ワードプレスブログを賢威テンプレートで利用してる人必見の支援機能をご紹介
アフィリエイターの方で商用ブログを運営してる人
それもワードプレスブログを利用してる人に限って言えば
圧倒的にシェア数が多いのが賢威テンプレート

ワードプレステンプレートって一度設置してしまえば
後はブログの記事更新を行っていくだけです
しかし・・せっかく賢威テンプレートを利用しているのに・・
元々賢威に用意された仕組みをフルに使いきれてない方が結構います
実際、賢威テンプレートには特殊なCSSが用意されていますからね

これらをうまく利用してるブログ゙というのは非常に見栄えもよく
伝える情報のメリハリがはっきりとして見えます
せっかくあるんだから・・使えばいいのに・・と思うけど
実際にそれを利用するにはちょっとした知識が必要になります
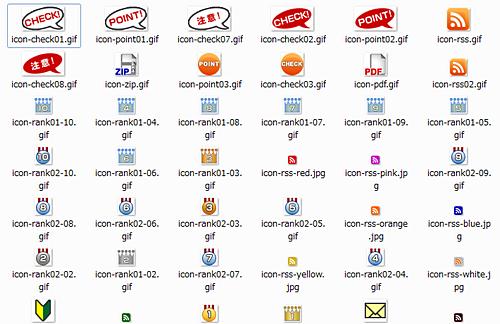
それがアイコンを呼び出すためのclass(クラス)です
例えば、初心者アイコン画像を呼び出すためには
以下のように文字列を囲んでclassを指定する必要があります
![]()
<p class="wakaba">初心者アイコン</p>
実はこれ賢威テンプレートのCSSにデフォルトで入ってはいても
簡単に利用することができないため、多く人のが利用してません
利用するためにはわざわざ構文を手入力するか・・
別のテキストエディタにて、装飾定型文を作って利用する必要があります
「別にいいよ、アイコン画像なんて」と思ってる人は
せっかくCSSに記載されて準備されている機能を使いきれてないんです
もったいないですね^^;
そんな、賢威テンプレートの仕組みを使いこなせてない人にこそ
WordPressPostをぜひ、使って欲しい(^^ゞ
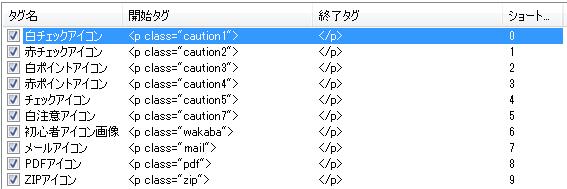
その理由が ユーザータグ機能(´▽`)ノ
アイコン呼び出しをショートカット!

これは賢威に元々入ってる定義を呼び出すためのコマンドを
WordPressPostのユーザータグに設定したデータです
例えば、アイコンで文字装飾したい文章をカーソルで囲んで
Ctrl+1を押せば赤チェックアイコン、Ctrl+9を押せばZIPアイコン
といったように知識がなくても文字装飾が簡単に利用できます
やはり、のぺ~っとした文章だけじゃなく
きれいなアイコンを利用してるブログって訪問者から印象もいいです
せっかくあるんだから、使いたい!
でも、どうせなら、より簡単な操作で使いたい!
それをかなえてくれるのが、WordPressPostです
興味を持った方は、ぜひ手にとって実際に動かして体感してくださいね
wordpresspostフル機能お試し版ダウンロードはこちら
賢威+WordPressPostを私から購入された方に
購入時からすぐに利用できる賢威タグセットを特典としてプレゼントします
※私の現在のブログは賢威ではありませんが
賢威の過去記事を読んで頂ければ、どれだけ研究活用してきたかわかります
参考記事:賢威実践活用レビュー
ちなみに、賢威の特典もワードプレス分野でパワーアップしました(^^ゞ
それについては、近いうちに購入者通信でお伝えします
ブログのほうではおいおいレビューしていこうかなw












LEAVE A REPLY