Welukaでグリッドレイアウトの考え方を理解すれば、ブログだけでじゃなく魅力的なホームページレイアウトを直感的に作っていく事ができる。どんなに複雑なコンテンツ配置にしてもモバイルユーザービリティ対応のレスポンシブに自動的対応!レイアウト作りが楽しくなる魅力的な機能についてご紹介
グリッドレイアウトの基本は12分割の簡単な考え方
基本的にHTMLタグで2列以上の段組み構成する場合、styleやcssで%で範囲指定しますよね(divパターン)。あるいはTableタグで囲んだりするパターンもあり、WPテーマの場合、用意されたショートコードまであります
例えば、このブログで使ってるDigipressテーマでは以下のようなショートコードで2カラムを構成します

・・しょ、ショートじゃねぇ(゚Д゚;)って100人いたら100人が突っ込みますね(笑)それと同時に、HTMLタグでもないので、Digipressテーマであり、尚且つ専門のショートコードプラグインを入れてない環境では、この2カラムレイアウトは使えません
わざわざこれ使うくらいだったら、divで範囲を決めて、CSSのclassを適用して、HTMLタグでレイアウト分けたほうがいいやって思うかもしれません・・でもそれすらしなくていいのがWelukaです(゚∀゚)アヒャ
CSSグリッドを利用したグリッドレイアウトの考え方はもっと直感的です
まず、どのエリア(例:記事・サイドバー)でもOKなので設定されている幅を100%と考えるのは一緒

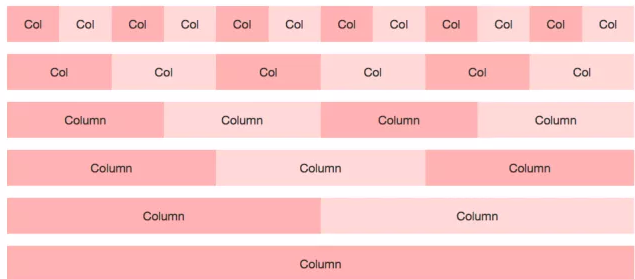
その100%の幅を12と考えます。つまり、2列段組みの50%:50%の場合、6:6・・というように
範囲指定の方法を組み合わせて12にするといういくつもの組み合わせをパターン化したものが
グリッドレイアウトというシンプルで精密な考え方
例えば、3列段組み構成にした時、%で考えると33.3:33.3:33.3%・・4列にすると、25:25:25:25%・・と、本来であれば数字で指定して、微調整する作業も
Welukaでは設置コンテンツの表示幅をグリッドに当てはめて簡単に変更できるという、凄い便利な【カラムセッティング機能】があるので動画で実際に見せながら解説します
Weluka カラムセッティング動画解説
いかがですか?私がこのWPテーマ「Weluka」が凄い!という理由が少しはわかったのでは(笑)
- 列の中に行!行の中に列、レイアウト組み、組み直しが自由自在!
- 公開済みコンテンツの追加修正のリライトSEOがブロック別でやりやすい!
- おまけにスマホ・タブレットに完全レスポンシブWEB対応のモバイルユーザビリティ
画像の表示サイズを変更するのではなく、画像の表示幅で大きさを変えられる!
一番強調したい写真などのコンテンツに簡単にメリハリを与えられるシステムで便利です
>>プログラミング不要!WEBサイト作成ツール【weluka】










LEAVE A REPLY