記事をエクスポート、テーマを変更した時に元の記事ではしっかりと改行が反映されていたのに、インポート先で文字の行間が詰まった時に役立つツール「WordpressPost」の一括文字装飾機能について
WP記事をインポートしたら行間が詰まった・・

新しいWP環境に一括インポートしたら行間が詰まってしまった(;´・ω・)
そんな経験をした人も多いと思います
そんな時取れる2つの方法について
1:エクスポートする前に行間を調整する
移転前のブログのテーマと移転後のブログのテーマが一緒の場合、テーマに依存しているCSSやショートコードがそのまま生かせるので問題は起きませんが、せっかくだから新しいWPテーマを使ってみたい!という場合に行間に関する設定が違う(あるいはされていない)事があります
そのため、エクスポートする前に、エクスポートする記事に対し、あらかじめ任意の行間幅を取るclassを作成して適用させます
この任意のclassのルールは移転前のcssには追記せず、新しく運営を開始するWPテーマ側のCSSに書き込んで置く事で、インポートした記事は最初から適度な行間をキープする事が可能です
2:インポート後に行間を調整する
これはもう問題起きてしまった後ですが、手動で改行をいれていくか、上記のやり方を後付けで行う方法です・・・って結局どっちも手動で手直しが必要になるじゃねーか!Σ(・ω・ノ)ノ!って事になるんですがね・・
仮にそうなったとしても、とある便利ツールの二つの機能を活用すると手直し作業がスムーズに終わります
WordPressPost 一括文字装飾とユーザータグ機能
こちらの詳しい機能については以前、こちらの記事でまとめてますので動画も見てみてください。
この作業は新しいブログへエクスポート前でもインポート後でもどちらでも可能です
1:ユーザータグで行間設定のclassを作成する

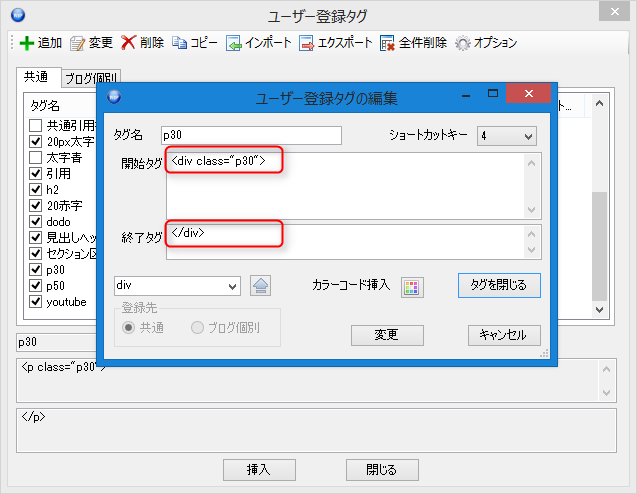
まず、ユーザータグで任意の名称のclassを作成します。仮に上に30pxの余白を取るという意味で、p30という名称にして以下のようにブロックタグを作成します
<div class="p30"></div>
これをユーザータグとして登録し、利用にチェックをいれておきます。これでいつでもエディタからclassを適用できる状態になります
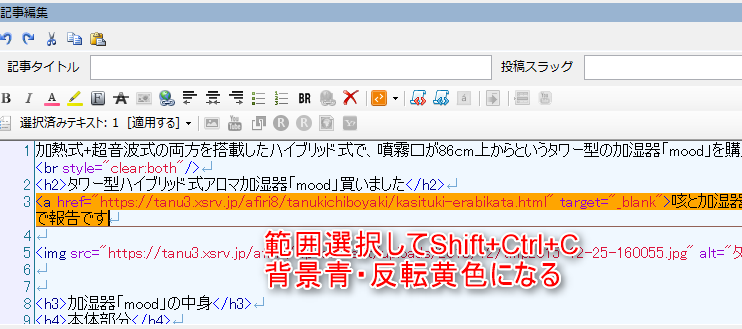
2:適用したい段落を範囲選択してShift+Ctrl+C
適度な改行を入れている段落をカーソルで範囲選択した状態で、「Shift+Ctrl+C」を押すと、画面上で黄色く反転がつきます

