カエレバの画像が画像サイズ小を選んでいるのになぜかでかくなる現象・・なるほどね、そこが影響してたのか!という解決策
カエレバの画像表示がでかい問題
他に運営してるブログでは普通なのに、どうしてこのブログだけ、商品画像がでかくなる?画像小にしてるし、カスタマイズ用CSSも前と変えてないのに・・と私と同じようにカエレバの画像がなぜかでかくなるという原因をお探しのあなたへ
本来はこのサイズが・・

こうなっちゃったりしてません?

原因はJetpackプラグインのサイトアクセラレータでした
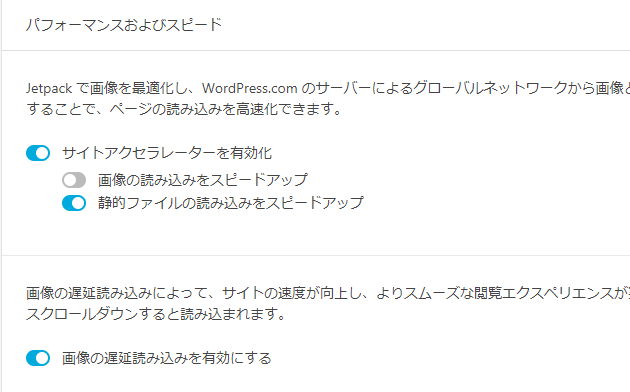
パフォーマンス→サイトアクセラレータ―が原因
どうやら画像の読込をスピードアップさせるサイトアクセラレータという機能が影響してたようです。これによってなんで大きく画像が表示されるか理由がわかりました
Jetpack で画像を最適化すると、WordPress.com のサーバーによるグローバルネットワークから画像と静的ファイル (CSS や JavaScript など) を読み込む事で最速化なので・・そもそも、自分のブログ内に設置した画像用のカスタムCSSは度外視されてるって事です
画像はでかいのに、ボタンの装飾CSSだけはちゃんと読み込まれているという謎・・そこで、サイトアクセラレータ―を無効化した所、正常なサイズで画像が表示されるようになりました
ただ、サイトの表示速度を上げるために、この機能を利用してるので、完全無効化はもったいない・・そこで設定を色々試してみた所、以下のような感じで問題なしでした

サイトアクセラレータ―を有効化
画像の読込をスピードアップ×
静的ファイルの読込をスピードアップ○
画像の遅延読込を有効にする○
根本的に画像の読込のスピードアップを有効にすると、画像表示用のCSSはキャッシュしたWordPress.com のサーバー側から読み込まれるため、自分のブログのテーマ側に設定した画像表示のCSSの条件が適用されないという事がわかりました
まとめ:JETPACKプラグインの影響&外部サーバーキャッシュ
WPやプラグインをインストールしているサーバーではなく、Wordpress.comという外部サーバーにキャッシュされている画像CSS条件を直で読み込むため、表示に関するカスタムCSSが読み込まれなくなっていた という事
なるほど、エックスサーバーなど自分が運営してるサーバースペースにキャッシュするのと、グローバルサービス上に意図しない形でキャッシュされるのではまるで意味が違う事を理解しました
他人への依存は身を亡ぼすって事だ┐(´д`)┌ (゚Д゚;)そんな深い話!?
解決策はこちらのサイトを参考にさせてもらいました
>>カエレバの仕様変更で画像が大きい原因はphotonだった!
ちなみに、上記の【原因はphoton】という部分をいじるためには、有料契約が必要ですが、無料版でも有効な設定方法を見つけたのでそれを詳しくまとめました












LEAVE A REPLY