす場合がある
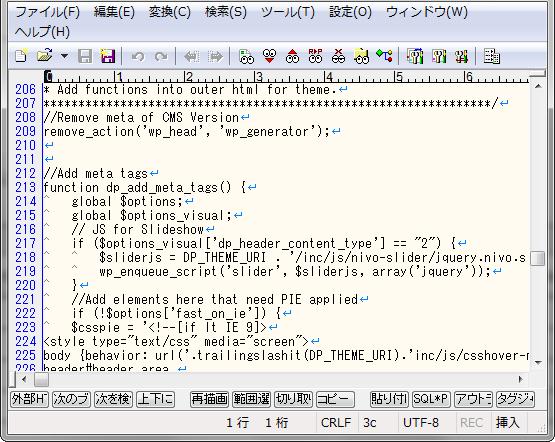
ここでCrescent Eveのほかに、サクラエディタという選択肢が増えた

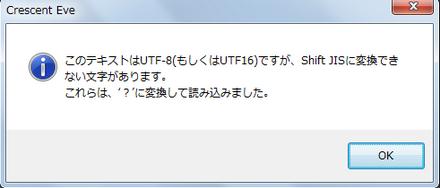
というのもCrescent Eveの場合、データを読み込む際に
一部、表示データの記号が変更される場合がある

これがphpファイルやcssファイルの場合
致命的なエラーを引き起こす原因となる場合がある
仮にWordpressのphpデータをサーバーからダウンロードして編集したとして
Crescent Eve上に読み込ませた際の一部記号の表示が変わったまま
変更箇所を修正して、再度アップロードすると、動作しない場合がある
こういったエラーを避けるためにphpファイルや
重要なデータを読み込ませる際は勝手に記号変換しない
サクラエディタで編集を行うようにしている という使い分け
つまりはテキストエディタには
どれがおすすめ?といった優劣よりも
どんな用途で利用するのか?で選択していくことが重要
単純に記事を書くためという点であれば
メモ帳でも問題はないというわけだ
それに下書き保存する事は直接ブログのエディタ等で記事を書いてて
時間でログアウトで消えました・・Σ(゚Д゚)ガーン
というリスクがなくなるだけじゃなく
メモ帳で書いた下書き記事を保存しておけば
後で記事のリライト活用などにもデータとして利用しやすい
一石二鳥( ゚∀゚ )ノ
参考記事:記事リライトとは相手を説き伏せる事と見つけたり!
テキストエディタを活用する理由が
ホームページやサイトを作るためならこれ
上記の記事保存からHTML文字装飾要素+定形文利用が
全てワンセットになったホームページ用エディタツール
WordPressブログの場合も無料ブログと同じリスクがある
管理画面上で記事を書いてると
一定時間でログアウトしますΣ(゚Д゚)コッチモカ
ただ、無料ブログと違うのは
リビジョン(下書き)がオートセーブされること

万が一、時間経過でログアウトして、そこまでのデータが消えた・・としても
途中までのデータであれば、このリビジョンという下書きデータで
復旧する事ができます・・が!Σ(・ω・ノ)ノ
リビジョンはデータベースに蓄積するデメリット
自動保存されるページ作成履歴(リビジョン)というのは
記事を手直ししたり、時間が経過するとどんどん増えます
記事を投稿し終えたからといって
この蓄積した下書きデータが消える訳ではありません
リビジョンはデータベース領域を消費し、蓄積すればするほど
動作への影響を与えるデータの残りかすのようなもの
※表示はされなくてもデータベース上ではPOST-IDを消費し
記事を投稿したのと同じで残っている状態になる
かといって、この下書きのリビジョン機能を停止してしまえば
ログアウトで記事飛びΣ(゚Д゚)ギャース って事になる訳で・・
対策としてはRevision Controlというプラグインで
無制限に下書きを残すのではなく、最新から何個まで・・という風に
指定の下書き数を越えたら古いナンバーから消していく事も可能
でも・・そんなのめんどくさくね?
という人には、前述したように
外部のテキストエディタで下書きしてから投稿すればいい
というだけの話です(^^ゞ
でも、それも2度手間で効率悪いなぁ~と思って来る人に
まさにうってつけのツールがこれ
WorpressPost

