画像を扱うサイトを運営している方におすすめのMultisize Resizerをご紹介
画像リサイズの救世主なフリーソフトが登場!(´▽`)ノ
今まで利用していた画像リサイズソフトよりも使いやすく高機能と感じた
Multisize Resizerをご紹介します
Multisize Resizerの特徴
1枚の画像を指定のサイズ別に複数一括で生成してくれる
実践サンプル例
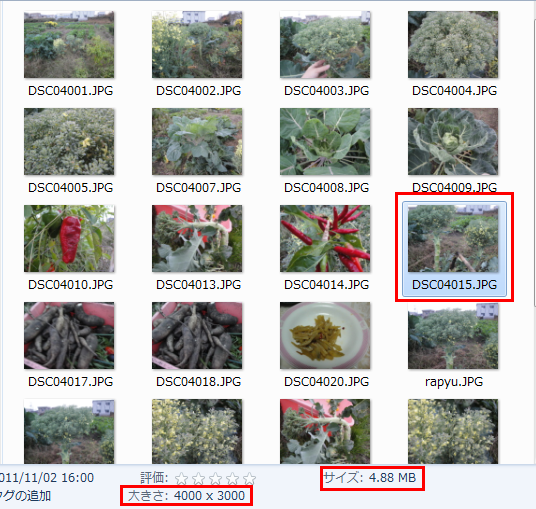
今回は私の家庭菜園での・・
育ちすぎたブロッコリー写真(笑)を使って実験
写真のサイズは実に4000×3000で容量は4MB越えのデジカメ写真

Multisize Resizerを起動させて、リサイズサイズを指定していきます

ブログのアイキャッチサイズ用サイズ:250×250
ブログの記事内掲載写真用サイズ:400×300
サイトのサムネイル画像用サイズ:150×150
私がよく利用する形式としてはこんな感じなので3パターンを作ってみます
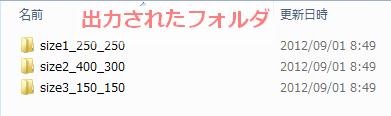
この時、フォルダでまとめるにチェックを入れる事で
同じサイズの画像ごとに保存先のフォルダを分けて保存ができます

Multisize Resizerのすごいところ
Multisize Resizerの凄い点は、リサイズされる画像のパターンを指定できる事



トリミングとは、画像の余分な部分をカットするという機能
用途別に考えてみよう
アイキャッチ画像250×250の場合
- 目的:サイドが見切れても視覚的な効果があればいい
- 選択トリミング:隙間なく指定サイズに合わせる
記事内写真400×300の場合
- 目的しっかりと全体を見せる必要がある
- 選択トリミング:元画像の縦横比に合わせる
サイトサムネイル画像150×150の場合
- 目的:きっちりとしたサイズで揃えばいい
- 選択トリミング:指定サイズ内に全体を縮小
といった事が、それぞれ指定サイズ別のリストで設定ができます
Multisize Resizerはリストを保存し呼び出すことができる
ブログアイキャッチ用、記事写真用、サイトサムネイル用など
それぞれサイズを分けた条件を『1つのリサイズリストとしてパターンを保存』できるので
次回、起動時に、設定がリセットされていても、保存したリストをすぐに呼び出し利用できる
Multisize Resizerのリサイズ後の画像容量

変換前の元サイズは4000×3000で4MBだった画像が
最大の400×300で100KB以下の71.1KBで、画質の劣化もほとんどない
変換後画像 ※クリックで実寸表示



1枚の画像を一括で複数サイズにリサイズできる
Multisize Resizerはおすすめです
WEBサイト・ブログ運営者なら有効活用できるフリーソフトです
必須環境:AdobeAIRのインストールが必要
※ダウンロード先から手に入れる事ができます
ダウンロード先はこちら:Multisize Resizer










LEAVE A REPLY