SIRIUSには任意のページのURLをまとめてサイドのメニューとしてリンクリストを作るサブメニュー機能があります。非常に便利な機能で、画像付きのリンクを作る事もでき、デザイン的な差別化や内部リンクの繋がりを作るなど、様々なメリットがありますが、それには意外と盲点なトラブル要素が隠されていたりするので注意点についても解説
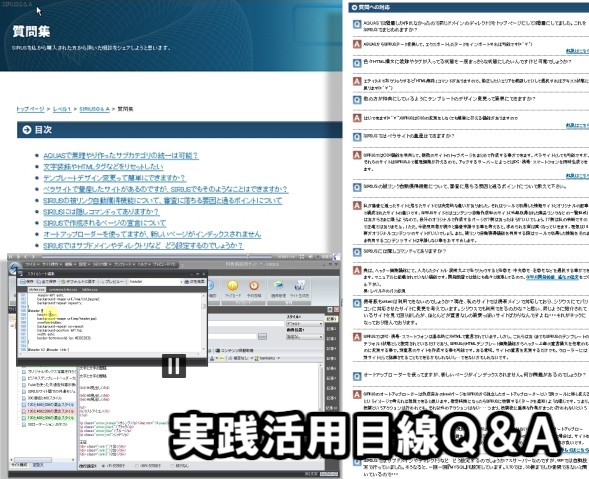
サンプルとしてSCKから提供される画像素材を組み合わせて作成したサイトデザインがこんな感じで作れます

参考記事:SCK3月提供素材は旅行とクレジットカード
こちらのサイト画像を見たという方からこんなお問い合わせがありました
はじめまして Eと申します
レポートを読んでファンになり、メルマガ楽しく拝見してます。
先日、たぬきちさんの記事で見たサイト画像でサイドバーがメニューになっていましたが
あれはどうやるのでしょうか?CSSとか変更が必要でしょうか?
意外と利用している人が少ない便利システム、それがSIRIUSの『サブメニュー機能』です
サブメニュー機能はSIRIUS独特なシステムです
これはグローバルメニューを作成する機能の『派生的な機能』
メインメニュー(グローバルメニュー)と作成画面は同じですが『出力場所』が違うという感じです
グローバルメニューがサイト上部への出力に対し、サブメニュー機能の場合は『出力先がサイドバー』になり、表示されるレイアウトもCSSで固定されているため、普通にこんな感じで出力されるはずです

しかし、相談者の方はこんな感じになるそうです

これを見て『HTMLやCSSの知識』が豊富な人ほど『罠』にかかりやすいんですよ^^;
これは『CSSを編集すれば・・』と考えてしまいます
確かにこれはCSSを編集することで回避することも可能ですが
SIRIUSのサブメニューにはもっと便利機能があります
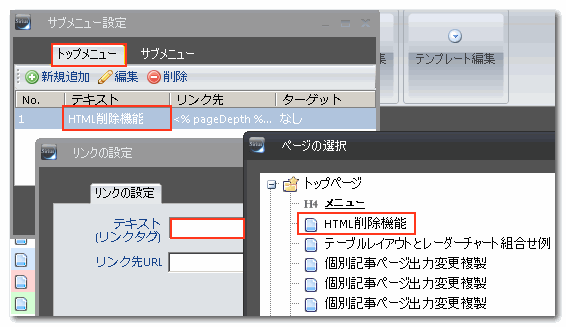
それは『画像リストを見出しにする』というチェック項目
実はこれつけるだけで、相談者の悩みは一発で解決します
しかし、それを伝えると・・
「それは色んな人に言われましたが、見あたらないんです!」
と返事が返ってきたので『動画でぐいーん(笑)』て見せてあげました
※この辺は私の個別動画を見た方ならニュアンスが伝わるかと(´▽`)ノ
こちらの画像を見比べてみてください


左:正常 右:問題
この原因は単純に『画面表示が小さかった』ために『必要な項目が表示されていなかった』というだけの話です(笑)でも、これは『ツールに依存すると気づかない落とし穴』です
SIRIUSは『最後に閉じた画面サイズ』を記憶します
これはユーザーに対する配慮で継続利用を考えて重要なポイント
※前に設定したサイズと違ったらやりづらいですから^^;
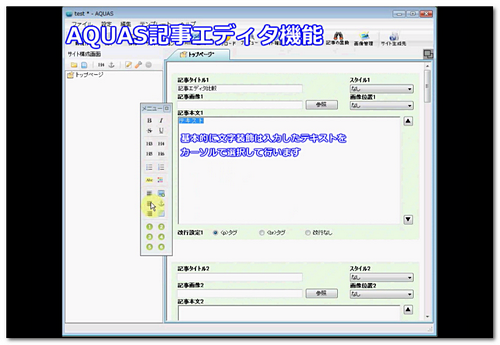
また、かっこいい言い方をすれば『可変型インターフェース』です



これは実際に、SIRIUSの画面サイズをぐいーん、ぐいーんって
遊んでみないと気づかないんですよ(笑)
この可変型インターフェースはそれぞれ独立したシステムにも適応されます
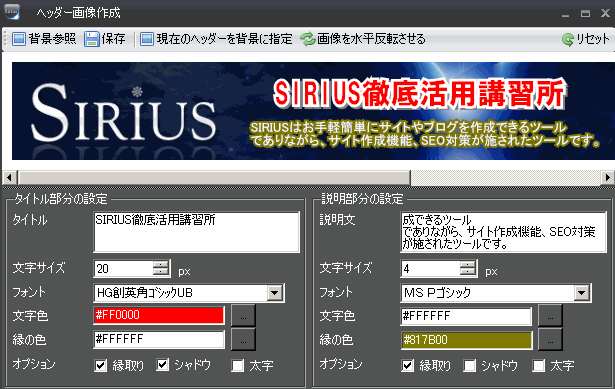
例えば、ヘッダー画像作成機能のフォント項目もそうです


どうしてこのように画面サイズによって、表示のレイアウトが変わるのかというと、16:9モニターと4:3モニターのどちらにも対応できるようなレスポンシブな対策です
今回の相談者の『画像をメニューにしたい!』という問い合わせは
すでに『サブメニューの存在を知った上で困っていた』という事です
解決方法を教えたらこんなメッセージを頂きました
え?こんな簡単な事だったとは・・一応、たぬきちさんに相談する前に3人の方に相談しましたが、みなさん画像リスト項目がないのがおかしい!の一点で、うまくインストールされてないとか、壊れてるかもとか・・今考えると、すごく的外れですね。
私はそれでかなり作業時間を削られたので・・最初からたぬきちさんに相談してればよかったです。今回は急な質問に対応して頂きありがとうございました!
PS:今後、何か必要なツールがあれば購入させて頂きます^^
機能って『便利な使い方』ばかりを捉えてはいけません
便利で高度で多機能であればあるほど、それを有り余る『トラブル要素』がいくらでも出てきます
『Q&A』とは『問題解決の歴史』です
私は実際に購入された方のトラブル対処のQ&Aを用意してます

便利な機能も使えなければ意味はありません
SIRIUSについて購入を検討される方は
『SIRIUS機能解説セミナー』を受講してみてくださいね








一週間前に尿管結石を患いましたが
今日はその検査に朝から病院へ。
ただ、待つのみです。。。
店長(´▽`)ノ
大丈夫ですか?(^_^;)食生活に制限かかりそうですね
おいしいもの食べれなくなっちゃうと
店長ブログが鳥博物館になりそう
あまり悪い結果がでないことを祈ってます