プレデストはHTML形式のテンプレートであればスマートフォン専用のテンプレートであっても、スマホ・タブレット・PCの表示切替が可能なレスポンシブwebデザインでもカスタマイズできるプレビュー機能を搭載!
プレデストはスマートフォンテンプレートでも大丈夫ですか?
検索されているワードに「プレデスト スマホ」というのがありました。おそらくプレデタでスマホテンプレートを作成した際に、テンプレートコンテンストで賞を貰ったという記事に誘導されたかもしれませんね

あの時、匠の技が光るHTML賞(賞金5000円)を取れたのはテンプレートデザイン(無料)がよかっただけで、私はただアイコンや画像、テキストをプレデタで修正してアップロードしただけでした
そのプレデタの頃のスマートフォンでも編集できる!という機能に加えて、これからWEBでもっとも重要なモバイルフレンドリーを意識した際に、一番利用頻度が高くなるレスポンシブWEBデザインにも対応しました
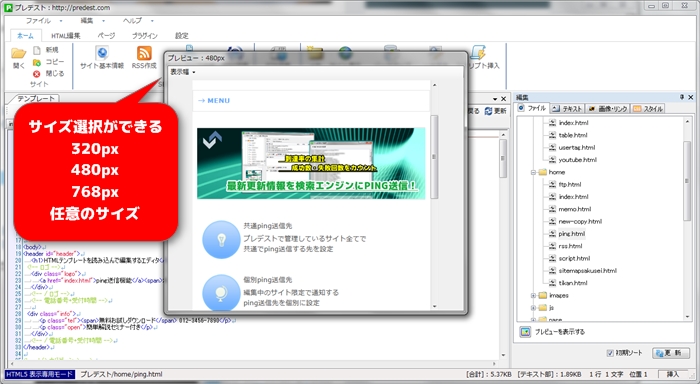
画面サイズ選択によるプレビューの自動伸縮

レスポンシブWEBデザインテンプレートの場合、PCでの表示、タブレットサイズでの表示、スマホでの表示と、切り替えて確認する必要がありますが、この表示サイズの切り替えを使うと非常に簡単です
firefoxブラウザのツール→web開発→レスポンシブビューと同等の確認機能をツール内に搭載したので、外部ブラウザをfirefoxに指定する手間もなくなります(※Choromeはこれ有料の拡張機能)
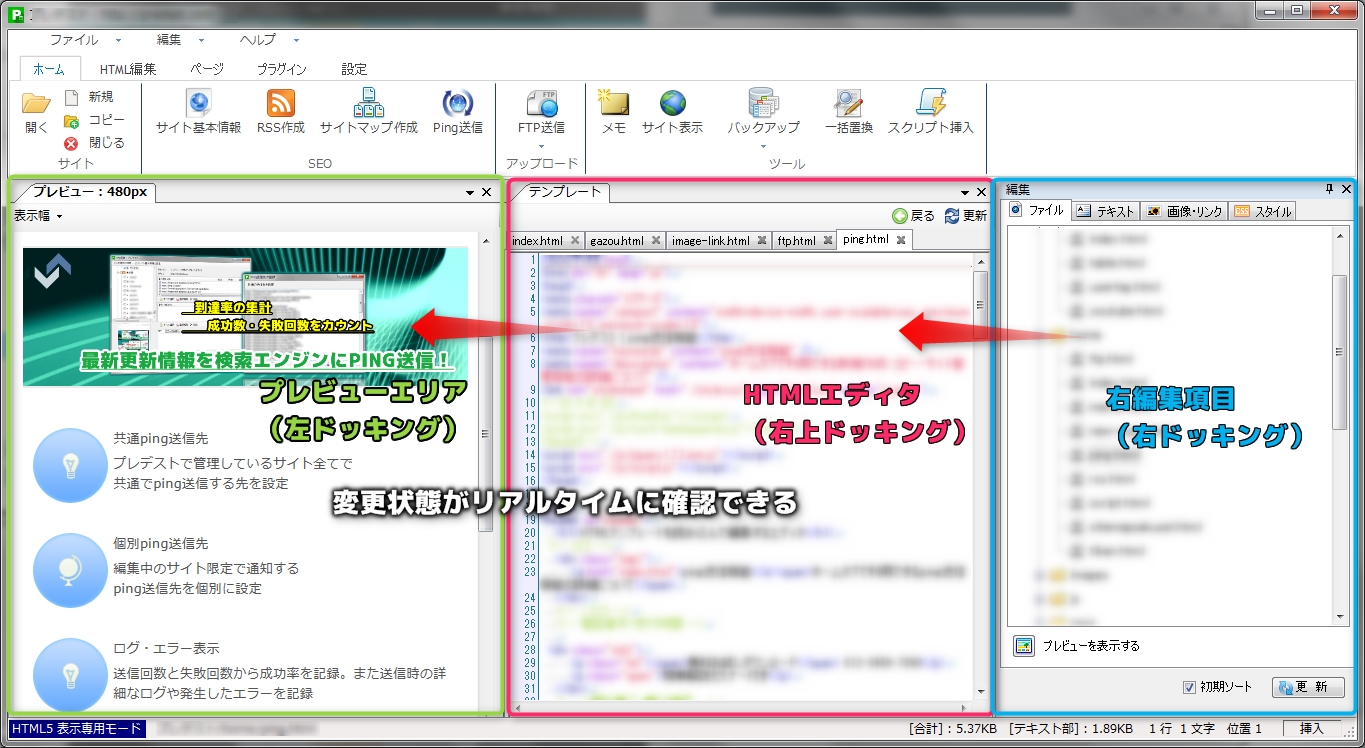
さらに嬉しい組み換え自由のドッキングパネル
またスマートフォンレイアウトの場合、横幅を取らないレイアウトチェックになるので、こんな形でパネル配置を切り替えてみても作業をしやすいかもしれません

- 左に縦長のスマホレイアウトプレビュー
- 真ん中に複数ページ表示の切り替えエディタ
- 右側にテキスト・画像・リンク・CSSを編集できる項目
- 上に各種装飾や挿入の機能エディタ
そこらのWEB開発ツールよりはるかに表示確認+編集がしやすいです
このパネルの切り替えは一部で、他にも編集エディタの格納(横・下に引っ込む)などで作業環境のレイアウトは変更できるのも嬉しい所です
機能のほうがこちらのほうで詳しく解説しています
プレデスト解説サイトはこちら
10日間のお試し版でできる機能の一部を動画で紹介中!












LEAVE A REPLY