Schema.Org形式のマークアップを実践活用するために開発されたツールについて、第一弾のレビュー内容は、すべてのスキーマを直感的に利用できる環境について
schema.org(スキーマオルグ)とは何か?
Schema.Orgというのを初めて聞く人もいるかもしれないので簡単に説明します
Google・bing・yahooの3社が共同で開発したセマンティックWEBを実現するための独自形式
- HTMLタグで文字装飾を行うようにマークアップするMicrodata形式
- Scriptで読み込む簡易形式のJSONLD
- あとRDFa形式(よくわからん)
この3つの形式で記述する事ができます
Schema.Orgを利用する3つのメリットと1つのデメリット
Schema.Org形式を実行するにあたってメリットと感じられる点が3つあります
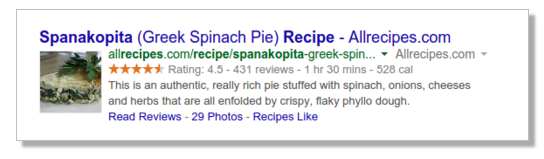
リッチスニペット表示のコントロール

リッチスニペットとは、検索結果上に表示される説明文のエリアで、通常はタイトル・リンクURL・説明文だけが表示されていますが、Schema.Orgを利用する事で、サムネイル表示、レーティング、会社ロゴ表示など、ユーザーが検索して表示されるGoogleの検索結果画面で様々なアピールをする事が可能です
(表示必要な項目の正式な記述形式が必要)
コンテンツを検索エンジンに明確に伝える事ができる
通常、人が読んで知識で判断を必要とするコンテンツの中のテキストというのは、検索エンジンには正確に情報が伝わっていません。しかし、Schema.Orgを利用する場合、細分化された数百のジャンルの受け皿が用意されており、その中から自分が伝えたいコンテンツにあったジャンルを選び、記述形式に則ってマークアップして検索エンジンに伝える事で、ただテキストの中で長々と説明を書くよりも、明確に何についての情報なのか?を伝える事ができます
例:製品について
<span itemprop="brand">販売会社</span>
<span itemprop="name">製品名</span>
<img itemprop="image" src="製品画像URL" alt="製品の画像です" />
<span itemprop="description">製品についての説明文</span>
<span itemprop="offers" itemscope itemtype="https://schema.org/Offer">
<meta itemprop="priceCurrency" content="JPN" />
<span itemprop="price">9,800</span>円
</div>
例えば、Productで囲まれた範囲は、すべて製品に関する情報という扱いになります
brandとくれば、製品ブランド、nameは製品名、priceCurrencyは通貨、JPNは日本円
言葉の意味を明確に検索エンジンに認識されます
Schema.OrgはGoogleが推し、AMPにも採用されている
AMPというモバイル形式をGoogleが推奨してきている事をWEBに詳しい人なら耳にしているかと思います。このAMPでは、従来のSEO要素であるhead内のmeta構文やScriptが利用できませんがその代わりにSchema.Orgが採用されています。
Googleの最新の発表ではAMPはインデックスを開始したけれど、ランキングには影響しない・・いまの所は という発言から、まだSchema.OrgはSEOのランキング要因には含まれていないかもしれないけれど
いずれはかなり重要な位置づけになる(でなければAMPに乗り換えるメリットがなくなる)
と思うので、今から実装しておいたほうがいいですね
たった一つのデメリット・・利用するのが大変・・
Schema.Orgはメリットだらけで魅力的・・ですが
覚える事が大変!(数が多い)
こちらのサイトで利用可能なschema.orgのすべてのデータの一覧が確認できます
https://schema.org/docs/full.html
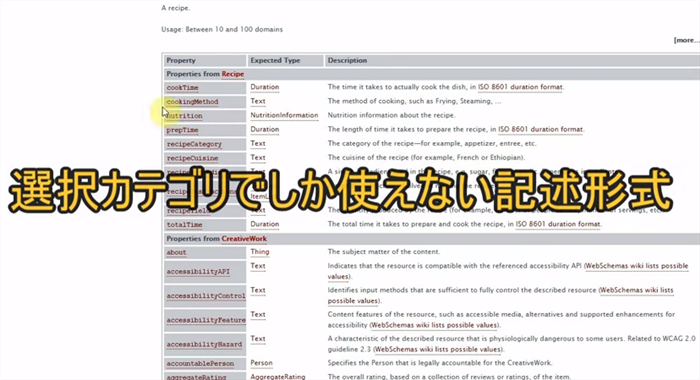
また選択可能なカテゴリ(アイテムタイプ)を覚えるだけではなく、その選択したカテゴリの中でしか使えない(アイテムプロパティ)という制限もあったりします

例えば、Thingというのは、すべてのアイテムタイプとプロパティを利用できる親カテゴリ
- Thing > Action > ~:Thing と Actionのプロパティを利用できる
- Thing > CreativeWork > ~:Thing と CreativeWork のプロパティを利用できる
- Thing > Event > ~:Thing と Event のプロパティを利用できる
など、利用できるプロパティが変わってきます
単純に、ジャンルを選択して使える!・・って覚えるだけの話ではないので、非常にめんどくさいし、何がどう使えるなんてのは専門家が悩んでくださいって事で・・
はい、ここまでの説明が難しくてさっぱりわかんね!(≧▽≦) という人も安心!
それを簡単に利用できるツールをご紹介!
Schema.Org対応エディタ「S.O.E」機能解説1 難しい事を覚えなくていい
 Schema.Org対応エディタ「S.O.E」はマークアップを学びながら実践できるツールです。
Schema.Org対応エディタ「S.O.E」はマークアップを学びながら実践できるツールです。
全部を覚える必要もなければ、それぞれのカテゴリでしか利用できないプロパティを覚える必要もなく、項目を選択すれば自動的に表示が切り替わります
単純な話、あとはschema.orgの記述サンプルに則って、使えば間違いは起きないという話
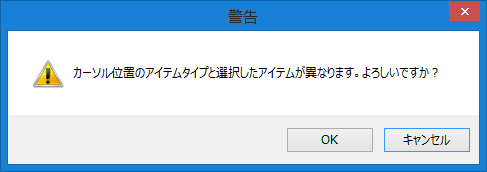
また、このツールは無理やり間違った使い方をしようとすると注意がでるので安心です

今回は予告編のような動画という事で・・だからなんだよ!
と消化不良だった方は無料動画メールセミナーもやってますので
詳しくはこちらのサイトをどうぞ
Schema.org.設定Editer S.O.E解説サイト












LEAVE A REPLY