ワードプレスブログ運営で気になる「他の人の記事作成工程」。ブログの更新が面倒なんだよな~何か便利なツールないかな~という人に、実際に記事を書く流れを見せながら「これがなければワードプレスブログ運営は続けられない!」と言い切れるほど便利な「WordpressPost(ワードプレスポスト)」をご紹介
ワードプレスブログの更新が面倒という人へ
ワードプレスは私も何度も挫折した経験があるので、慣れない人にとっては結構毎回の更新も大変ですよね。本当はもっとこうしたい・・あれをこう使えればいいのに・・という葛藤を抱えている人に、私が記事を作成する工程を動画でお見せします
非常に簡単だし、私が楽しんで操作してるのがわかると思います(≧▽≦)
ちなみに、この動画で作って公開した記事がこちらね
https://curiosity-koukisin.com/tanukichiboyaki/wiiu-zeruda-supura.html
記事の下書きはメモ程度!アウトラインプロセッサを活用
いきなりワードプレスに書き込んでいくと、たまにサーバーエラーで白紙・・そのたびに保存しておけばよかった(ノД`)・゜・。なんて経験は誰もが通る道ですね
そういうリスクを避けるために、直接エディタで書き込むのではなく、一度下書きを別の環境で作っておくといいです。私はこちらのフリーソフトで思いついた内容、忘れないようにメモ、記事ネタの箇条書きなどを付箋をつける感覚で使ってます
ログインしたブログの情報を表示/複数ブログ切替可能
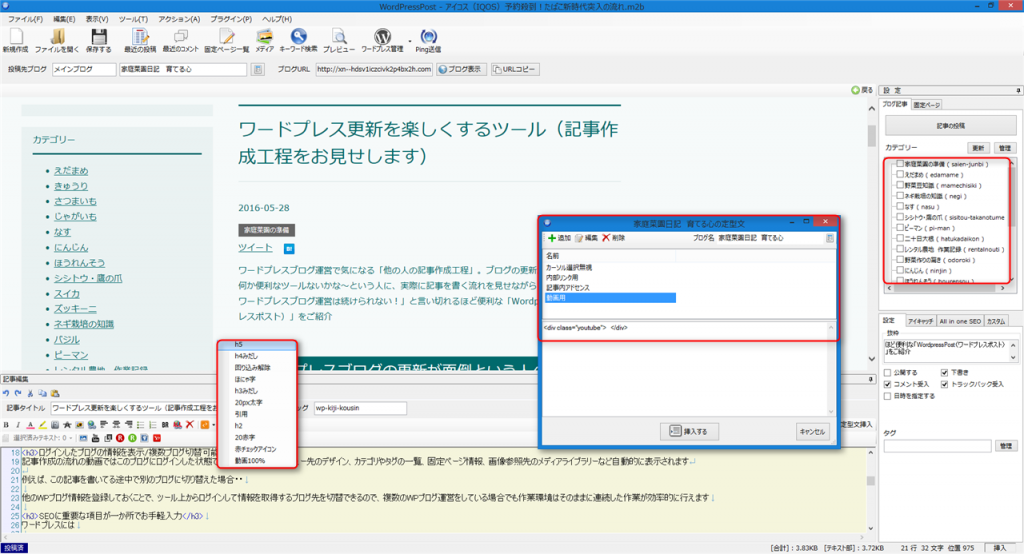
記事作成の流れの動画ではこのブログにログインした状態で解説しましたが、プレビュー先のデザイン、カテゴリやタグの一覧、固定ページ情報、画像参照先のメディアライブラリーなど自動的に表示されます
例えば、この記事を書いてる途中で別のブログに切り替えた場合・・

こんな風に、切り替えたログイン先のブログ情報(投稿カテゴリ・定型文・ユーザタグ・メディアライブラリ等)にすべて切り替わります
これはどういった意味があるかと言えば次の使い方
関連するブログに「リライト投稿が簡単」という事
WPブログの量産と頻繁な更新継続ってなかなか両立できないものですが、一度投稿した内容をベースにして、別の投稿ブログに切り替える事で、リライト投稿も簡単です
他のWPブログ情報を登録しておくことで、ツール上から自動ログインして情報を切替できるので、複数のWPブログ運営をしている場合でも作業環境はそのまま、投稿済みの記事の再編集作業も効率的に行えます
WPのインストールとかデータベースの作成が面倒なんだよ~という人には
「ワードプレス専用のサーバー」もあるので複数ブログが簡単に作成できます
→ WPXとXサーバーの機能比較
SEOに重要な項目が一か所でお手軽入力
ワードプレスには様々なSEO対策プラグインがありますが、その中のAll in one SEOPACKというプラグインを利用している場合、投稿時に、画面をスクロールして別途入力が必要ですよね・・

