従来の賢威5と6の違いを徹底比較
今まで賢威5でサイト運営をしていた人は
新しい賢威6を導入したい!
と思っているかもしれませんが
ちょっとその早る気持ちを抑えたほうがいいかもしれません
今回はその理由について
仕組みの違いを徹底的に比較してみます
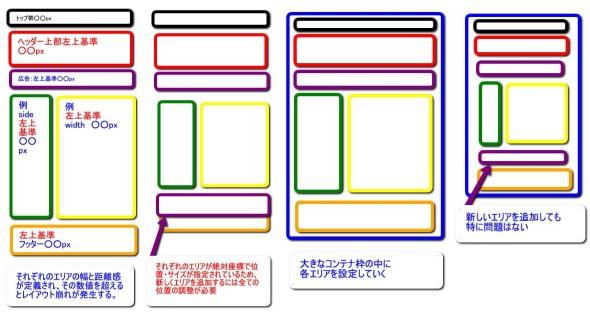
賢威5は絶対配置、賢威6は相対配置
大きな違いといえば、これですね
以前、別の記事でSIRIUSと比較した時と同じ

参考記事:CSS検証:自由度と拡張性、明確さと正確性 検索エンジンに求められるのはどっち?
左が賢威5、右が賢威6として考えると
仕組みが変わった事がよくわかると思います
今までは各ブロックがpx単位でしっかりと位置固定されていたため
新たな要素の追加等は難しかった
その変わり、幅、高さなど明確な数値を指定していたため
ブラウザの認識がスムーズで読み込みが非常にしやすかった
これが今までの最大のメリットでしたが・・
あくまでもブラウザの能力の低さや
ユーザーの閲覧環境の問題を考慮したもの
時代は移り変わり、ブラウザの性能も上がり
大容量の情報通信が可能で
ユーザーの閲覧環境もアクセス媒体も変わってきたので
ここにこだわる必要性はもうないんですよね^^;
今回の賢威6はコンテナブロックの中に格納する形なので
自由にエリアの伸び縮みが可能になりました
またこれによってコンテナブロックの中での
レイアウトの配置変更が可能になったので
レスポンシブWEBデザインにも対応した形ですね
賢威6はCSSデザイン
賢威5は各ブロックごとのパーツが
画像素材をベースにしていましたが
これに対して賢威6は
CSSによって色やブロックのパーツを構成しています
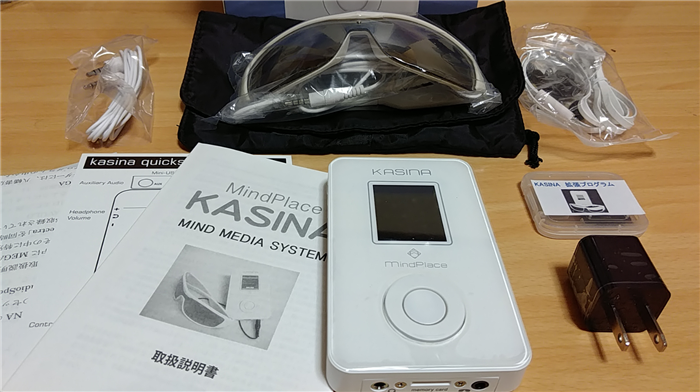
サイトに利用されている素材を比較すればこのとおり


左:賢威5 右:6 ※一部抜粋
パーツに画像を利用しないため無駄な画像の読み込みがなく
必然的にサイト表示速度が上がるという事です
CSSデザインベースが検索エンジンに評価が高い
=サイト表示速度が早いと有利
というのは別のテンプレートでも証明されてますね
参考記事:カエテンクロステンプレートブログが1位乱発!
賢威6へ乗り換えるにあたって注意
賢威5を利用している人はパーツ画像素材を入れ替えるカスタマイズしてますが
乗り換えると画像を利用しないCSSデザインになるため
画像を読み込むというCSSになっていません
※どうしても使いたい人用に一部補足はついてますが^^;
だから冒頭でも言ったように
早る気持ちを抑えたほうが良い訳です
新しいバージョンが来たー!( ゚∀゚ )ノ
と勢いでワードプレステーマを変更しないほうがいい
以前から運営してるブログはそのままに
新しく別のブログを作ったほうがいいです
なぜ?見出しなどの画像パーツが消えたのか?
無駄な画像素材の読み込みをカットして、表示速度を上げるためと、レイアウトの伸び縮みにサイズが固定化されている画像がレスポンシブWEBに邪魔なため
賢威テンプレートは
デザイン性から機能性へシフトした
これを感じました
デザイン変更の差別化は今後はCSSの理解力が鍵・・となってきますが
実は、CSSを理解してなくても、画像が使えなくても
直感的にデザインを変えていく方法があるんです
その辺は購入特典の賢威6解説動画マニュアル04に収録しました

参考サイト:賢威6購入特典の詳細はこちら
新しいバージョンがでたからといって
5や4で作成サイトがダメになった訳ではありません
あくまでも今までの賢威とは
狙いと仕組みが違うというポイントを理解してください
参考記事:賢威6.0完全解説動画マニュアル完成








こんばんは、ゆーすけです。
いつもお世話になっております。
うちのサイトは5.0継続で(笑)
htmlマニュアル早速読んでみましたが、おっしゃるとおりの
項目あたりからヒィィィーって感じでした。
背景設定あたりで、htmlわからん人はマニュアルぶん投げたんでは!?
新しく作るサイト6でやってみますかね。
そうそう、たぬきちさんは賢威のhtml版使うときは
プレデターつかってサイト完成させているんですか??