SIRIUSでホームページを作成していく際に利用できる便利な各種エディタについて解説。文章を書くだけでなく、テンプレート特有のCSSを利用したデザインを使えたり色々便利です
>
先日のサイト作成時の入力支援機能は非常に重要です。なぜSIRIUSを使うと初心者でも簡単に上位化してしまうのか?という不思議でもなんでもない理由がちゃんとあります
今回はSIRIUSの記事エディタ機能について解説しようと思います
ボックス、テーブル、デザイン使える装飾エディタについて
全てを解説するにはちょっと一回ではお伝えきれないので、順番にブロックごとに解説します
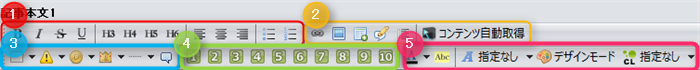
記事エディタボタン一覧について

- 太字・斜線・取り消し線・下線/H見出しタグ3~6/左寄せ・中央・右寄せ/リスト・数字付きリスト
使い方:カーソルで選択した範囲に適用 - リンク挿入/画像挿入・テーブル挿入・コメントアウト・マージン指定/コンテンツ自動取得
使い方:指定した場所に、専用画面にて選択した内容を反映 - ボックス作成(画像付き・ポイント・ランキング・水平線・引用)
使い方:指定した場所に、専用画面にて作成した内容を反映 - 任意のHTML装飾ショートカット×10個
使い方:カーソルで選択した範囲に適用 - 文字色・背景マーカー・文字スタイル・デザインモード・任意class呼び出し
使い方:その場で設定変更、デザインモードは画面切り替え
各種専用画面とはどういったものかについて、③のボックス機能を例に詳しく解説します

ボックスボタンを押すと枠の色や背景色、文字サイズ、色、線の種類、太さなどを任意で選択したデザインのボックスを作成し、指定した場所にHTMLタグとして出力してくれる機能です

画像付きボックスはあらかじめ警告・承諾・注意・口コミの4つのレイアウトデザインが決まったボックスを指定した範囲に対し適用させる事ができる機能です。SIRIUSのテンプレートによってそのテンプレート特有のデザインが用意されている事もあるので、SIRIUS専用の機能として、使うメリットは大きいです

ポイントボックスは数字強調の見出しデザインを1~10まで作る事ができます。サイトデザインとして、非常にメリハリがでるようにテンプレートに合わせたカラーやデザインのポイントが用意されています

ランキングボックスは、比較サイトなどを作る際に非常にわかりやすいレイアウトデザインを作る事ができるボックス機能です。こちらもポイント同様10位までのデザインを使う事ができます

水平線ボックスはコンテンツの区切りを入れる水平線を簡単に挿入できる機能です。線の色や種類、太さを変える事ができます
訪問者に対してサイト構成をわかりやすく伝えたり、視覚効果で印象付けをする』ために、SIRIUS以外で同じようなデザインを作ろうとした場合、CSSの追記やclassの設定、呼び出すためのタグの構成などなど・・とてもじゃないけれど、結構な手間がかかります
しかし、それをボタンぽち!っと呼び出して初心者でも簡単に使えるように入力支援機能として備わっているのがシリウスの魅力。これらの機能を使う事で直接収入が伸びる訳ではありませんが、自分がサイト訪問者になった時の事を考えて、見やすいレイアウトかどうか?というのは滞在時間にも影響するのはわかりますよね
注意書きとか、警告などは非常に重要な意味を伝えます
ただ、これがあるからどーのこーのではありませんよ?(; ・`д・´)
『これらの機能をどのように活用するか?』
私は『普通の使い方をしない人』ですから(笑)
そんな一般的ではないAQUASの記事を書き連ねた結果がこれです












こんにちは、たぬきちさん
HORIです^^
いつもお世話になっております。
ボックス機能ってあるんですね
いままではHTMLとかCSSを理解していないと
上手く表示できなくて苦労してたんですが
SIRIUSがあれば
簡単に作成できるんですね
見た目もキレイで
訪問者も安心してサイトを利用できそうですね
SIRIUS買いたくなってきました^^
また、おじゃまします
応援です ぽちっ!
HORIさん (*´∀`)
ボックス機能は便利ですよ
文章を長々と書いたとしても、後から簡単にエリアをを区切れますから
水平線ボックスも併用すると、ちょっとかっこいい記事ページはさくっと作れます
これからも機能の魅力をお伝えするのでお楽しみにw