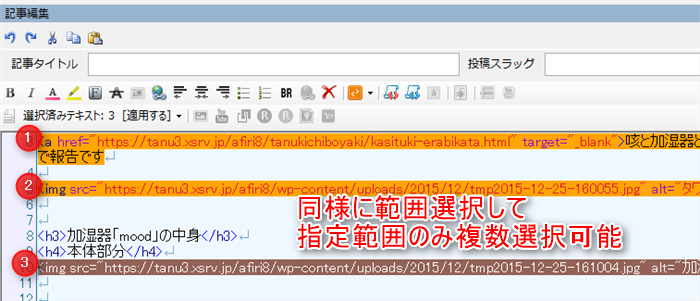
この状態は、同時に複数のブロックを指定可能です。他にも改行している段落ごとに同じ操作を適用していくと、連続して複数の段落を範囲選択がされていきます

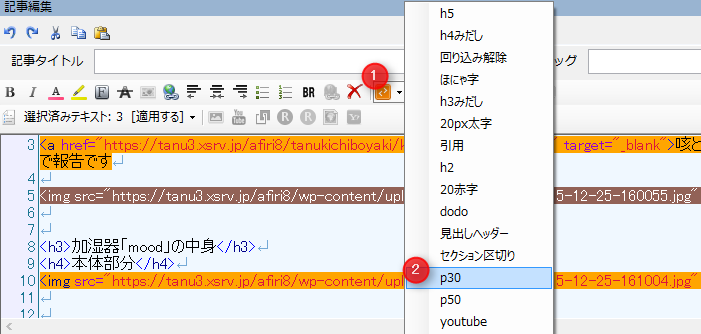
3:ユーザータグから任意で作成したclassを選択

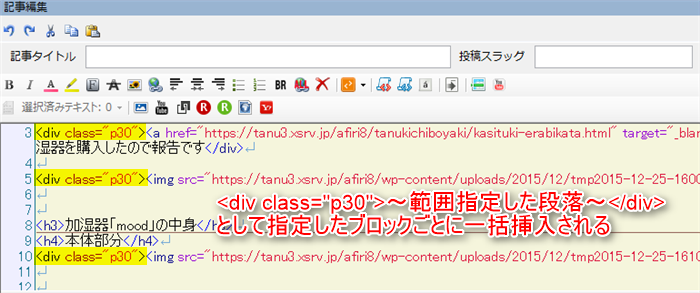
指定した範囲が黄色く反転している状態で、ユーザータグから、先ほど作成したclass名を選択すると、範囲指定した段落それぞれに以下のように適用されます

<div class="p30">~範囲指定した段落~</div>
<div class="p30">~範囲指定した段落~</div>
<div class="p30">~範囲指定した段落~</div>
この指定した段落ごとの範囲適用を行う事で、1記事内の各段落にいちいち入力していく手間が大幅省かれ、すべての段落に任意のclass名が指定された状態になります
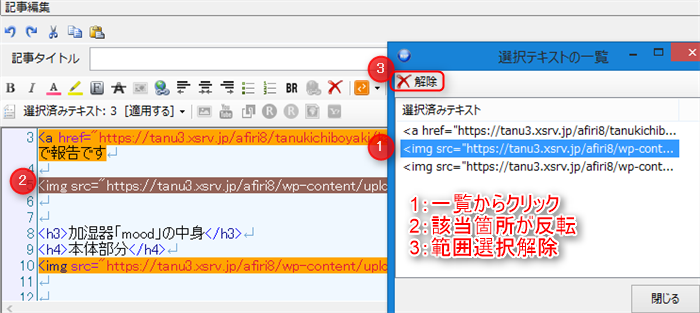
ちなみにこの作業中はテキストの追加、削除等はできませんが、選択範囲を間違った場合、選択済みテキスト一覧から、選択して範囲解除ができるので大丈夫です

この時、作成したclassが適用されていてもエクスポート前、インポート後、どちらも、画面上はまったく変わっていません(この時点では余白は挿入されない)そこで、次の手順が重要です
4:WPテーマのCSSに任意のclass名のルールを作成
1の手順で作成した任意のclass「p30」に適用される行間を取るための余白のルールを行間が詰まるブログ側のCSSに作成します
例:.p30{margin-top:30px;}
※範囲選択した上側に30pxの空間を確保する記述
たったこの一行を追記するだけで、同じclassが適用された文章はすべて行間を一括で確保する事ができるので非常に手直しが簡単です(注:同じclass名がないか要確認)
このブロック単位で範囲を指定して一括でルールを適用する機能+任意にHTMLタグを挿入できるのも凄い機能なのですが、WordpressPostのメインはブログ管理・投稿支援ツールという事で・・
まだまだこんなもんじゃないんですよ?( ̄ー ̄)ニヤリ
興味を持ったらぜひ、他の機能についても詳しく読んでみてください












LEAVE A REPLY