画像キャッシュとCSSの最適化機能を使えばサイト表示速度の評価が上がる!

どんなSIRIUSサイトでも例外なくサイト表示速度が4~5数値が向上しました
画像のキャッシュってどういう効果?
キャッシュというのは、サイトにアクセスした際に読み込むデータを一時的に保管しておき、開くたびに0から全部のデータを読み込む必要性をカットする仕組みです。
この場合、ページ全体の情報ではなく、画像データのみキャッシュする機能になります
スマホ環境の場合、3G・4G・wifiなどアクセス元の回線によって表示の問題は結構死活問題!サイト開いたけど、画像が読み込まれるまで遅い・・なんてのを改善するのがこの画像キャッシュ機能!
サイトに配置した画像データをキャッシュ(読み込み)している状態でアクセスが可能になるため、読み込みの負担が軽減され、格段に表示スピードが上がる!という訳です
CSSの最適化って何?
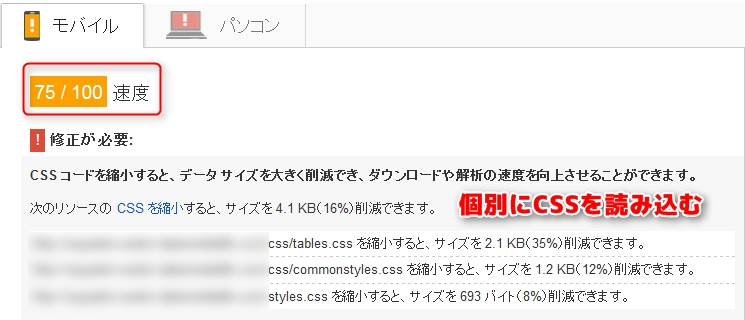
CSSの読み込み方法には色々あります
@import形式
CSSひとつ読み込み、そのCSSの中から関連CSSを読み込む方法
SIRIUS登場初期の頃はこの形式だったけど、Googleの仕様変更によって、@importではなく、個別にCSSを読み込ませなさいという仕組みが推奨されるようになった結果・・

- CSS1(テーブルに関するレイアウト)
- CSS2(フォント・装飾に関するオプション)
- CSS3(全体のレイアウトやデザイン)
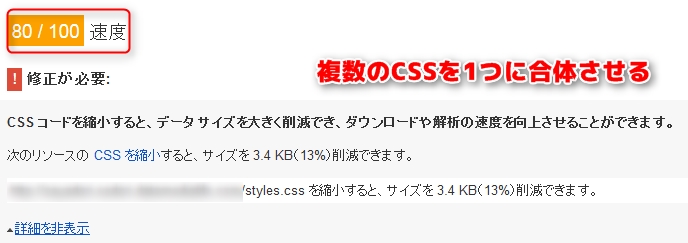
このように用途を分けた複数のCSSを個別に読み込む形になり、その分ロスが発生していたんだけど、今回、SIRIUSに搭載されたCSS最適化機能は、複数のCSSをひとつのCSSにまとめてしまう方法
CSS1(レイアウト・デザイン・テーブル・フォント・装飾)
当然、1つのCSSの読み込むデータ量が多くなるので、それはそれで遅くならないか?という心配要素があり、事実、改善項目として「データが大きすぎる」と読み込み遅延の原因に指摘されている

ただ、小分けにCSSデータを複数読み込むよりも、大きいCSSデータひとつのほうがサイト表示速度の計測数値はいいので、現状では確実にCSS最適化で1本にまとめたほうが早くなるとたぬきちは思います!
そんなこんなですんごい機能が搭載された訳で・・おかげでモバイルユーザビリティ対策してアップロードしたサイト・・全部設定やりなおしだよ・・ま、やれば確実にサイト表示速度あがるからやらない訳にはいかないんだけどね
詳しいやり方についてはこちらのサイトでまとめてます
SIRIUSバージョン1.230追加機能
正直、3G・4G回線で見た時とwifi(au光の無線)でつなげた時ではスマホサイトが表示されるまでにかなりの差があるという事を体感したので、これはモバイルユーザビリティ上、マジでやったほうがいい!












LEAVE A REPLY