サイト内部で訪問者を誘導や案内する効果を促すボタンを簡単に作成できる機能やURLからページのスクリーンショットを自動的に作成する事ができるサムネイル画像機能を使い、SIRIUSの他の機能とうまく組みあわせて活用すると、WEBデザイン初心者であっても、見た目の差別化ができたホームページが簡単に作れてしまう理由について動画で解説
SIRIUSには誰でも直感的にボタン画像が作成できる画期的な支援機能が搭載されています
- まず最初に、ボタン画像を参照するフォルダ(SIRIUS内部)を選択します。
- 背景画像では、その選択したフォルダに入っているベースボタンデザインを選択します。
(フォルダやベースデザインは後から任意で追加も可能) - ボタンのテキストでボタンに挿入する文字を入力
- 詳細設定では入力した文字のサイズ、色、配置の微調整、および重ねる等かアイコンの選択が可能
このような流れでプレビューに表示されている画像として保存されます。またその際に、現在の選択デザイン、入力文字、文字調整、アイコン配置などの状態を再度利用するために、設定ファイルとしてパターン保存もできるので、量産もしやすいという特徴があります
この機能はボタン画像作成に限定される訳ではなく、背景画像の選択によってサイズも変わるため、見出し部分のパーツを作ったりなど、様々な応用が可能です

さて、もうひとつの機能はサムネイル画像作成機能です
URLを入力する事で外部サイトおよび、内部サイトの表示されるページ全体のスクリーンショットをキャプチャして画像にする事ができる機能です
- まずは、サムネイル画像の基本出力サイズと角丸/枠線/影などのデザイン設定を行います
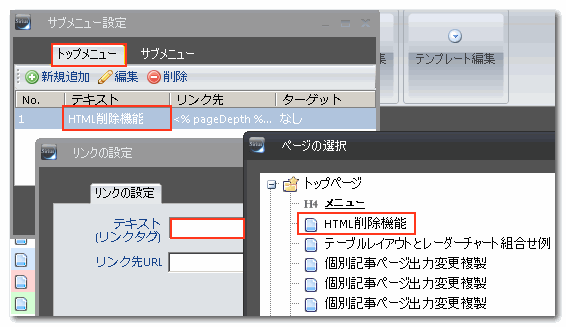
- 次にオプションとして、サムネイル出力後にリンクを自動的に作成しコピペで使える状態にする
- 遅延キャプチャ(FLASH対策)を行う場合(秒数)を入力
- 詳細設定タブを選択し、キャプチャ領域を決めます(その範囲がスクリーンショットされる)
- 設定を終えたらURLを入力して取得ボタンを押す
遅延キャプチャというのは、過去はFLASH対策でしたが、現在は単純にページを開いてから表示されるまでの時間を考慮した秒数を入れるといいです。SIRIUSで作成中のサイト内部リンクなら特に問題はないですが、外部URLをリンク先としてサムネイル画像出力する場合、そのサイトの表示速度よりも低い遅延秒数だと、白紙、もしくは中途半端な画像が出来上がってしまうので、ちょっと多めに設定すると確実です
キャプチャ領域というのは、スクリーンショット撮影をする範囲なのですが、「サムネイルの比率に合わせる」にチェックが入った状態だと、ページ全体のキャプチャになってしまいます。そこで、一部のカットインのように切り取って使いたい場合は、チェックを外し、縦横任意のサイズに変更するといい感じに独特なサムネイル画像が出力されます


作成したボタン画像やサムネイル画像は、他の画像ファイルと同じ階層に保存されますが、SIRIUS上で利用する場合は、画像管理画面上で、ボタン画像一覧タブでしっかり分けられるので非常に使う場合もお手軽です

SIRIUSは単純にホームページを作るという流れ作業を助けるツールではなく、WEBデザイン初心者でも、プロが作ったサイトと区別がつかないくらい綺麗なレイアウトデザインを構築する事ができる機能がたくさんある支援ソフトウェア。このほかにもたくさんの便利機能をご紹介していますのでまずはご一読ください
SIRIUSの操作に関するQA対応や上級カスタマイズ活用など
役立つ技術サポート特典をご用意しています







LEAVE A REPLY