モバイルユーザビリティ対策に取り組んでいる人の中にはおそらく、○○を使ってる人も多くいると思うが・・この驚愕の事実に気づいていたかい?SIRIUSユーザー必見!
ふざけんな!こんな問題気づくわけねーよ!
なぜだ!なんでだ!なんですとぉ!?← 最上級
ツールを疑い、テンプレートを疑い、人を疑い、自分を疑い・・
丸2日間首をかしげて、転げて、起き上がって、また転んで
そんでもってちょっと寝て、起きて、飽きて、ゲームして・・
でも、やっぱり乗り越えなきゃいかんと向き合って・・
そんでやっと原因を突き止めた答え
それが!!・・・・・・○○だった!(まだ教えなーい)
始まりは数日前に気づいたスマホからの売上げ急激低下
今まで安定していたスマホからのアドセンス収益が
ある時期を境に急激に落ち込んだまま復活しない
もしかして、ペナルティ?と内容を見直しても問題ない
順位が落ちたわけじゃない・・でも圧倒的に滞在時間が減っている
・・というか、直帰率が大幅に増加している!?
今回、モバイルユーザビリティ対策でしっかりと向きあわなければ
ずっと先まで気づくことはなかったかもしれないほど
結構致命的な問題への序曲だった・・
この問題の引き金はここにあった・・
スマホサイトはツール上のプレビューでのみ確認
今回、問題が発覚したのはSIRIUSの内蔵プレビューでのスマホ表示と
実機(iphone)から自分のサイトの表示を見比べたから
プレビュー上で細かに細かに調整してよし!これでokとアップロードしてしまえば
基本自分のサイトをわざわざスマホからチェックなどしない
とはいっても、スマホを手に入れた当初はさんざんっぱらチェックしてた
・・だからこそ、チェックの必要なし!と考えていたのが甘かったかもしれない
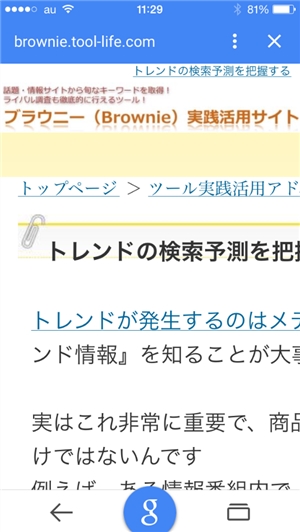
実際はこんな事になっていたのだ!(例)

おわかりだろうか?このレイアウトの壊れっぷり・・
見切れてる横ってスクロールもできないんだぜ?
これで・・モバイルフレンドリー合格なんだぜ?(基準はなんだ!)
スマホからのアクセスユーザーには
レイアウトが崩壊して見えているというこの事実・・
そら直帰率もあがるわ!
でもね、全部が全部じゃなかったから・・余計、混乱した訳で
なぜか無事なサイトとダメなサイトがある
古くから運営していたサイトは問題なかったのに・・
新しい追加テンプレートを利用したサイトに問題が発生した
という事は・・新しく追加されたテンプレートに問題があるのか!?
しかし、無事なサイトと問題のサイトのソースやCSSを見比べても違いがない
あれ?これってSIRIUSのサイト生成とか・・
内部システムに問題が起きてる?
・・と思ったけれど、無事なサイトがある理由がわからない
とはいえ、現状放置することもできない・・からもう
ストレス溜まるわ、肩はこるわ、屁は出るわ! ← 最後関係ない
あれこれ悩んだ時、モバイルフレンドリーテストで
「フレンドリーではありません」・・の表示の下に出たリソースをクリックすると
・・自分のドメインの中にまったく見覚えのない
ランダム英数字みたいなURLが・・
・・・・・はっ!!!!
その時、思ったんだ・・あ、これだ!ってね
mod_pagespeedをONにしたらサイト表示が超高速化した(笑)
サーバーにアップロードしたファイルに対し自動的に軽量化や最適化(HTMLやCSSやスクリプト)してくれるシステムだから、画像とかCSSを参照する内部URLも自動的に書き換えられる
つまり、そこで自分の知らないURLになっている
=問題起きてるの・・そこじゃね?
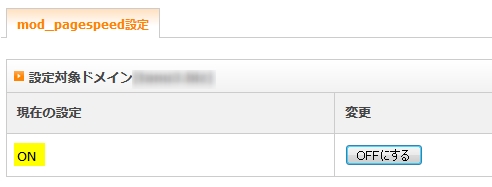
そこで、Xサーバーにログインして
レイアウトが崩れているサイトを運営しているドメインをチェックすると・・

ONになっている事を確認
これは原因に対するひとつの証拠として確定した
けれど決定的な証拠をつかむまではまだ安心はできない・・
(まて!、早まるな!思い違いをしたら・・俺は・・立ち直れんぞ?)
一瞬ガッツボーズしそうになる自分を戒めた
そこで、このひとつの証拠を明確に原因として認識するために
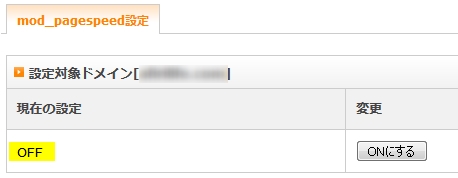
問題が起きてないサイトのドメインに切り替えて確認してみた所・・