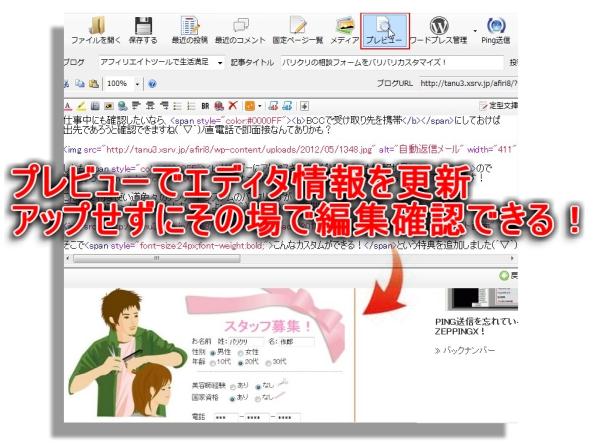
Wordpressの管理画面上ではなく
ツール上で投稿記事の作成ができるので
一定時間でのログアウトでログインページに戻る心配もなく
いくらでも時間をかけて記事を書くことができます
Wordpress管理画面上で記事を書いていると・・
勝手に保存されて蓄積していくデータのリビジョンですが
WordpressPostは下書き→即投稿ができるので
データベースにリビジョンが溜まることはありません(^^ゞ
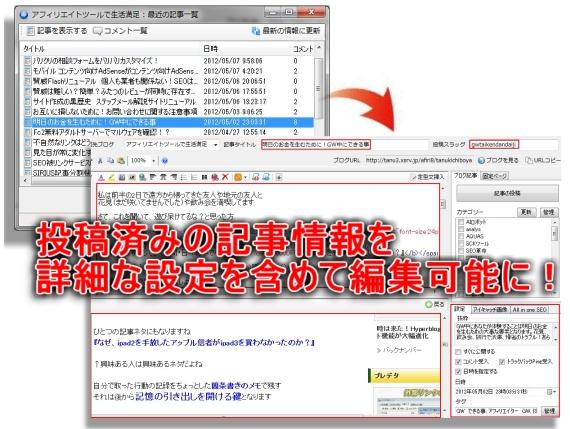
また、再度編集する場合においても
ツール上に投稿記事を引っ張り出して再編集ができるため
これまたリビジョンが溜まることはないんですね

また、投稿した記事の元データはWordpress投稿時に
自動的にテキストデータとして保存されます
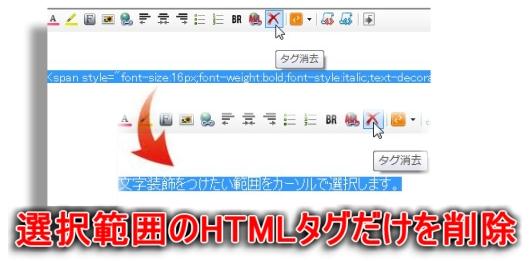
Wordpress投稿用にHTMLタグをふんだんに用いて
文字装飾しまくった投稿記事から
文字装飾などのHTMLタグ要素だけをさくっと削除して
まっさらなテキストデータに戻すことで

前述したリライト作業等にも活用しやすいメリットになります(^^ゞ
これらのツールのベース記事として生かせます
参考記事:ここ分かれ道となるリライトツールの選択の理由
そういう道筋でのツール活用もひとつポイントです
WordPressPost 最高のワードプレスブログ専用エディター登場!動画PV
テキストエディタの活用は用途しだい
そのデータを編集したいのか?(css・php等)
そのデータを利用したいのか?(記事として)
これによって、既存のテキストエディタを利用するか
その先の活用を考えたエディタツールを利用するか
を使い分ける感じですね
有料のエディタと名前のつくツールだからといって
何でもできるというわけではありませんのでご注意を( ゚∀゚ )ノ













こんばんは、たぬきちさん。
おとふじと申します。
>つい最近アフィリエイトを始めた人って
文字装飾はボタンひとつでできるのが当たり前!と思ってる・・
思ってました。
違ったんですね。
>これがphpファイルやcssファイルの場合
致命的なエラーを引き起こす原因となる場合がある
仮にWordpressのphpデータをサーバーからダウンロードして編集したとして
Crescent Eve上に読み込ませた際の一部記号の表示が変わったまま
変更箇所を修正して、再度アップロードすると、動作しない場合がある
なるほど。
そういう理由ですか。
私もなんでテキストエディタが
たくさんあるのだろう
と思ってました。
用途によって違うんですね。
「サクラエディタを使ったらいいよ」と
昔サイトアフィリを教えてくれた人が
言っていた理由がわかりました。
ありがとうございます。
おとふじさん( ゚∀゚ )ノ
文字装飾のタグとかって、ほんとに以前は苦労してました^^;
今は恐ろしいほど便利なのがスタンダード
でも、ボタンひとつで覚えちゃうと、仕組みの中身を知らないから
トラブルになった時困るんですよ^^;
テキストエディタによっては相互に対応してるものもありますが
私が成長過程で利用したエディタがたまたまそうだったという感じです
サクラエディタはデータ編集用には最適なんですが
文字装飾などを行う場合はあまり向いてないという^^;
長所、短所を理解して使い分けるといいですよ(^^ゞ