賢威の良い点、悪い点はユーザー目線からすれば、他のSEO対策済みテンプレートも利用して比較しないと威の中の蛙、大海を知らず・・
・・・という訳で
たぬきち賢威特典がパワーアップしました!(´▽`)ノ
参考記事:賢威テンプレートの性能を引き出すWordPressPostの機能
というのも、話せば長くなるんですがね
賢威にどっぷり浸かってるうちは、ほんと・・

『井の中の蛙、大海を知らず』でした
このブログをリピートで訪れてる方はご存知のとおり
私は賢威だけでなく、TCDテンプレートやAttractiveテーマなど
様々なワードプレステーマを利用してきました
SEO対策済みテーマと言っても、それぞれ違うものですね
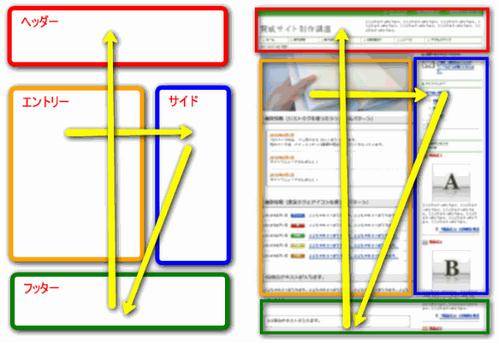
賢威はソース読み込み順序を変える事でサイト全体のデータが表示されなくても
訪問者に対して最初に記事を見せるといったユーザービリティを意識した作り
参考記事:賢威検証記録の軌跡

TCDはデザインを構成する素材に画像はなくすべてCSS3で構成され
サイト表示速度に特化した作り
参考記事:TCD検証記録の軌跡

AttractiveテーマはレスポンシブWEBデザインで
訪問者がスマートフォンでもタブレットでもPCでも対応できる作り
参考記事:Attractive導入の理由

違いを上げればキリがないですが
それぞれ共通してるのは
ユーザービリティを考えているという事です
それが結果的にSEO対策に繋がってるわけです
また、開発者が違えば、同じワードプレスといっても
中身のファイルの作りから読み込ませるPHPの構文までぜんぜん違います
ただ、ワードプレスである以上、必要な場所は
ワードプレスの独自関数を利用しているため共通です
つまり、そこがユーザーが唯一カスタムできる場所
テンプレートをカスタマイズするとはどういうことか?
よく勘違いしてるのがきれいなデザイン素材を利用してサイト構成するという方法
きれいにデザインされていたり、多種多様な模様やグラデーションなど
画像加工で作成した場合、パーツサイズは大きくなります
そういった目線から見れば、画像が多用されるという事は
サイト表示速度が低下するというデメリットが付きまといます
例えば、賢威テーマをカスマイズしてる途中で行ったのですが
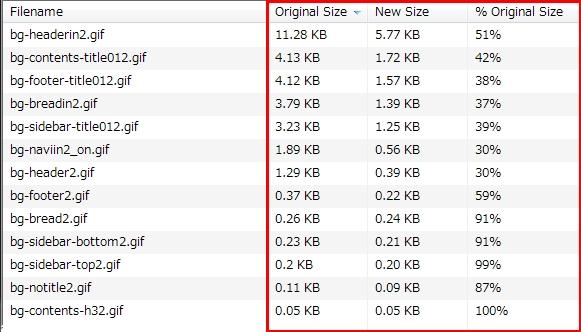
公式から出力されるデフォルトの素材でもこれだけ容量に無駄があります

記事内に利用する画像などと違って
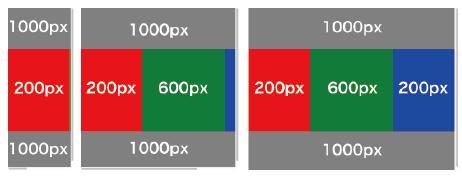
サイト全体を表示させる素材となる画像はできる限り少ないほうがいいんです
そこから考えると、AttractiveテーマやTCDは
画像を利用せずにCSS3で対応してるため、表示速度は速いと言えます
だからと言って、あれが良い!これが良い!とは言えません!
上でも説明したとおり、各作成者によって狙いのユーザビリティが違うからです
自分がどういった方向性でワードプレスブログ運営をしていきたいいのか?
これを明確に意識しないと、どれを購入しても
ただのワードプレステーマ になります
それこそ、そこらに転がってる無料のテーマと同じ扱いをしてしまうでしょう・・
お金を出して購入してるという事を忘れてはいけません
このように、同じSEOを考えられた有料テンプレートを比較する事で
賢威の『良い点』、賢威の『悪い点』を見つめなおすことができ・・
どこをどう対策すれば、時代に追いつくのかじっくり考える事ができました
賢威ワードプレステンプレートは発売から数年立ってます
そのため、時代の流れに追いついてない部分もちらほらあります
現に・・あそこもワードプレス3.4~の仕組みに追いついてない・・
そういったデメリット改善の対策を含めて
賢威特典として新たに再現する技術と活用知識を追加させて頂きました(´▽`)ノ
今回から要望も多かった
賢威WPのカスタマイズテクニックもご用意!
よくあるデザインしか変わらない見た目重視のテンプレートなどではなく
今後、ブログ運営を継続していく上で、効率化を図るための仕組み改善です
知ると知らないでは意味が大きく違います
とはいえ、賢威6.0が出るとすれば、その辺は対応されると思いますが
実際の所、遠い未来を見てじっと待つよりもユーザーができる対策をしっかりとやる!
これが何よりも重要です
現在はすでに賢威6.0が公開されています
- 参考記事:賢威6.0完全解説動画マニュアル完成
- 参考記事:賢威5.0と6.0の徹底比較
- 参考記事:無料ホームページを活用するなら賢威6.0テンプレート
という訳で、すでに私から賢威を購入された方には
追って購入者通信でお知らせします(^^ゞ
今からでもできるテクニックですので、ぜひお試しあれ
賢威カスタマイズ特典はこちら












LEAVE A REPLY