賢威6ならブログシステムやHtacessが利用できないサーバー環境において、レスポンシブWEBデザインが生きる!
通常、無料ホームページや無料サーバーで
スマートフォンやタブレットユーザー向けにサイトを作成する場合

Htaccessを利用してユーザーエージェント(機種)を判断し
適正な表示をユーザーにみせることができなかったため
最初からレイアウトをモバイル・タブレットユーザーに合わせて作成する
といった突破口しかできませんでした
しかし、レスポンシブWEBデザインでは
Htaccessなどサーバー環境を利用しないため
無料ホームページスペースなどでも
PC・スマートフォン・タブレットユーザー
それぞれにあわせて見せる事が可能に
htaccessなどが利用できず
SIRIUS等でサイト同時生成が利用できなかった
忍者ホームページでもこのとおり
参考サイト:無料ホームページでレスポンシブWEB
スマートフォン(iphone5)やタブレット(ipad)から閲覧しても
問題なく表示されることが確認できました( ゚∀゚ )ノ
忍者ホームページで使えるのなら
その他の無料ホームページもガンガン使えるでしょうねw
さて、このレスポンシブWEB稼動が確認できたとなると
賢威6HTMLテンプレートは飛び道具ですね ニヤリ
あとはいかにして効率よく
このシステム的なHTMLテンプレートを活用していくか?
それを助けてくれるのが
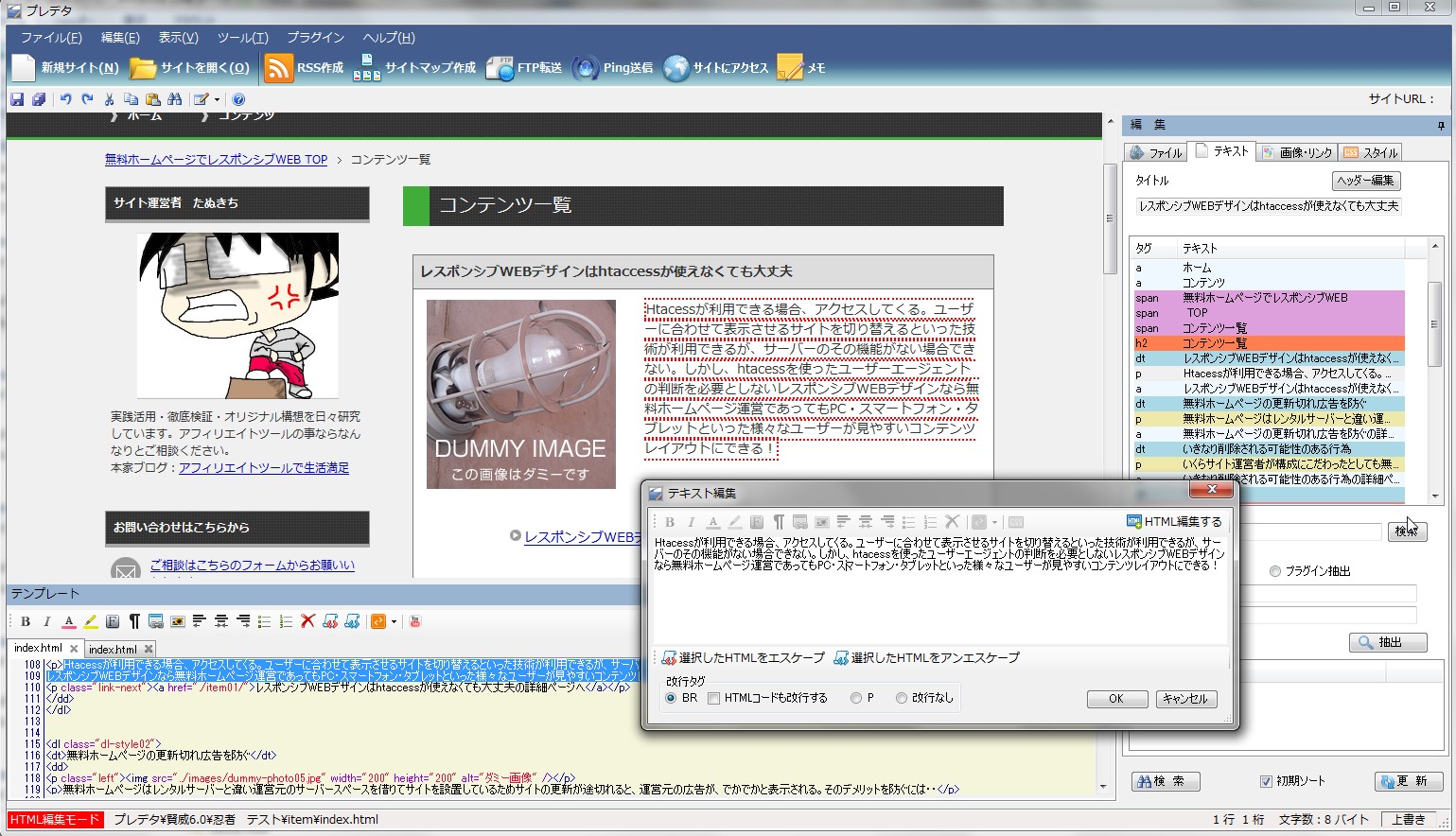
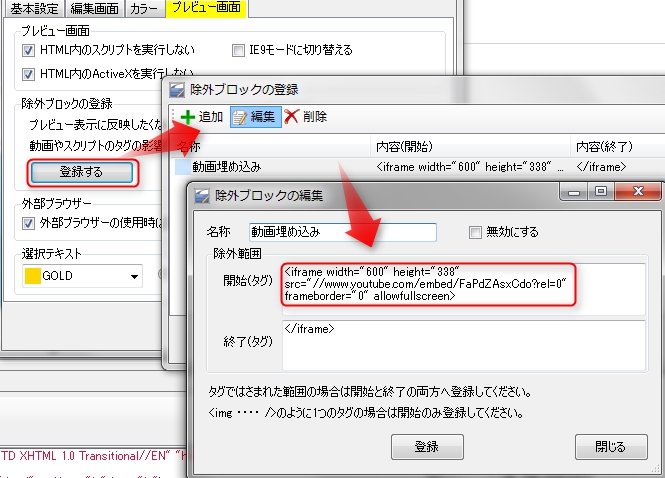
HTMLテンプレート専用エディタのプレデタ( ゚∀゚ )ノ

