SIRIUSの3カラムをブログのような変則3カラムにしてみた
SIRIUS+αの要素でより便利に活用する
という目線でかなり色々カスタマイズしてきましたが・・
- 参考記事:SIRIUSにブログのようなコメント機能を
- 参考記事:SIRIUSサイトのサイドバーをスクロールさせるテクニック
- 参考記事:SIRIUS飾り枠機能 オリジナルフレームで差別化
- 参考記事:SIRIUS+もしもAPIでドロップシッピングを攻める!
- 参考記事:SIRIUSのTwitterでつぶやく機能をより高度な次元へ!
- 参考記事:SIRIUSページ内項目自動生成システム
- 参考記事:SIRIUS+デザインオリジナルカウントダウンタイマー
今回は外部要素ではなく
SIRIUS本来の機能を利用したカスタマイズについて(^^ゞ
SIRUS変則3カラムレイアウトサイトを作る!
最近、ワードプレスブログに長く触っていたせいか・・
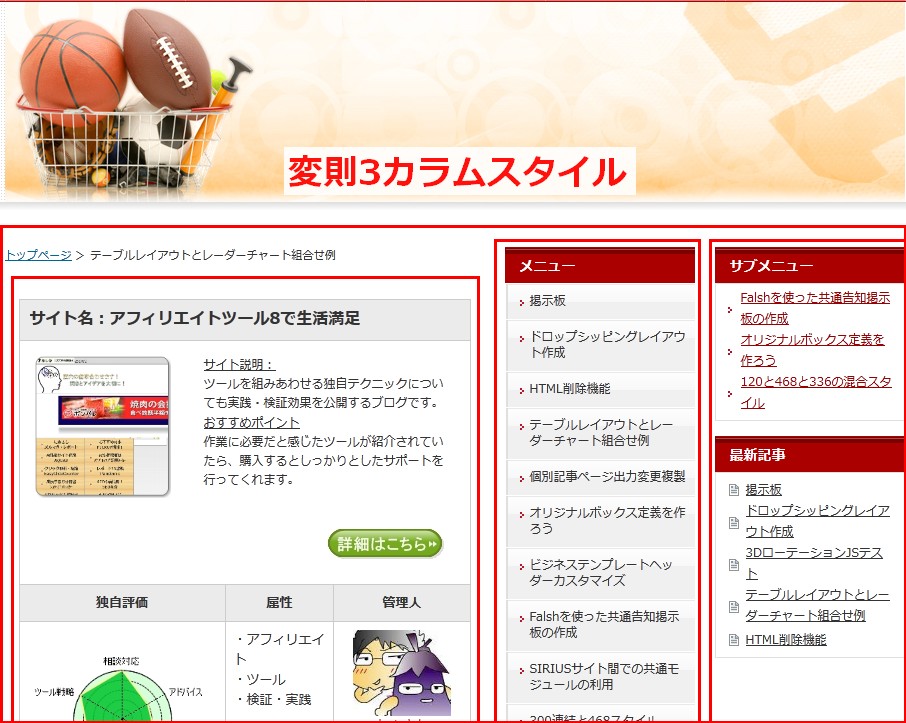
変則3カラムのレイアウトってデザイン的に便利だな感じてます


左:通常3カラム 右:変則3カラム
そこで、SIRIUSでも変則3カラムにできないかな?
と思い、ちょちょいっとカスタマイズしてみた所

できた( ゚∀゚ )ノ
デフォルトや追加テンプレートで設定されている
元々の3カラムを利用してるSIRIUSサイトは多いけど
変則3カラムにカスタマイズしてる
SIRIUSサイトって見たことない訳で
デザイン性の差別化という意味では非常に有効かな(^^ゞ
変則3カラムレイアウトにしたからといって
SEO的な何かが変わるということではありません(笑)
あくまでも見た目が変わるということだけなので
そんなにたいした事ではないです(笑)
ただ、今までよりもサイトデザインの幅が広がり
SIRIUSサイトに見飽きてる人にとって
訪問時に新鮮なイメージを与える可能性大( ゚∀゚ )ノ
さらにブログモードで出力すれば
サムネイル表示と合わせてよりデザイン性アップ
ちなみに、特定のテンプレートしか利用できない・・
ということはなくSIRIUSの全てのテンプレートで利用できます
という訳でこちらSIRIUS活用セミナーレベル5にて
カスタマイズの方法と、それに必要な補足事項を動画でまとめておきます

冒頭で紹介した参考リンクは全て特典のセミナーにて動画解説
他のSIRIUSユーザーと完全な差別化したいなら(^^ゞ
SIRIUSを真に使いこなす使い方セミナー












LEAVE A REPLY