・・これが意外と忘れたりする事があるんですが、WordPressPostなら動画で見せた通り、右の画面のタブを切り替えるだけ、しかも記事を書いていく途中で入力したタイトルや抜粋からワンクリックで入力できる仕組みになっているため非常に簡単!
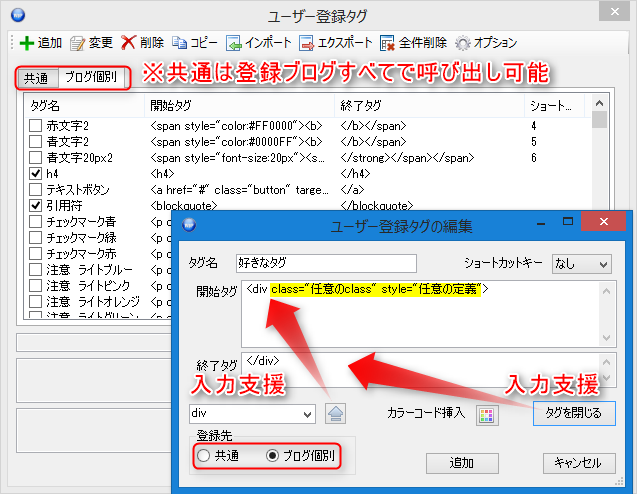
ユーザータグをセットしておこう
動画の中で使っていたH2~4タグや文字装飾タグはツールに最初から入ってる訳ではなく、あらかじめユーザータグにセットしておいた任意作成したHTMLタグをショートカット一覧から利用してました

ユーザータグの作成は範囲指定の開始タグdiv・p・spanを選択し、適応するルール(CSSやstyle)を自分で決めて、最後に閉じタグを付けるといった簡単な操作で登録数は無制限
登録した一覧からショートカットコマンドを割り振ってより簡単に使えるように設定できます。作成したユーザータグはブログを切り替えた際にも使える共通タグと編集中のブログのみで使う個別タグと保存先を分けて登録ができるので便利です
定型文を使ってショートコードやよく使うパターンをセットしておこう
定型文はテキスト形式で保存できるので、HTMLタグに限らず、良く使う言い回しの文章なども設定できます。動画の中ではこのブログテーマ専用の用途別のショートコード(内部リンク+サムネイル・YoutubeレスポンシブWEB埋め込み)をお見せしていますが、それ以外にも購入者返信ひな形など、メモ帳感覚で使ってる感じですね
一括文字装飾機能を使おう
WordPressPostの中でも私の中では1.2を争って使う頻度が高いのが「一括文字装飾機能」
まったく文字装飾を行わない人であっても段落見出し(hタグ)は最低限つけるものですよね
でもそれが仮に10個あった場合、10回同じ操作をする必要がでてきます・・同じ事をやるのになんでわざわざ10回も繰り返す必要がある?って話!その無駄な作業を省いて効率化したのがこの一括文字装飾機能です
画像はコピペでエディタに張り付けよう
画像はWEB上からコピーして貼り付けしても、ローカル環境のデータをCtrl+Vで張り付けても、画面上に画像が取り込まれ、出力形式(png・jpg)を選んで画像設置用の情報を入力してアップロードを押すだけ
WPブログのメディアライブラリにアップロードされると同時に、エディタ上ではimgタグとして画像が埋め込まれます。一度アップロードした画像は、メディアライブラリからサムネイルで選択&ファイル名や日付検索で簡単に選択できるようになります
複数画像サイズは一括で調整しよう
私の作業方針としては、下書き記事に使う予定の画像をあらかじめ用意しておいて、エディタ貼り付けアップロード→記事を書き終えてから、設置画像サイズを一括調整(レスポンシブWEBデザイン用)に調整する事でかなりの時短になってます。しかも画像だけじゃなくYoutubeの埋め込み動画サイズに対しても適用できます
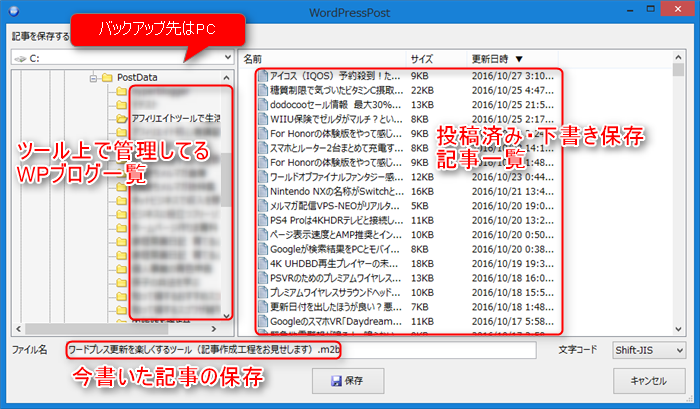
投稿時に自動バックアップされる

たまにWPブログに投稿がうまくいかない、WPのデータベースを復元したら、最近投稿した記事が何個か抜けてた(ちょっと前の状態)という問題が起きる事があります。その際に、サーバー上のデータが損失しても、WordpressPost上から投稿した記事に関しては、ローカルPCに残っているため簡単に再投稿が可能
ちなみに今回動画で紹介した「画像一括サイズ調整機能」は
WordpressPostPlus(上位版)に搭載されているプラグイン機能です
フル機能体験版ダウンロード
特典付き:WordPressPost(通常版)はこちら
特典付き:WordPressPostPlus(上位版)はこちら












LEAVE A REPLY