上記の画面は賢威6テンプレートをプレデタで編集してる画面
テンプレートは雛形ですから、あくまでも型枠
その型枠のデザイン(HTML・CSS)ごと取り込んでしまい
内側にコンテンツを作る作業を助けてくれるのがプレデタ
また、作成済みのサイトはプレデタ上で管理できるので
どんどん量産していけます
このテンプレートが飛び道具といった理由はここにある訳ですね(^^ゞ
また、テンプレート自体に優れた仕組みがあっても
検索エンジンに対して必要となる
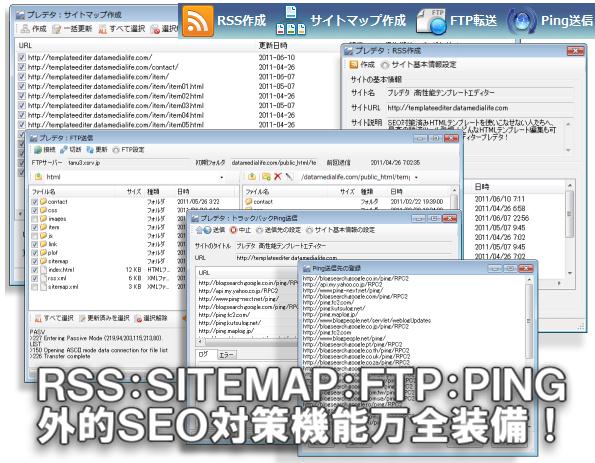
サイトマップの作成やRSSファイルの生成は備わっていません
そこを補ってくれるのもプレデタ( ゚∀゚ )ノ

プレデタ上で、クローラー用のRSS・サイトマップファイル生成が可能
賢威ベースで開発された最強のエディタ
それがプレデタです
参考記事:脅威のHTML編集ツールプレデタとはこんなツールだ!自作PV
無料ホームページを量産していくデメリットを防ぐには?
HTMLテンプレートを利用していく上で
無料ホームページで運営してく場合、デメリットがある事
これは以前、こちらの記事でお話しました
参考記事:サイトを量産する事に意味を見出せない方へ
継続的に更新していくタイプのホームページなら
何の心配もありません(個人・企業専門ページなど)
ただ、サテライトやバックリンク目的で作成した場合
継続的な更新を行うことは考えてないと思います
そこで、役立つのがこちらのツールです

参考サイト:量産サイト一括自動更新ツール シャドウズ
htacessが利用できない無料レンタル環境であっても
レスポンシブでユーザーに合わせたサイトを運営していけます
その組み合わせに適してる3つのツールをご紹介しました
各ツールは当ブログでもみっちり解説してますので
興味を持ったら、実践活用法をご覧ください
各種ツールの活用法等は購入特典の活用セミナーにて










LEAVE A REPLY