プレデストでテンプレートを扱っていく際、動画を埋め込んだり、外部からデータを参照しようとすると動作が重くなり、PCによってはフリーズしかけてしまう事がありますが、これにはしっかりと対策機能が用意されています
プレデストで作業中にフリーズする事がある
HTMLテンプレートを編集中にプレビューの更新をかけたり、新しいページを読み込むと、動作が重くなり、パソコンがフリーズ(しばらく放っておくと直る)・・という現象が発生する事があります
例えばよくある事例ですが以下の物が原因
- 楽天やAmazon、DMM、インフォトップの自動更新バナー
- はてなブックマークなどソーシャルメディアの読み込み
- Youtube動画埋め込みタグ・外部参照のjqeryなど
これは、HTMLソース内、あるいはheadに、外部URLを参照し、そこから情報を読み込むというスクリプトの動作と、編集した部分を更新する事でリアルタイムにプレビューさせるという動作が影響しています
そこで、こういった対策機能が用意されています
除外ブロックの登録

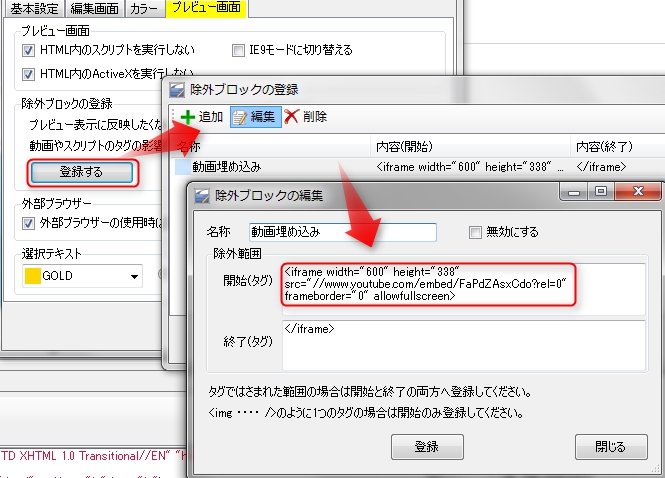
基本設定(オプション)のプレビュー画面タブに除外ブロックの登録という項目があります
※上記はYoutube動画の読み込みが問題になったケース
この機能ので登録した除外ブロックは、プレビュー更新の段階ではその部分を読み込まないため、操作がスムーズになると同時に、アップロードの際は、除外ブロックに登録した部分も含めWEBサイトに正常にアップロードされ通常どおり表示されます
除外ブロックの登録はサイトごとに無制限に作成、一覧管理されるので、これが読み込み遅延の原因か?というタグがあればどんどん除外登録してみましょう
- HTML内のスクリプトを実行しない
- HTML内のActiveXを実行しない
- IE9モードに切り替える
元々テンプレート内で内部呼び出ししているスクリプトの場合、上記のような簡易的なチェック項目の見直しで改善されるケースもあります
スクリプトが動作に影響している等は、自分で実際に見て触って問題が起きないと経験できません
見て!触って!覚える!HTMLテンプレート専用エディタ プレデスト ( ゚∀゚ )ノ
除外ブロックの登録を覚えておけば初めて読み込ませたテンプレートがフリーズした場合でも、すぐに原因を見つけれる知識が身につくでしょう
まだプレデストを持ってない、何それ?という新規の方はこちらの記事を参照









LEAVE A REPLY