OFF!
ここでひとつの仮説が成立!
問題のサイトのON状態をOFFにして問題が解消されれば・・
全てが解決する!ドーン
そして、運命の一瞬・・ドクンドクン・・
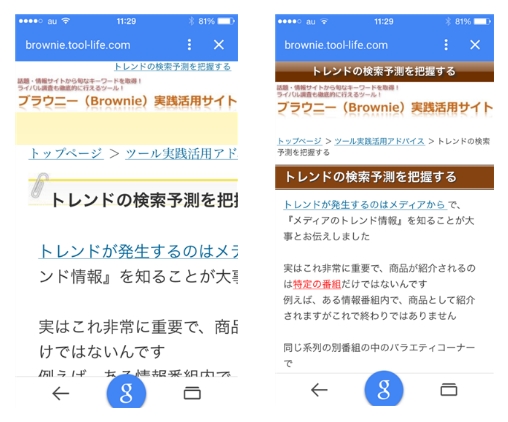
実際にONをOFFにするとこうなった

ぐぅの音もでないほど犯人はこいつと確信
やっぱこれだぁぁっぁあぁぁぁぁっ・・!!
ほぼ徹夜で脳みそフル回転で寝てなかったから
声にならないかすれたもんたよしのりみたいな声が出た
ダンシングオールナイト!(踊るというか踊らされたわ!)
ストレスからの開放・・探し物が見つかった・・
難解な推理小説の犯人を当てた!!!
そのくらいのスーパーハイテンションで超サイヤ人化した後
体力の・・限界・・!
と千代の富士の引退名言を残しベッドに倒れこむ俺(痛み耐えてよく頑張った)
で、一眠りして、記憶も整理されて思ったことがあるんだ
ドメイン縛りのmodpagespeedと今後の運営方針
modpagespeedを利用すれば、処理が格段に早くなり
サイトの表示速度もあがりユーザーの閲覧性が高まる
この仕組みって独自ドメインレベルで設定することになる
でも、私の運営スタイルは独自ドメイン1個に付き
大量のサブドメインでサイトを運営しているため
今回のような1つのサイトに起きた問題が
全てのサイトに対して波及するというリスクを感じた訳で・・
便利は便利だけど、やっぱり弊害もあるんだな~・・
よりにもよってSIRIUSかよ・・(主力ツール)
リスクを考えると、独自ドメインひとつにつきサイトひとつ
コストはかかるかもしれんけど、考えないとな~と感じた
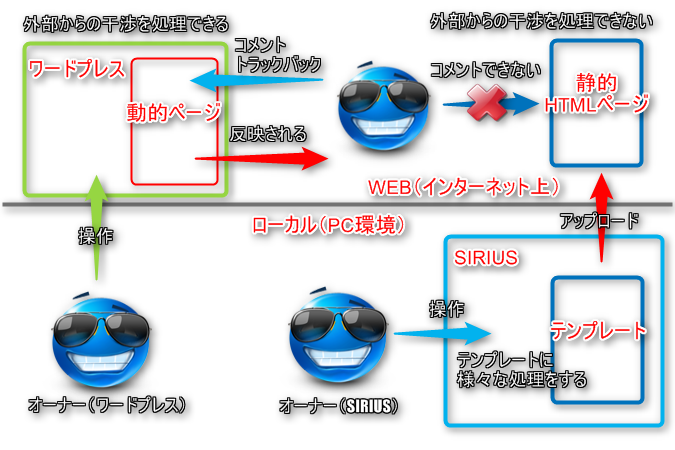
ちなみにワードプレスは問題は起きてない
その辺はサーバーにアップロードして終わりの仕組みと
サーバー自体で処理できる動的なプログラムの違いなんだろうね

ワードプレスとSIRIUSの違い
なんだかんだで、この問題に気づけただけで
モバイルユーザビリティエラーが出てた大半のサイトが問題クリアされた(笑)
※ひとつのドメインへの変更で大量のサブドメインサイトが救われたw
次の条件が当てはまっている人は要確認
SIRIUS同時生成のスマホの表示が実機から見ると崩れている
Xサーバーを利用していてmodpagespeedをONにしている
レイアウト崩れサイトのドメインにmodpagespeedを「ON」にしている
このケースの人は「OFF」にしよう!
という訳で、私を含め今多くのSIRIUSユーザーが
モバイルユーザビリティ対策を実行してると思うので
今回の対策法も含め久しぶりに役立つレポートを書いたのでご紹介

SIRIUS~約束の舟~モバイルユーザビリティ対策
ダウンロード先:スゴワザ・XAM・めるぞう・インフォゼロ
本当はSIRIUS購入者特典にしてもいいレベルのアドバイスだけど
ノアの箱舟にちなんで多くの人への救済措置
このレポートの中で説明してる機能ってずっと前からあるんだけど
ほとんどのユーザーが知らない便利機能だと思うよ
同じ悩みを抱えている人のために検索されやすいキーワードを入れておこう
- SIRIUS スマホ 表示 崩れてる
- シリウス レイアウト 崩れ
- SIRIUS iphone 表示 おかしい
- SIRIUS スマートフォン 表示 変
※実際に私が同じ症状が出てる人いないか探したキーワードです












はじめまして
問題解決、お疲れ様でした(><)
私だったら、絶対解決できそうにない原因ですので、すごいです。
確かに、いろんなかたのサイトを見ていると、たまにこのような、切れていてスクロールができないものに出会うことがあります。
たぶん、製作者も気づいていないのでしょうね(><)
私も、シリウスのプレビューでしかチェックしていないので、自分のサイトをスマホで確認してみます!!
貴重な情報をありがとうございました
応援押していきますね
てるさん いらっしゃい
ほんとにノイローゼになりかけました(笑)
あれだけ信じて毎日使ってきたSIRIUSを根本から疑いましたからね
結果、SIRIUSに落ち度はなかったというw
問題が起きてるサイトは間違いなくmodpagespeed使ってるでしょうね
お知り合いで同じ現象に悩んでる方がいたらこのレポートをおすすめください
キレイなバラには棘がある・・便利な物には罠がある・・
実際にユーザーにどのように見えるか、実機での最終確認は重要です